
最新资源
简介
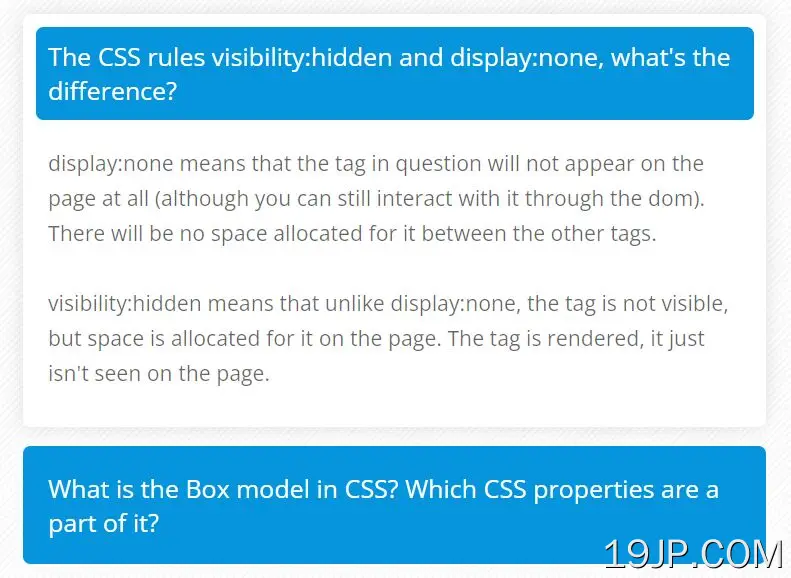
一个简单的、基于jQuery的手风琴式UI,用于在您的网站上组织和呈现常见问题解答(FAQ)。
您可以通过更改CSS样式来自定义手风琴的外观,甚至可以通过修改脚本来添加额外的功能。
如何使用它:
1.在FAQ手风琴中添加问题和答案。
- <div class="question">
- <h4>Question 1</h4>
- <div class="faqAnswer">
- Answer 1
- </div>
- </div>
- <div class="question">
- <h4>Question 2</h4>
- <div class="faqAnswer">
- Answer 2
- </div>
- </div>
- <div class="question">
- <h4>Question 3</h4>
- <div class="faqAnswer">
- Answer 3
- </div>
- </div>
- ...
2.设置常见问题手风琴的样式。
- .question {
- padding: 10px;
- border-radius: 6px;
- background: white;
- transition: all 0.5s ease;
- margin-bottom: 15px;
- font-size: 14px;
- }
- .question:hover {
- background-color: #0695dd;
- }
- .question.open {
- -webkit-box-shadow: 0px 0px 17px -1px rgba(0,0,0,0.13);
- -moz-box-shadow: 0px 0px 17px -1px rgba(0,0,0,0.13);
- box-shadow: 0px 0px 17px -1px rgba(0,0,0,0.13);
- }
- .question .faqAnswer {
- display: none;
- padding: 20px 10px;
- line-height: 28px;
- color: rgba(0,0,0,0.6);
- font-size: 17px;
- }
- .question.open:hover {
- background: white;
- }
- .question h4 {
- border-radius: 6px;
- margin: 0px;
- padding: 10px;
- color: black;
- font-weight: 400;
- font-size: 20px;
- cursor: pointer;
- }
- .question h4.open {
- border-radius: 6px;
- margin: 0px;
- color: white;
- background-color: #0695dd;
- cursor: pointer;
- }
- .question:hover h4 {
- color: white;
- }
3.在文档中加载最新的jQuery库。
- <script src="/path/to/cdn/jquery.min.js"></script>
4.用于启用FAQ手风琴的主要jQuery脚本。
- $(document).ready(function() {
- // When <h4> tag is clicked
- $(".question h4").click(function() {
- // Check to see if there is a toggled question and close it.
- if ($('.faqAnswer').is(':visible')) {
- $(".faqAnswer").slideUp(300);
- $('.question').removeClass("open");
- $('h4').removeClass("open");
- console.log('verificam...');
- }
- if ($(this).next(".faqAnswer").is(':visible')) {
- // If user clicks on an open question, closed it. Remove css classes.
- $(this).next(".faqAnswer").slideUp(300);
- $(this).parent().removeClass("open");
- $(this).removeClass("open");
- }
- else {
- // If user clicks on a question with an hidden answer, slideDown the answer and apply css classes.
- $(this).next(".faqAnswer").slideDown(300);
- $(this).parent().addClass('open');
- $(this).addClass('open');
- }
- });
- });
更新日志:
2023-01-05
- 已删除console.log()