
最新资源
简介
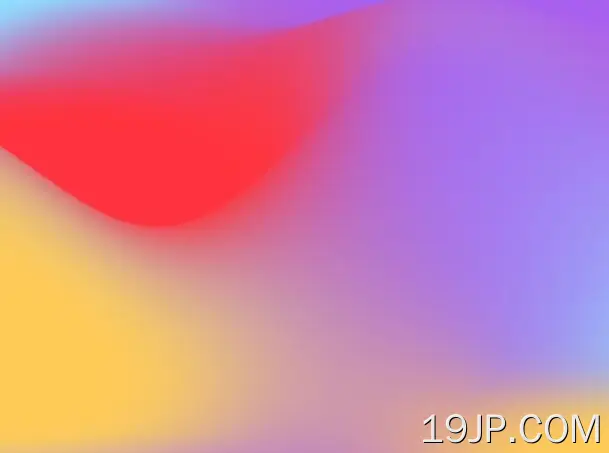
stripe-gradient.js是一个JavaScript插件,受stripe.com的启发,它在Canvas元素上渲染动画渐变背景。
它很灵活,很容易定制,可以作为jQuery或JavaScript插件使用(不需要图像)。
如何使用它:
1.创建一个HTML5画布元素,条纹渐变动画将在该元素上进行渲染。
- <canvas id="demo"></canvas>
2.在文档中加载stripe-gradient.js库。
- <!-- jQuery Is OPTIONAL -->
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <!-- stripe-gradient.js -->
- <script src="/path/to/dist/stripe-gradient.js"></script>
3.在画布元素上初始化插件,并为渐变定义一个颜色数组。
- // As A Vanilla JS Plugin
- new Gradient({
- canvas: '#demo',
- colors: ['#a960ee', '#ff333d', '#90e0ff', '#ffcb57']
- });
- // As A jQuery Plugin
- $('#demo').gradient({
- colors: ['#a960ee', '#ff333d', '#90e0ff', '#ffcb57']
- });
4.所有默认选项。
- canvas: null,
- colors: ['#f00', '#0f0', '#00f'],
- wireframe: false,
- density: [.06, .16],
- angle: 0,
- amplitude: 320,
- static: false, // Enable non-animating gradient
- loadedClass: 'is-loaded',