WordPress设置导航菜单
WordPress 4.9可以自定义设置网站的导航菜单。那么,究竟该如何设置WordPress导航菜单?下面IT 君就详细介绍。
一、创建分类目录
在设置导航菜单之前,需要创建好所需的文章的分类目录,请参考《WordPress 创建文章的分类目录》,下面开始进入本文的重点。
二、创建菜单
1.创建菜单
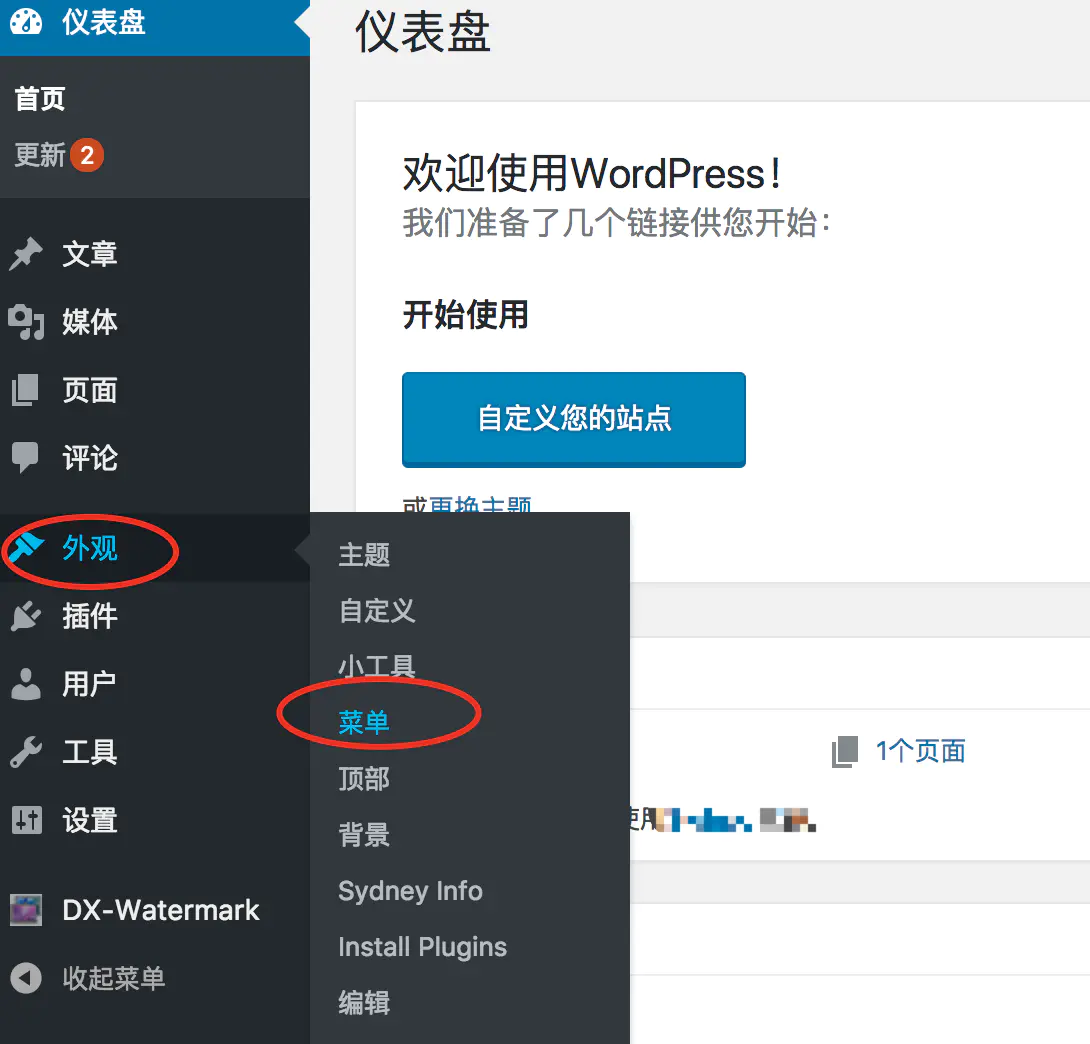
1.点击菜单

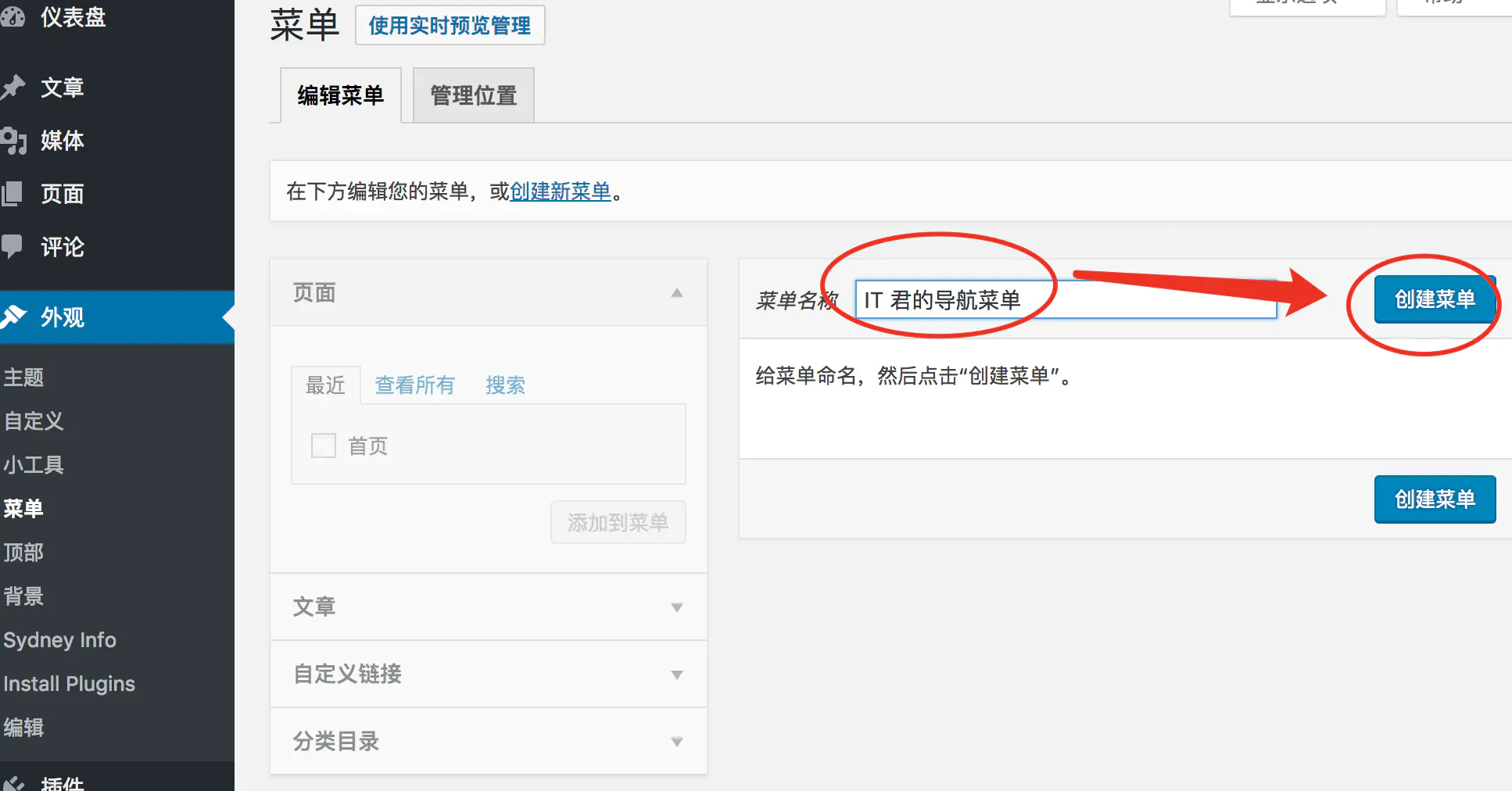
2.输入一个菜单的名字(可以是任意文字,只是用来识别而已),然后点击“创建菜单”;

2.设置菜单导航
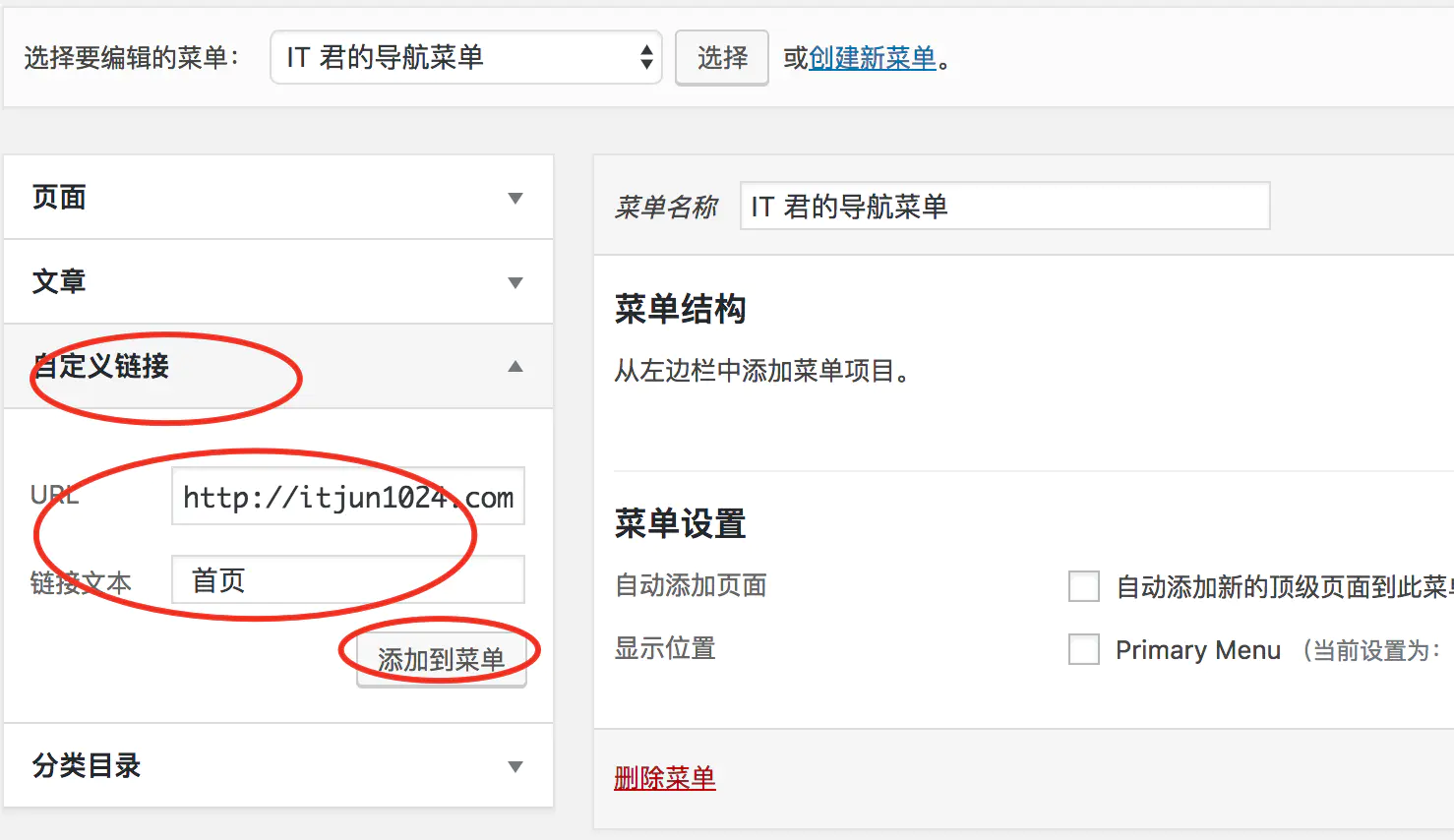
(1)设置首页
从左栏选择“自定义链接”,然后URL 输入网站首页地址。

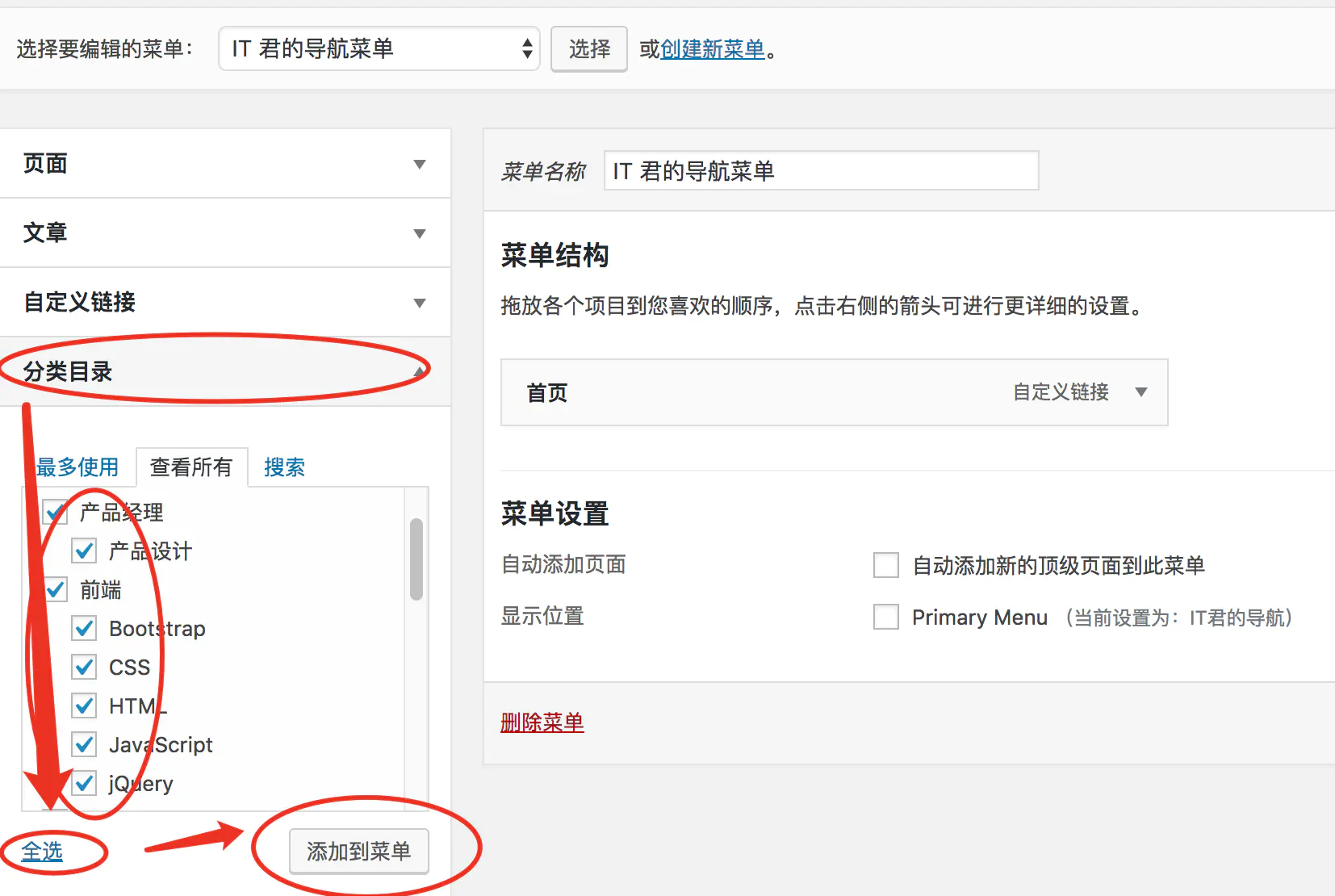
(2)设置菜单导航
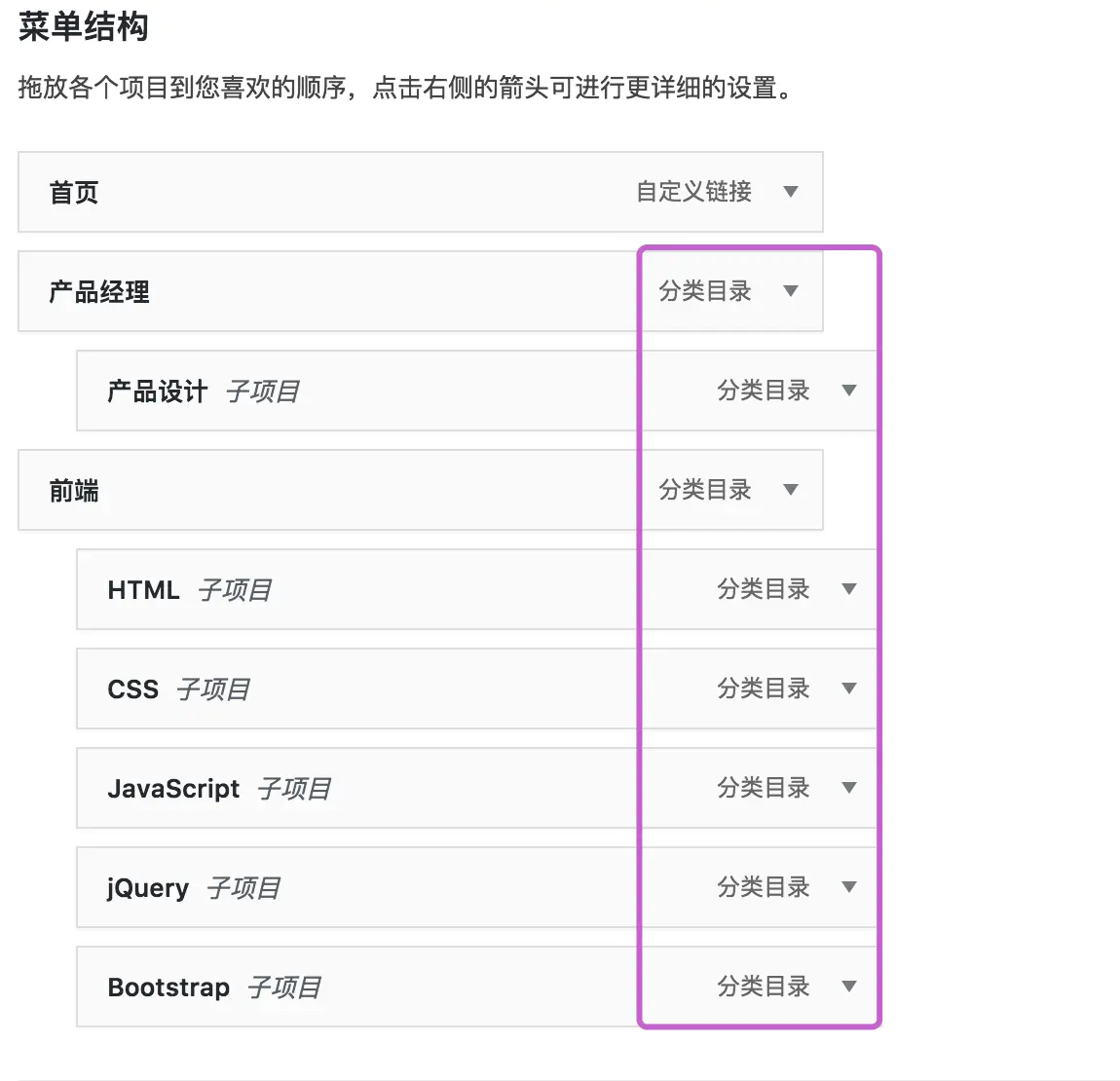
选择“分类目录”,全选分类目录,把分类目录全部添加到菜单导航中。

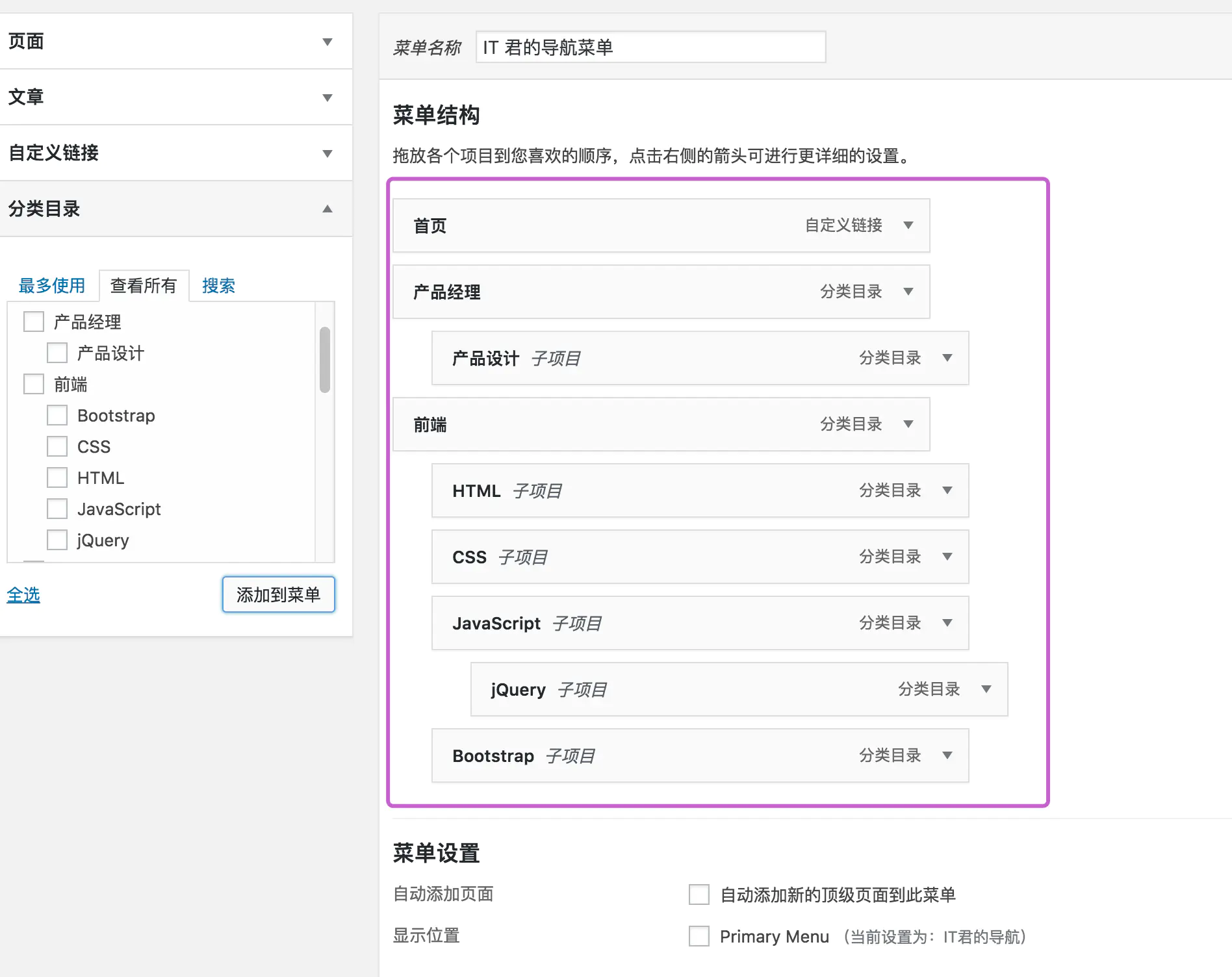
(3)排序菜单导航
使用拖放排序的方式,将某个菜单上下拖动,即可把菜单的位置上下移动;将某个菜单稍稍向右拖动,即变为子菜单(低一格就是二级菜单,低两格就是三级菜单,以此类推),这样菜单导航便有了层级关系。

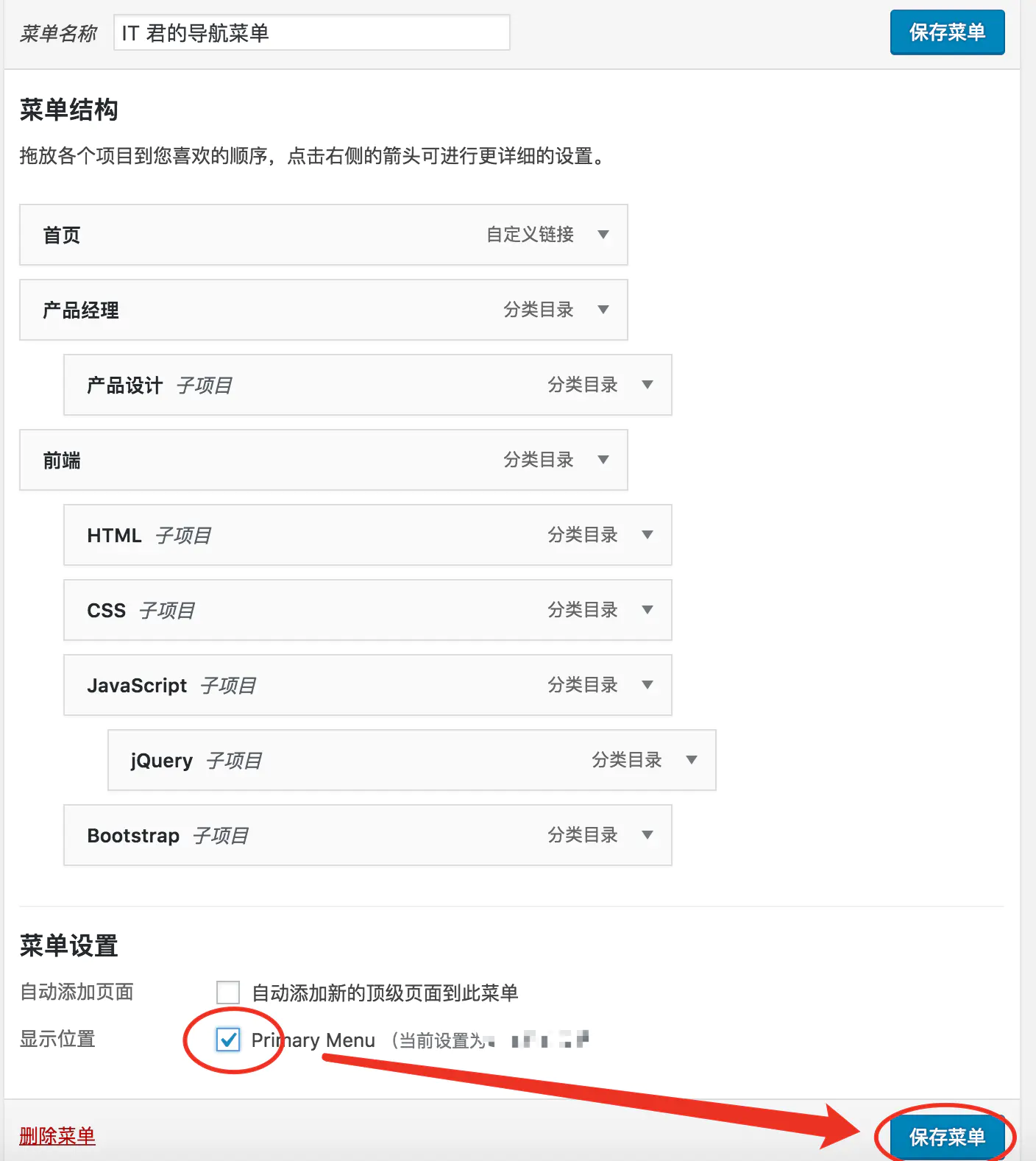
(4)保存菜单
保存菜单前,需要设置的菜单选择显示的位置为“Primary Menu”。

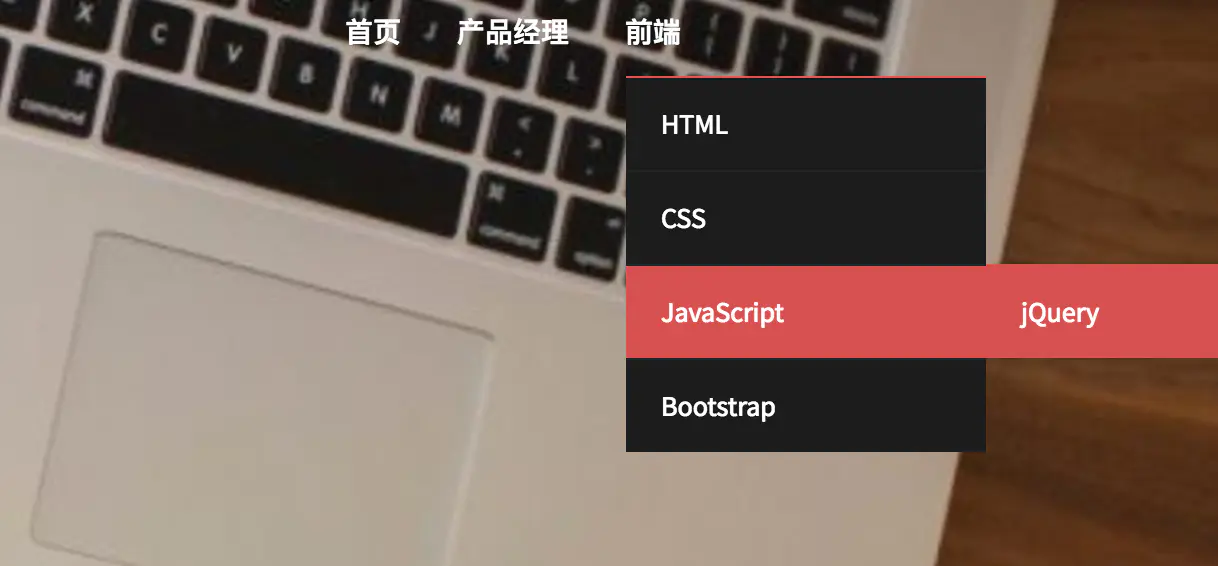
三、查看效果
点击顶部的“查看站点”,查看刚才设置的菜单导航效果。


四、对比:页面与分类目录的菜单导航
最近有小伙伴问IT 君,菜单导航为何不使用“页面”作为菜单导航,而是使用“分类目录”作为菜单导航?莫急莫急,下面 听 IT 君娓娓道来。
来,先看对比图。
1.页面的菜单导航
(1)创建页面
详见《WordPress 创建页面》
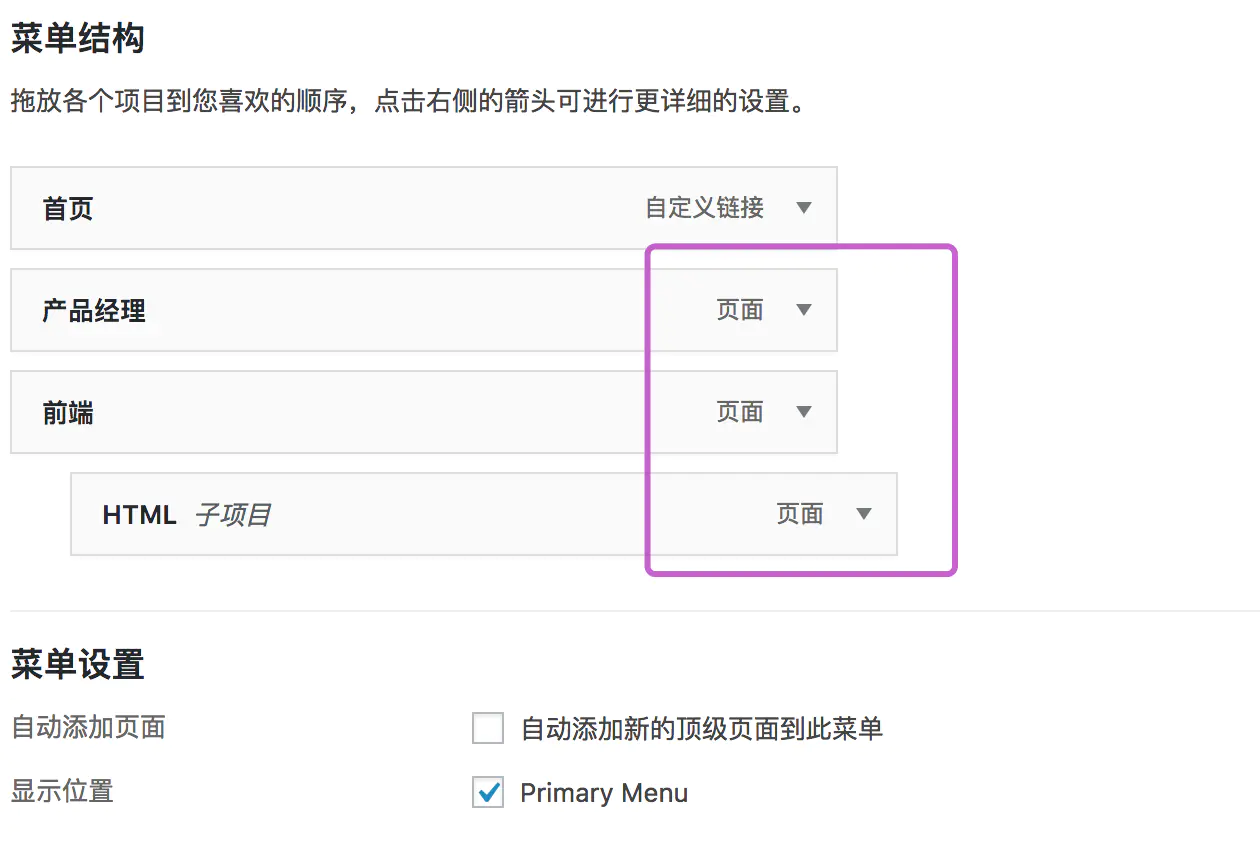
(2)设置页面的菜单导航

(3)查看页面的菜单导航的效果

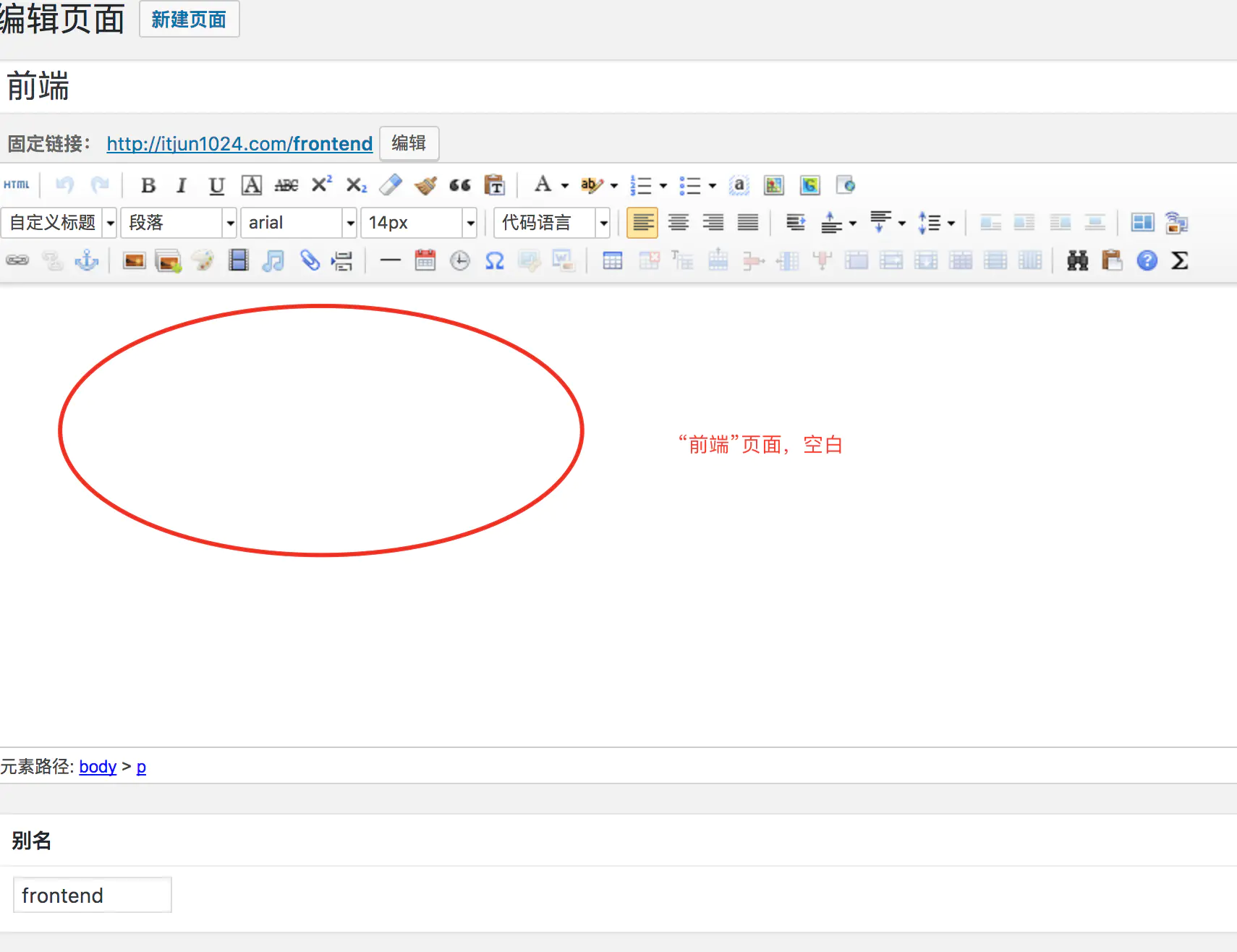
当点击菜单导航“前端”时,会显示空白页,因为当时创建“前端”这个页面时,什么都没有,就是空白的。(如下图)

2.分类目录的菜单导航


当点击菜单导航“前端”时,会显示“前端”分类目录下所有的分类内容。这样子,符合网站的设计结构。
以上就是WordPress设置导航菜单的详细内容,更多关于WordPress设置导航菜单的资料请关注九品源码其它相关文章!