
最新资源
简介
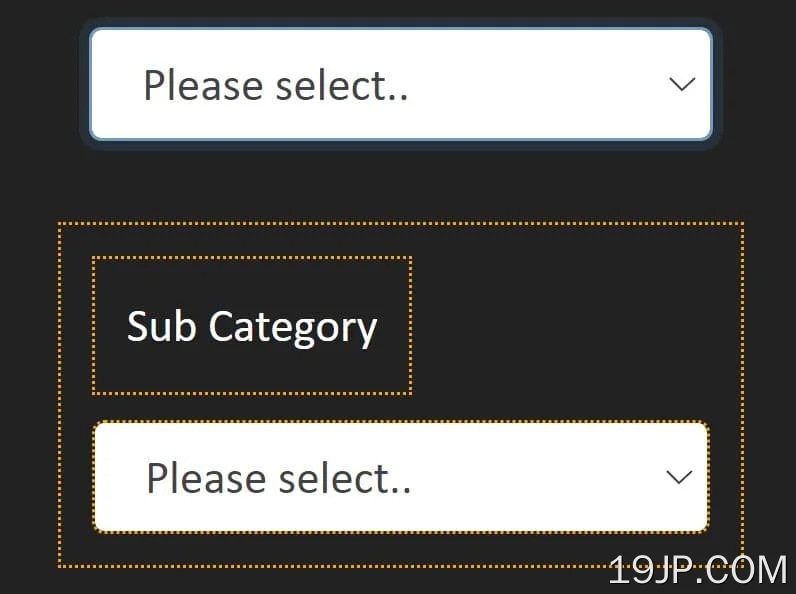
Subselect是一个轻量级的级联(依赖)下拉jQuery插件,它能够根据在另一个框中选择的值过滤选择框。
它可以用于组织分层数据,如国家-国家-城市关系、产品类别和子类别,或者用户在一个下拉菜单中的选择直接影响另一个下拉列表中的可用选项的任何其他情况。
参见:
- jQuery和纯JavaScript中的10个最佳级联下拉插件
如何使用它:
1.创建两个链接的选择框,并使用数据父值属性如下:
<!-- Parent Select --><select class="form-control" id="parent" name="parent">
<option selected="selected" value="">Please select..</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
</select>
<!-- Dependent Select -->
<div class="form-group" data-related-sub-select="dependent">
<label for="dependent" data-related-sub-select="dependent">Sub Category</label>
<select class="form-control" id="dependent" name="dependent" data-parent-id="parent">
<option selected="selected" value="">Please select..</option>
<option data-parent-value="1" value="1">Option 1_1</option>
<option data-parent-value="1" value="2">Option 1_2</option>
<option data-parent-value="2" value="3">Option 2_1</option>
<option data-parent-value="2" value="4">Option 2_2</option>
<option data-parent-value="3" value="5">Option 3_1</option>
<option data-parent-value="3" value="6">Option 3_2</option>
<option data-parent-value="4" value="7">Option 4_1</option>
<option data-parent-value="4" value="8">Option 4_2</option>
</select>
</div>
2.在文档中加载jQuery Subselect插件的文件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <link rel="stylesheet" href="css/jquery.subselect.style.css" /> <script src="scripts/jquery.subselect.min.js"></script>
3.初始化插件并完成。
$('select[data-parent-id]').initSubSelectSource();
$('select[data-parent-id]').onSelectChange();
// On change event
$('select[data-parent-id]').change(function () {
$('select[data-parent-id]').onSelectChange();
});