
最新资源
简介
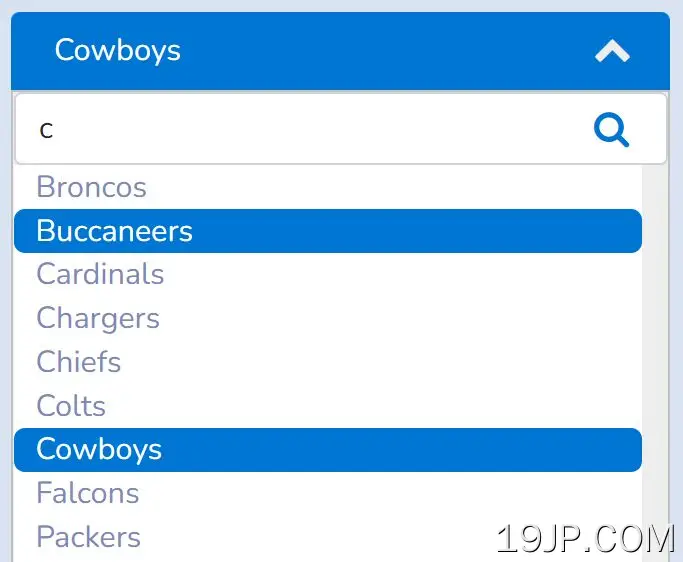
dropdownsearchlist.js是一个jQuery自定义选择插件,它接受一组选项对象,并将它们转换为具有可过滤功能的自定义下拉列表。
它在选项的长列表中很有帮助,用户可以通过在搜索字段中键入内容来轻松地搜索下拉列表中的选项。
如何使用它:
1.将jQuery dropdownsearchlist.js插件的文件添加到页面中。
- <link href="/path/to/jquery.dropdownsearchlist.css" rel="stylesheet" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/jquery.dropdownsearchlist.js"></script>
2.将字体添加到页面中。可选。您可以覆盖中的默认下拉列表和搜索图标jquery.dropdownsearchlist.js.
- <link href="/path/to/font-awesome.min.css" rel="stylesheet" />
3.创建一个空容器来容纳可搜索的下拉列表。
- <div id="example">
- </div>
4.在JS数组中定义您的选项,如下所示:
- var items = [
- {
- "id": "1",
- "name": "jQuery"
- },{
- "id": "2",
- "name": "Script"
- },{
- "id": "3",
- "name": "Net"
- },
- // more options here
- ];
5.初始化插件并使用您提供的数据填充下拉列表。
- $("#example").createddsearchlist({
- payload: items,
- });
6.使用on更改回调。
- $("#example").createddsearchlist({
- payload: items,
- onChange: function (ev, data) {
- console.log(data);
- console.log(data.id);
- console.log(data.name);
- }
- });
7.更多用于自定义下拉列表的插件选项。
- $("#example").createddsearchlist({
- instanceName: "wheelerware",
- defaultText: "Select an item",
- defaultId: null,
- fontSize: "14px",
- label: "", // e.g. "my list"
- searchPosition: "top", // or "bottom"
- });