
最新资源
简介
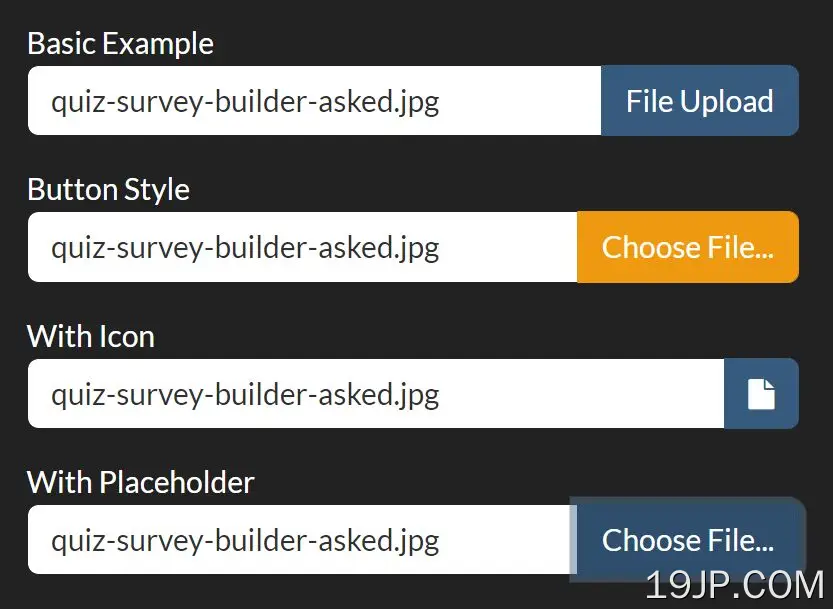
Filefield是Bootstrap 5框架的一个jQuery插件,可以通过使用自定义上传按钮样式和图标来美化和增强默认的文件上传输入框。
如何使用它:
1.加载文件字段包含jQuery和Bootstrap的文档中的插件。
<!-- Required --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Optional --> <script src="/path/to/cdn/bootstrap.bundlemin.js"></script> <!-- Filefield Plugin --> <link rel="stylesheet" href="/path/to/css/bootstrap5filefield.css" /> <script src="/path/to/js/bootstrap5filefield.js"></script>
2.在目标文件输入上调用插件,并指定按钮样式如下:
- 信息
- 警告
- 成功
- 黑暗的
- 光线
- 主要(默认)
<div class="form-group"> <label>File Upload</label> <input type="file" class="form-control-file"> </div>
$(function(){
$('.form-control-file').bootstrap4FileField({
style: 'warning',
});
});
3.在上传按钮中添加自定义图标:
$(function(){
$('.form-control-file').bootstrap4FileField({
icon: 'icon class here'
});
});
4.设置文件输入的占位符文本。
$(function(){
$('.form-control-file').bootstrap4FileField({
placeholder: 'Upload Your File Here...'
});
});
5.自定义要在上传按钮中显示的文本。
$(function(){
$('.form-control-file').bootstrap4FileField({
label: 'Choose File'
});
});