最新资源
简介
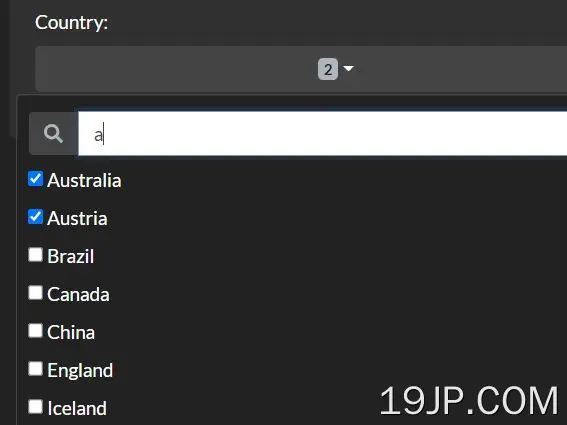
一个快速、用户友好、多功能、基于jQuery的Bootstrap 4框架多选插件。
突出显示的功能:
- 可折叠和可扩展选项组。
- 使用复选框选择选项。
- 选中所有功能,允许您使用单个复选框选择所有选项。
- 搜索筛选器功能。
- 使用本机select元素。
如何使用它:
1.在文档中加载所需的jQuery库、Bootstrap框架和Font Awesome标志性字体。
<!-- jQuery + Bootstrap --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Font Awesome 5 --> <link rel="stylesheet" href="/path/to/cdn/font-awesome/all.min.css" />
2.在jQuery之后加载multiselect-bs4插件的脚本。
<script src="js/multiselect-bs4.js"></script>
3.只需调用函数多选()在现有的select元素上,插件将处理其余部分。
<select id="color" class="multiselect" name="color[]" multiple="multiple">
<option value="1">Red</option>
<option value="2">Orange</option>
<option value="3">Yellow</option>
<option value="4">Green</option>
<option value="5">Blue</option>
<option value="6">Indigo</option>
<option value="7">Violet</option>
<optgroup label="Reds">
<option value="8">Light Red</option>
<option value="9">Dark Red</option>
</optgroup>
</select>
jQuery('#color').multiselect();
4.确定是否在多选中显示搜索字段。默认值:false。
jQuery('#color').multiselect({
enableFiltering: true,
enableCaseInsensitiveFiltering: true,
});
5.启用“全部检查”功能。默认情况下,当选项超过50时,插件会自动在select中添加“全选”复选框。
jQuery('#color').multiselect({
includeSelectAllOptionMin: 50,
selectAllDeselectAll: false,
selectAllText: 'All',
selectAllValue: ''
});
6.确定是否折叠选项组中的选项。默认值:true。
jQuery('#color').multiselect({
enableCollapsibleOptGroups: true,
collapseOptGroupsByDefault: true,
});
7.当屏幕宽度小于此断点时,自动禁用插件。默认值:576。
jQuery('#color').multiselect({
minScreenWidth: 480,
});
更新日志:
2022-06-22
- 将全选阈值降低到10;已修复选中all后取消选中的问题