
最新资源
简介
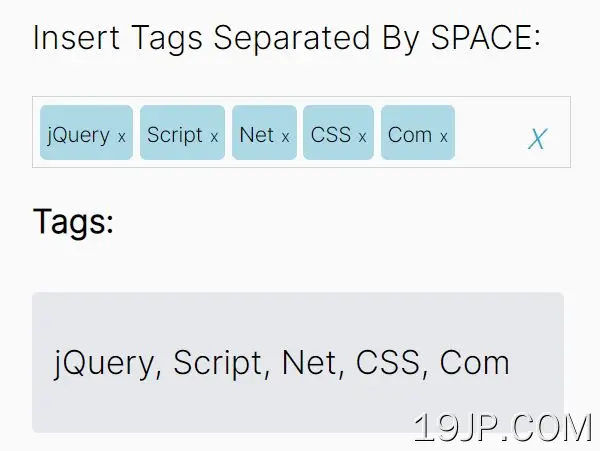
pstagger是一个轻量级、快速的jQuery标签输入插件,使用户可以快速将多个标签插入到一个输入字段中。
通过将内联标记直接添加到页面中,可以简化添加和编辑标记的过程。这将节省用户时间,并使界面更加简单。
如何使用它:
1.加载样式表jquery.pstagger.css查询和JavaScriptjquery.pstagger.js查询在文档中。
- <link rel="stylesheet" href="/path/to/jquery.pstagger.css" />
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/jquery.pstagger.js"></script>
2.在页面上创建一个标签输入栏。
- <input id="pstagger-bar" type="text"/>
3.初始化文档上的pstagger,准备生成基本标签输入。
- $('#pstagger-bar').pstagger({
- // options here
- });
4.确定是否在标签输入中显示清除按钮。默认值:false。
- $('#pstagger-bar').pstagger({
- clearAllBtn: true,
- });
5.覆盖默认的占位符文本。
- $('#pstagger-bar').pstagger({
- inputPlaceholder: 'Add your tags ...',
- });
6.自定义分隔符。默认为“”,这意味着您可以在标记输入中插入多个以空格分隔的标记。
- $('#pstagger-bar').pstagger({
- delimiter: ',',
- });
7.确定是否在每个标签中显示删除图标。默认值:true。
- $('#pstagger-bar').pstagger({
- closingCross: false,
- });
8.使用关于已更改的标记作用
- $('#pstagger-bar').pstagger({
- onTagsChanged: function(tagsList) {
- $('#result-container').html(tagsList.join(', '));
- },
- });
9.更多配置和回调。
- $('#pstagger-bar').pstagger({
- // additional CSS class(es)
- wrapperClassAdditional: '',
- tagsWrapperClassAdditional: '',
- tagClassAdditional: '',
- closingCrossClassAdditionnal: '',
- tagInputWrapperClassAdditional: '',
- tagInputClassAdditional: '',
- clearAllIconClassAdditional: '',
- clearAllSpanClassAdditional: '',
- // specify a context on your callback
- context: null,
- // fired on reset
- onResetTags: null,
- });