
最新资源
简介
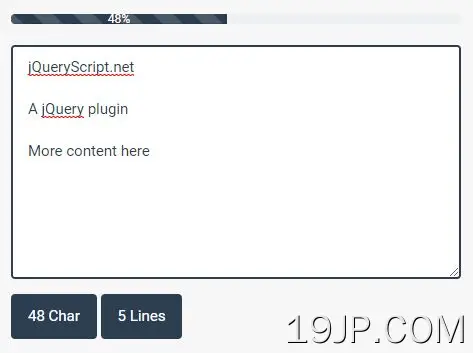
textArea.js是一个jQuery插件,它将实时更新的字符和行计数器添加到textArea元素中,并限制使用进度条输入的最大字符和行数。与Bootstrap框架兼容。
如何使用它:
1.创建一个字符倒计时进度条,显示在达到最大长度之前剩余的字符数。
- <div class="progress">
- <div id="progress-percent" class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%;">
- <span id="progPercentage" class = "current-value">0</span>
- </div>
- </div>
2.创建字符和行计数器。
- <div class = "count"><span id="charCount">0</span> Char</div>
- <div class = "count"><span id="lineCount">1</span> Lines</div>
3.导入jQuery库和jQuery文本区域.js脚本写入网页。
- <script src="https://code.jquery.com/jquery.min.js"></script>
- <script src="jquery.textArea.js"></script>
4.在目标上启用插件文本区域并且完成了。
- $("#textarea").textareaCounter({
- // CSS selectors
- txtElem:'textarea',
- charElem:'charCount',
- lineElem:'lineCount',
- progElem:'progress-percent',
- progPerc:'progPercentage',
- // max number of characters
- txtCount:'100',
- // max number of lines
- lineCount:'10',
- // how many character per line
- charPerLine:'10',
- });
更新日志:
2022-02-11
- 更新jquery.textArea.js