
最新资源
简介
jQuery库使得向选择框中添加动态数据变得非常容易。
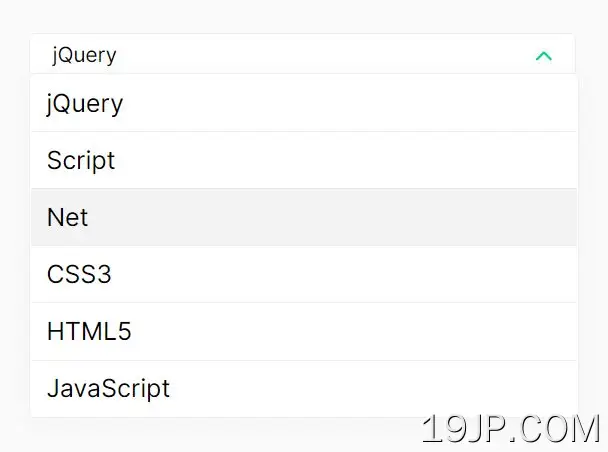
这个FancyDropdown jQuery插件可以很快将输入字段转换为具有动态数据的语义、SEO友好的下拉选择。所有下拉选项都呈现为列表项,并且所选数据存储在隐藏的输入字段中。
正如我们在演示中所展示的,这个自定义选择jQuery插件是一个强大的工具,它允许用户使用从数组或JSON文件加载的动态数据创建外观漂亮的自定义选择下拉列表,只需几行代码。更重要的是,它是完全可定制的,并且易于实现。
如何使用它:
1.将jQuery库和FancyDropdown插件的文件插入到文档中。
- <link rel="stylesheet" href="/path/to/index.css" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/index.js"></script>
2.添加CSS类花式下拉菜单到目标输入字段,并在JS数组中定义您的选项,如下所示:
- <input
- type="text"
- value=""
- class="fancy-dropdown"
- data-fd-options="['jQuery', 'Script', 'Net']"
- readonly
- />
3.或者将数据定义为JSON字符串,如下所示:
- <input
- type="text"
- value=""
- class="fancy-dropdown"
- data-fd-options="{'jQuery': 'jquery', 'Script': 'script'}"
- readonly
- />
4.就是这样。插件会自动将输入字段转换为基于列表的选择下拉列表:
- <div class="fancy-dropdown-wrapper">
- <input type="hidden" value="0" name="fd_0" />
- <div class="fancy-dropdown-sleeve">
- <input type="text" value="" class="fancy-dropdown" readonly="" />
- </div>
- <div class="fancy-dropdown-options">
- <ul class="options-list" data-selected="0">
- <li class="option-item" data-value="0">jQuery</li>
- <li class="option-item" data-value="1">Script</li>
- <li class="option-item" data-value="2">Net</li>
- </ul>
- </div>
- </div>
5.自定义隐藏输入的名称值。
- <input
- type="text"
- value=""
- class="fancy-dropdown"
- name="custom-name"
- data-fd-options="['jQuery', 'Script', 'Net']"
- readonly
- />