
最新资源
简介
如果您想保证一个元素与其他元素具有相同的高度,无论是在不同的行上还是在同一行上,并且您的内容有些冗长,那么这个jQuery插件可能正是您所需要的。
serialflex是一个轻量级且有效的jQuery等高插件,它可以自动拉伸元素的高度以匹配最高的元素。响应式设计效果良好。
有关等高的详细信息,请参阅如何在现代Web设计中创建等高列。
如何使用它:
1.在jQuery之后加载jQuery serialflex插件的缩小版本。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/dist/jquery.serialflex.min.js"></script>
2.添加数据串行属性设置为应该具有相同高度的内容块。
- <div class="example">
- <ul>
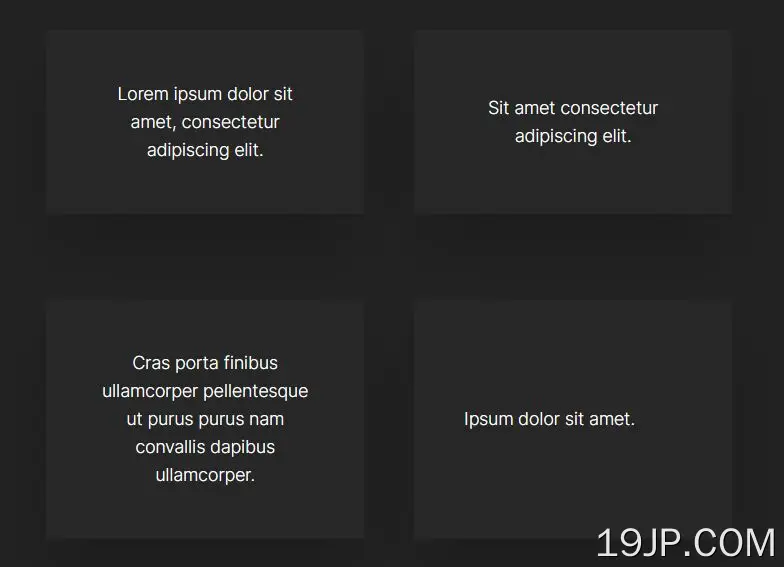
- <li><p data-serialflex="customname">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p></li>
- <li><p data-serialflex="customname">Sit amet consectetur adipiscing elit.</p></li>
- <li><p data-serialflex="customname">Cras porta finibus ullamcorper pellentesque ut purus purus nam convallis dapibus ullamcorper.</p></li>
- <li><p data-serialflex="customname">Ipsum dolor sit amet.</p></li>
- <li><p data-serialflex="customname">Lorem ipsum dolor sit amet consectetur adipiscing elitras porta finibus ullamcentesque ut purus convallis dapibus ullamcorper.</p></li>
- <li><p data-serialflex="customname">Porta finibus ullamcentesque ut purus convallis dapibus ullamcorper</p></li>
- </ul>
- </div>
3.在文档就绪时初始化插件。
- $(document).ready(function(){
- $('[data-serialflex]').serialflex();
- });
4.本示例的CSS样式示例。
- ul,li { list-style: none; }
- .box ul {
- overflow: hidden;
- margin: -40px 0 0 -40px;
- }
- .box ul > li {
- float: left;
- width: 33.333%;
- padding-left: 40px;
- padding-top: 40px;
- text-align: center;
- }
- @media (max-width:800px) {
- .box ul > li {
- width: 45%;
- }
- }
- @media (max-width:400px) {
- .box ul > li {
- width: 100%;
- }
- }
- [data-serialflex] {
- display: flex;
- align-items: center;
- padding: 40px;
- background-color: rgba(255, 255, 255, .025);
- font-size: 12px;
- color: rgba(255, 255, 255, .15);
- transition: height 600ms;
- }
5.确定是否在调整窗口大小时强制插件进行更新。默认值:false。
- $(document).ready(function(){
- $('[data-serialflex]').serialflex({
- forceRefresh: true
- });
- });