
最新资源
简介
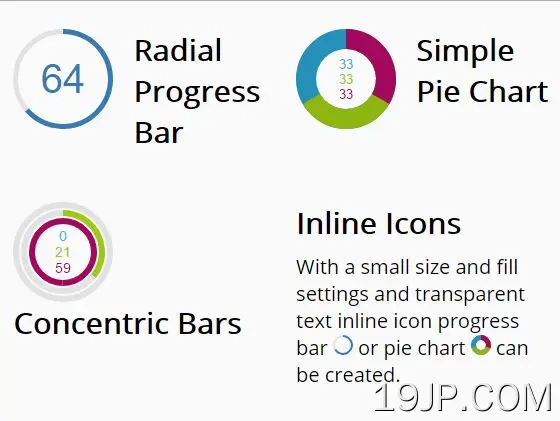
Radial Progress Bar是一个轻量级的jQuery插件,它使用纯HTML和CSS绘制动画、高度可定制的圆形进度条,以可视化百分比值。
如何使用它:
1.只需在网页底部包含jQuery库和jQuery径向进度条插件,我们就可以开始了。
- <script src="//code.jquery.com/jquery.min.js"></script>
- <script src="radial-progress-bar.js"></script>
2.渲染默认的放射状进度条。蓝色进度条,半透明背景路径,中央有40px的进度文本。后续百分比设置可以排队。
- jQuery("#container").radialProgress("init", {
- 'size': 100,
- 'fill': 5
- }).radialProgress("to", {'perc': 100, 'time': 10000});
3.绘制类似进度条的条形图。多个径向进度条层叠在顶部并相互错开。值以列表的形式显示在中心。初始化时加载数据。
- jQuery("#container").radialPieChart("init", {
- 'font-size': 13,
- 'fill': 20,
- 'data': [
- {'color': "#2DB1E4", 'perc': 33},
- {'color': "#9CCA13", 'perc': 33},
- {'color': "#A4075E", 'perc': 33}
- ]
- });
4.渲染同心钢筋。多个相互围绕的同心圆中的径向进度条。定义为常规径向进度条,在初始化时为空,每个进度条可以单独设置,也可以一起设置。通过范围和定期更新,可以轻松创建左侧的时钟。
- var clock = jQuery("#container").radialMultiProgress("init", {
- 'fill': 25,
- 'font-size': 14,
- 'data': [
- {'color': "#2DB1E4", 'range': [0, 12]},
- {'color': "#9CCA13", 'range': [0, 59]},
- {'color': "#A4075E", 'range': [0, 59]}
- ]
- });
- var startClock = function() {
- var dh, dm, ds;
- setInterval(function() {
- var date = new Date(),
- h = date.getHours() % 12,
- m = date.getMinutes(),
- s = date.getSeconds();
- if (dh !== h) { clock.radialMultiProgress("to", {
- "index": 0, 'perc': h, 'time': (h ? 100 : 10)
- }); dh = h; }
- if (dm !== m) { clock.radialMultiProgress("to", {
- "index": 1, 'perc': m, 'time': (m ? 100 : 10)
- }); dm = m; }
- if (ds !== s) { clock.radialMultiProgress("to", {
- "index": 2, 'perc': s, 'time': (s ? 100 : 10)
- }); ds = s; }
- }, 1000);
- };
- startClock();
5.将进度条渲染为内联图标。
- jQuery("#container").radialProgress("init", {
- 'size': 20,
- 'fill': 2,
- 'text-color': "transparent"
- }).radialProgress("to", {'perc': 66});
6.插件的默认设置。
- "inline": true,
- "font-size": 40,
- "font-family": "Helvetica, Arial, sans-serif",
- "text-color": null,
- "lines": 1,
- "line": 0,
- "symbol": "",
- "margin": 0,
- "color": "rgb(55,123,181)",
- "background": "rgba(0,0,0,0.1)",
- "size": $obj.outerWidth(),
- "fill": "5px",
- "range": [0, 100]
更新日志:
2022-04-01
- 添加camelcase选项