
最新资源
简介
initialize.js是一个轻量级的jQuery扩展/替代jQuery.each()API允许为每个匹配的元素执行一个函数,无论该元素是如何添加到文档中的,以及何时添加。
如何使用它:
1.像往常一样在文档中加载jQuery库和jQuery initialize.js脚本。
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.initialize.js"></script>
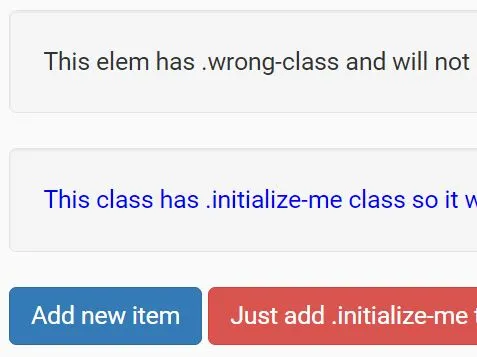
2.调用目标元素上的函数。在这种情况下,我们希望.初始化我无论如何以及何时添加具有此类的项,都要将其颜色更改为蓝色。
$(".initialize-me").initialize(function(){
$(this).css("color", "blue");
});
3.您甚至可以使用添加项目.初始化我类通过浏览器检查器-正确的js将在您完成编辑时在上面执行。
$("<div>").addClass('initialize-me').text("New item that was just appended to body and it's color is automatically changed to blue without any additional js.").appendTo("body");
更新日志:
2023-04-26
- 第3.1版
2017-03-14
- 修正了这个问题。选民反对









