
最新资源
简介
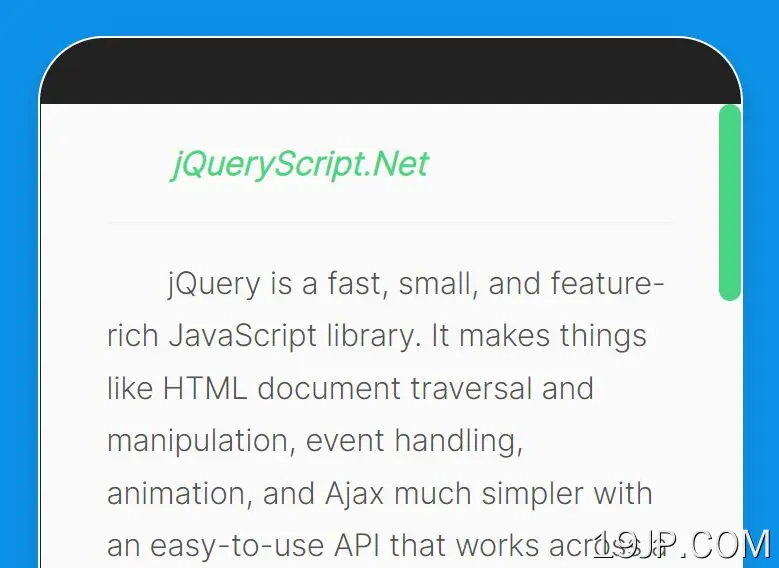
jQuery abScrollBar插件允许您向网页上的任何div容器添加类似滚动条的外观。
此插件适用于内容太长或太宽而无法在容器内看到的容器。就像“真正的”滚动条一样,abScrollBar可以垂直(上下)和/或水平(左右)滚动
更多功能:
- 自定义滚动条样式。
- 鼠标输入/离开时自动显示/隐藏。
- 自定义鼠标滚轮台阶。
参见:
- jQuery和Vanilla JS中的10个最佳自定义滚动条插件
如何使用它:
1.下载abScrollBar jQuery插件并将其放在网页底部。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/jquery.abScrollBar.min.js"></script>
2.初始化插件并将垂直滚动条附加到目标容器。
- <div class="content">
- Your Content Here
- </div>
- abScrollBar({
- contentEl: ".content",
- barClass: "bar",
- barBgClass: "bar-bg",
- width: 320,
- height: 400,
- });
- /* custom scrollbar styles */
- .abScrollBar-box .bar-bg {
- background:#fafafa;
- }
- .abScrollBar-box .bar {
- background:#4ad585;
- }
3.创建一个水平滚动条。
- abScrollBar({
- contentEl: ".content",
- barClass: "bar",
- barBgClass: "bar-bg",
- scrollType: "x",
- width: 560,
- height: 125,
- });
4.设置自定义滚动条的高度和宽度。
- abScrollBar({
- barWidth: 6,
- barHeight: 6,
- });
5.确定是否自动显示/隐藏滚动条。默认值:false。
- abScrollBar({
- isHideBar: true,
- });
6.设置鼠标滚轮步进。默认值:30。
- abScrollBar({
- mousewheelStep: 50,
- });
7.自定义滚动速度。默认值:350。
- abScrollBar({
- speed: 500,
- });
更新日志:
2023-04-08
- 代码已优化