最新资源
简介
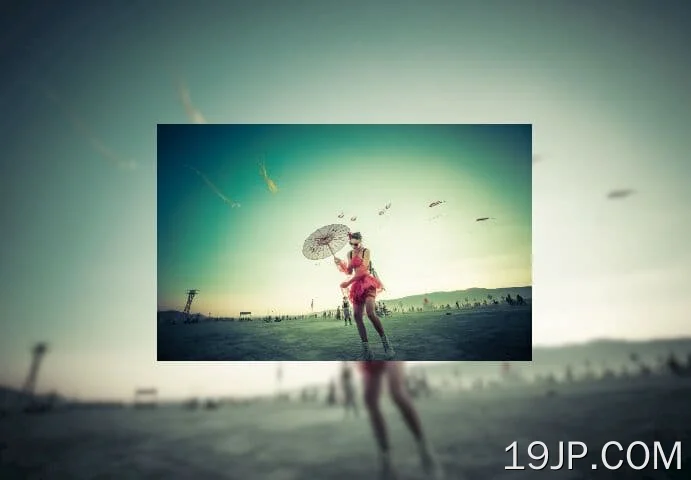
一个小巧且易于使用的jQuery插件,使您能够通过使用图像的模糊版本或提取主色来设置为父容器的背景,来创建令人惊叹的图像背景。
该插件旨在解决图像大小与其父容器不匹配时出现的不规则空白问题。它会自动调整图像背景,使其与父容器完美匹配,消除难看的间隙,确保连贯的视觉外观
参见:
- jQuery插件提取图像的主色-Primarycolor.js
- 用于自适应图像背景颜色的Javascript插件自适应背景
- 使用jQuery和Canvas创建模糊图像背景-blurIt
如何使用它:
1.下载backgroundify.min.js脚本并将其放在jQuery库之后。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/backgroundify.min.js"></script>
2.在目标图像上调用插件。
<div class="image-wrapper"> <img src="1.jpg" class="demo"> </div>
// use blured image
$('.demo').backgroundify({
type: 'blur'
radius: 10,
saturation: 0.5
});
// use dominant color
$('.demo').backgroundify({
type: 'dominant',
border: 0.1 //
});
3.请注意,父容器不应位于STATIC位置。
.image-wrapper {
position: relative;
}