
最新资源
简介
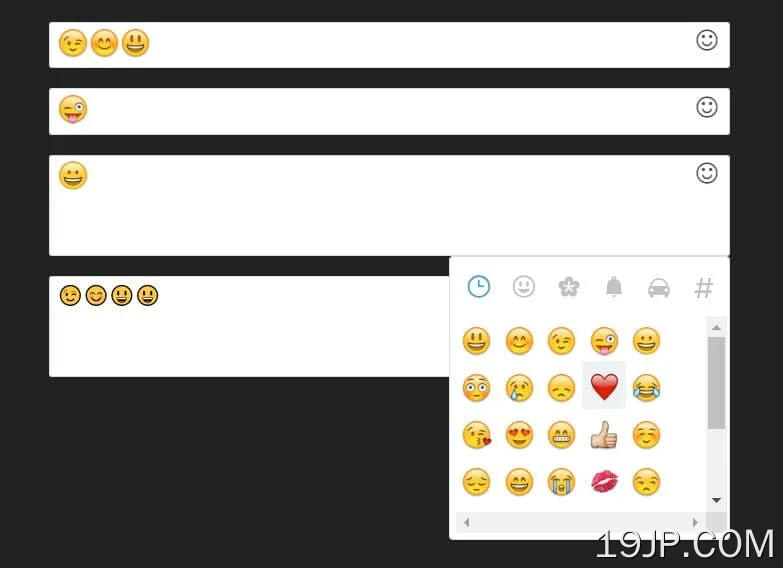
一个快速易用的jQuery表情符号选择器,允许用户快速将表情符号插入输入字段和文本区域,为消息添加了额外的表情和情感层。
如何使用它:
1.在文档中加载所需的jQuery库和jQuery emojiarea.js插件。
- <script src="/path/to/jquery.min.js"></script>
- <script src="/path/to/jquery.emojiarea.min.js"></script>
2.下载并加载jQuery emoji-picker.js插件的文件。
- <link href="./lib/css/emoji.css" rel="stylesheet">
- <script src="./lib/js/config.min.js"></script>
- <script src="./lib/js/util.min.js"></script>
- <script src="./lib/js/emoji-picker.min.js"></script>
3.将文本字段添加到表情符号选择器容器.
- <p class="emoji-picker-container">
- <input data-emojiable="true" maxlength="10" />
- </p>
- <p class="lead emoji-picker-container">
- <textarea data-emojiable="true"></textarea>
- </p>
4.将表情符号选择器附加到文本字段。
- $(function() {
- // Initializes and creates emoji set from sprite sheet
- window.emojiPicker = new EmojiPicker({
- emojiable_selector: '[data-emojiable=true]',
- assetsPath: './lib/img/',
- popupButtonClasses: 'fa fa-smile-o', // font awesome icon
- });
- // Finds all elements with `emojiable_selector` and converts them to rich emoji input fields
- // You may want to delay this step if you have dynamically created input fields that appear later in the loading process
- // It can be called as many times as necessary; previously converted input fields will not be converted again
- window.emojiPicker.discover();
- });
5.插入unicode表情符号而不是图像。
- <p class="emoji-picker-container">
- <input data-emojiable="true" data-emoji-input="unicode" maxlength="10" />
- </p>
- <p class="lead emoji-picker-container">
- <textarea data-emojiable="true" data-emoji-input="unicode"></textarea>
- </p>