
最新资源
简介
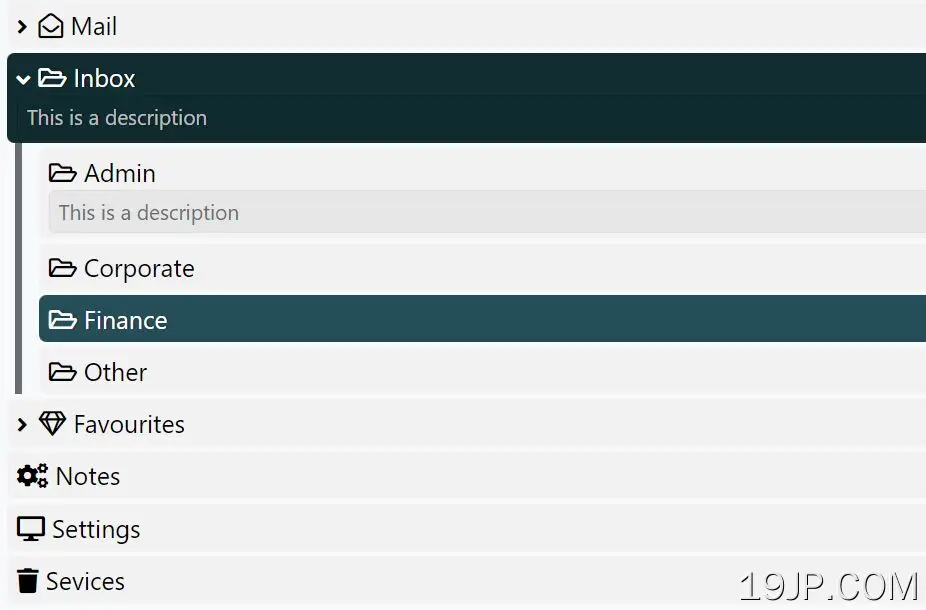
ACL是一个轻量级且易于使用的jQuery树视图插件,它可以从任何分层JSON数据创建一个可折叠的树结构。
每个顶部树项都包含子项,这些子项可以像手风琴一样展开和折叠,这为用户提供了视觉一致性,使他们能够轻松地在树结构的各个级别之间导航。非常适合文件夹(目录)树和垂直手风琴菜单
参见:
- JavaScript和纯CSS中的10个最佳树状视图插件
如何使用它:
1.在HTML文档中加载jQuery库和ACL树视图插件的文件。
<link rel="stylesheet" href="./css/acl-tree-view.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="./js/acl-tree-view.js"></script>
2.创建一个空容器来容纳树。
<div class="example"> Your tree will be placed here </div>
3.为树准备数据(JSON或JS对象数组)。
const myData = [
{
// label text
"label": "Mail",
// icon class(es)
"icon": "far fa-envelope-open",
// define sub-items here
"ul": [{
"label": "Offers",
"icon": "far fa-bell"
}, {
"label": "Contacts",
"icon": "far fa-address-book"
}, {
"label": "Calendar",
"icon": "far fa-calendar-alt",
"ul": [{
"label": "Deadlines",
"icon": "far fa-clock"
}, {
"label": "Meetings",
"icon": "fas fa-users"
}, {
"label": "Workouts",
"icon": "fas fa-basketball-ball"
}]
}]
},
// more items here
]
4.初始化树视图插件,并将数据集作为第二个参数传递给aclTree视图方法
const treeView = $('.example').aclTreeView({
// options here
}, myData);
5.可用于自定义树的选项。
{
// collapse all nodes on init
initCollapse : true,
// animation speed in milliseconds
animationSpeed : 400,
// allows multiple nodes to be opened at a time
multy : false,
// callback
callback: function(event, $elem, params) {
console.log(params);
},
}