
最新资源
简介
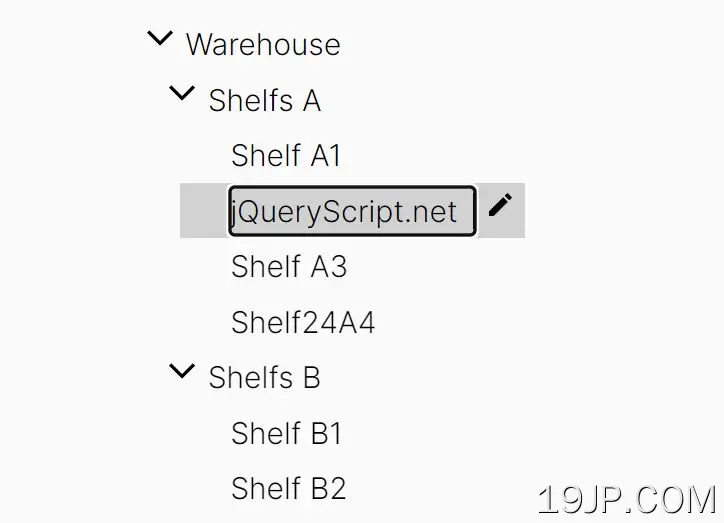
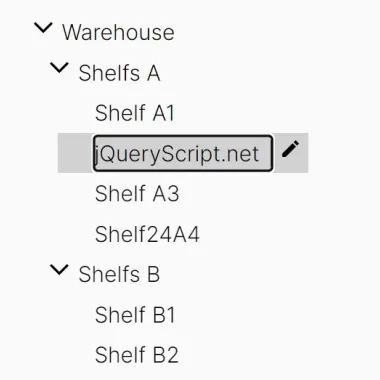
TreeEditor是一个jQuery树插件,用于从JavaScript数组动态生成可编辑、可检查和分层的树结构。
特征:
- 最小的清洁接口。
- 每个节点都是可编辑的。
- 插入/删除节点。
- 通过复选框或单选按钮选择节点。
- 平滑折叠/展开动画。
如何使用它:
1.为树创建一个空的DIV容器。
- <div class="example"></div>
2.在文档中加载jQuery TreeEditor插件的文件。
- <!-- jQuery Is Required -->
- <script src="/path/to/cdn/jquery.min.js"></script>
- <!-- jQuery TreeEditor -->
- <script src="js/dinamp.treeeditor.js"></script>
- <link rel="stylesheet" href="css/treeeditor.css" />
3.在JS数组中定义分层数据,如下所示:
- var data = [
- {
- title: "Warehouse",
- children: [
- {
- title:"Shelfs A",
- children: [
- {title:"Shelf A1"},
- {title:"Shelf A2"},
- {title:"Shelf A3"},
- {title:"Shelf A4"}
- ]
- },
- {
- title:"Shelfs B",
- children: [
- {title:"Shelf B1"},
- {title:"Shelf B2"}
- ]
- },
- {title:"Ground"}
- ]
- }
- ];
3.初始化插件以生成一个基本树。
- const myTree = new DinampTreeEditor('.example').setData(data);
4.将单选按钮或复选框添加到树节点。
- const myTree = new DinampTreeEditor('.example').setData(data).set({
- radios: true,
- oncheck: function(state, text, path) {
- // do something
- }
- });;
- const myTree = new DinampTreeEditor('.example').setData(data).set({
- checkboxes: true,
- onchange: function(tree) {
- // JSON.stringify(tree.getData());
- }
- });;
5.禁用“可编辑”功能。
- const myTree = new DinampTreeEditor('.example').setData(data).set({
- editable: false,
- });;
6.在页面加载时折叠所有节点。
- const myTree = new DinampTreeEditor('.example').setData(data).set({
- extended: false,
- });;