
最新资源
简介
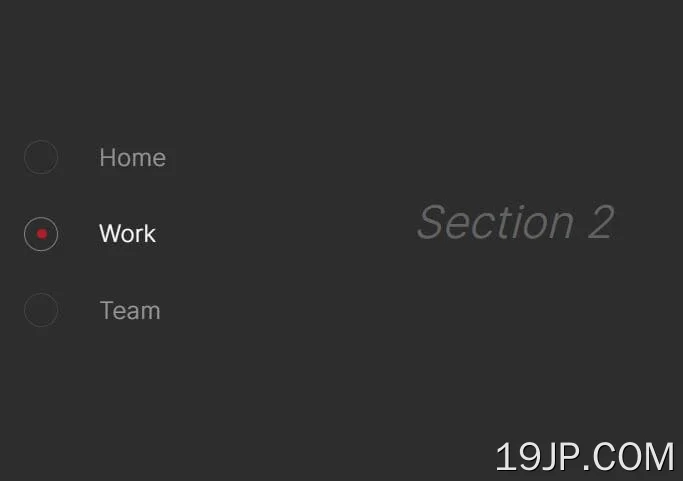
一个jQuery插件,它结合了单页滚动和滚动间谍功能。
串行滚动jQuery插件使导航能够在页面部分之间平滑滚动,并根据可见的部分自动将“Active”类应用于相应的链接。
参见:
- 10个最适合移动设备的单页滚动插件
如何使用它:
1.创建指向页面部分的链接列表,如下所示:
<!-- One Page Scroll Nav -->
<ul id="nav-serialscrolling">
<li>
<span class="sub-link" data-serialscrolling="home">Home</span>
</li>
<li>
<span class="sub-link" data-serialscrolling="work">Work</span>
</li>
<li>
<span class="sub-link" data-serialscrolling="team">Team</span>
</li>
</ul>
<!-- Page Sections -->
<div data-serialscrolling-target="home">
Section 1
</div>
<div data-serialscrolling-target="work">
Section 2
</div>
<div data-serialscrolling-target="team">
Section 3
</div>
3.使页面部分全屏显示。
[data-serialscrolling-target]{
height:100vh;
/* your own styles here */
}
4.用于单页滚动导航的示例CSS。
#nav-serialscrolling {
position: sticky;
top: 50%;
left: 50px;
width: 250px;
margin-left: -250px;
float: left;
}
#nav-serialscrolling .sub-link {
position: relative;
display: block;
padding: 10px;
font-size: 13px;
cursor: pointer;
opacity: 0.5;
transition: 300ms;
}
#nav-serialscrolling .sub-link:hover,
#nav-serialscrolling .sub-link.is-current {
opacity: 1;
}
#nav-serialscrolling .sub-link:before,
#nav-serialscrolling .sub-link:after {
content: '';
position: absolute;
top: 50%;
transform: translateY(-50%);
border-radius: 100%;
transition: 300ms;
}
#nav-serialscrolling .sub-link:before {
left: -30px;
width: 16px;
height: 16px;
border: 1px solid rgba(255, 255, 255, .2);
}
#nav-serialscrolling .sub-link:after {
left: -23px;
width: 5px;
height: 5px;
background-color: #b41c28;
opacity: 0;
}
5.激活时高亮显示导航链接。
#nav-serialscrolling .sub-link.is-current:before {
border-color: rgba(255, 255, 255, .4);
}
#nav-serialscrolling .sub-link.is-current:after {
opacity: 1;
background-color:
}
6.在文档中加载串行滚动插件的文件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.serialscrolling.min.js"></script>
7.在文档就绪时初始化串行滚动插件。就是这样。
$(document).ready(function(){
$('[data-serialscrolling]').serialscrolling();
});
8.自定义插件的可能选项。
$('[data-serialscrolling]').serialscrolling({
// selector
targetSelector: '[data-serialscrolling-target]',
getTarget: function($element){
const target = $element.attr('data-serialscrolling');
return $('[data-serialscrolling-target="'+ target +'"]');
},
getTrigger: function($page, $stack){
const target = $page.attr('data-serialscrolling-target');
return $stack.filter('[data-serialscrolling="'+ target +'"]');
},
// duration of the animation in ms
duration: 800,
// easing function
easing: 'easeInOutExpo',
// top offset in px
offsetTop: 0,
// callback
callback: false
});
更新日志:
2022-10-27
- JS更新