
最新资源
简介
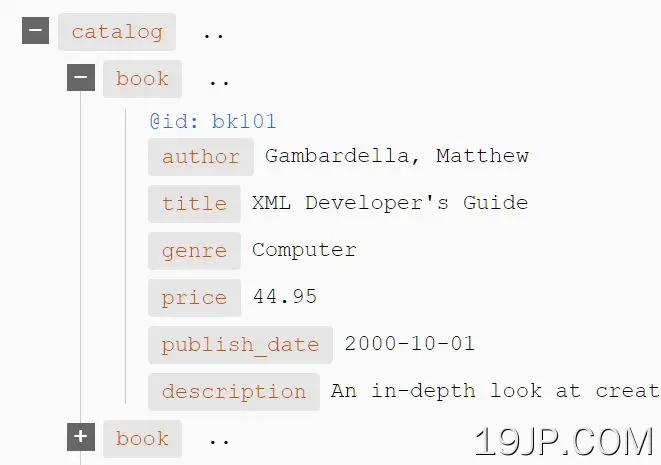
Data Tree是一个易于使用但完全可自定义的jQuery树视图插件,用于在分层树结构中可视化JSON或XML数据。
更多功能:
- 从本地服务器或web服务器加载数据。
- 懒惰加载子树中的数据。
- 支持深度链接。例如。https://yourwebsite.com/#tree0:0,0;
- 保留跨页转换状态。
- 自动数据缓存以获得更好的性能。
- 简洁的UI设计。
参见:
- 格式化JSON字符串的10个最佳JSON查看器工具
- JavaScript中的10个最佳在线JSON数据转换器
如何使用它:
1.创建一个容器来容纳树。
- <div id="tree"></div>
2.在HTML页面中加载数据树插件的文件。
- <link rel="stylesheet" href="data-tree.css" />
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="data-tree.js"></script>
3.初始化数据树并指定JSON或XML数据源的路径。
- // XML
- new DataTree({
- fpath: 'xml.xml',
- container: '#tree'
- });
- // JSON
- new DataTree({
- fpath: 'xml.xml',
- container: '#tree'
- json: true
- });
- // fetch data from a web service
- new DataTree({
- fpath: 'web_service.php?level=root',
- container: '#tree'
- });
4.初始化数据树并指定JSON或XML数据源的路径。
- // XML
- new DataTree({
- fpath: 'xml.xml',
- container: '#tree'
- });
- // JSON
- new DataTree({
- fpath: 'xml.xml',
- container: '#tree'
- });
- // fetch data from a web service
- new DataTree({
- fpath: 'web_service.php?level=root',
- container: '#tree'
- });
5.自定义树的完整配置。
- new DataTree({
- // how attributes should behave in the resultant
- // 'show', 'hide', or 'ignore'
- attrs: 'show',
- // pass true to apply this to all attributes,
- // or an array of attribute names.
- attrsAsClasses: true,
- // identical to attrsAsClasses, except attributes will become jQuery data
- // i.e. accessible via .data())on the element rather than classes.
- attrsAsData: true,
- // whether to allow caching on the root-level data request
- cache: true,
- // container to hold the tree
- container: '',
- // path to the JSON or XML data
- fpathL: '',
- // whether or not to show the names of nodes in the tree
- hideNodeNames: false,
- // a boolean, if you're loading data over a web service (via fpath), which tells DataTree to conver the JSON response to XML before output
- // or a literal JSON string of JavaScript object from which to generate the tree - the JSON equivalent to xml
- json: '',
- // pass XML string here
- xml: '',
- // pass true if you are loading your XML over JSON-P rather than locally
- jsonp: false,
- // if true, sub-tree request responses will be cached and not re-fetched from the server should the same sub-tree request be triggered again later
- noSubTreeCache: false,
- // if true, the steps taken navigating the tree will not be logged in the URL hash.
- // this means the tree returns to its original state on page refresh
- noURLTracking: false,
- // open the tree at a specific node
- openAtPath: '',
- // whether the tree should be fully expanded when the page loads
- startExpanded: false,
- // load more data when expanded
- subTreeBranches: '',
- // invoked when a user clicks the plus/minus link next to a node, i.e. expands or collapses it. Your callback function will automatically be passed 4 arguments:
- // event (event object) - a jQuery click event object.
- // li (jQuery object) - a jQuery reference to the node LI
- // li (jQuery object) - a string, either 'open' or 'close', depending on whether the corresponding node LI's children are currently visible or hidden
- // XPath (string) - the XPath of the node LI.
- plusMinCallback: function(event, li, li, XPath){},
- // click callback
- // it receives the same data as above, except the 4th argument.
- clickCallback: function(event, li, li){},
- // it is automatically passed a jQuery reference to the tree ul as its only argument.
- renderCallback: function(event){},
- // invoked when a sub-tree branch (see subTreeBranches) is expanded
- // return the URL to the XML to load into it
- // it is automatically passed a jQuery reference to the clicked LI as its only argument.
- subTreeRequest: function(){},
- // useful if you want to tweak the XML before tree output starts to be generated.
- XMLCallback: function(event){},
- });
6.获取与LI匹配选择器相关的XML节点/JS对象。
- instance.getNode(selector);
7.跳转到树的特定分支,对应于传递的jQuery选择器。
- instance.jumpTo(selector, closeOthers);
更新日志:
2022-10-26
- 更新JS