
最新资源
简介
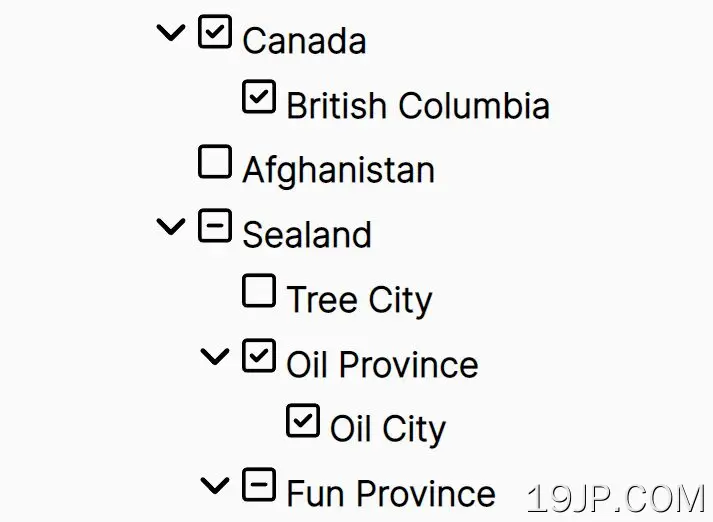
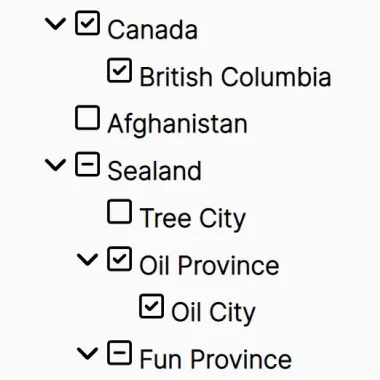
CheckTree是一个jQuery插件,它采用嵌套列表并将其转换为可折叠、可扩展和可检查的层次树。
它允许您在列表中的每个列表项旁边添加复选框,以展开/折叠其子项。非常适合快速创建显示子项之间关系的子项列表。
jQuery插件目前可用于MIT和GPL许可证下的所有个人或商业项目。这意味着您可以选择最适合您的项目的许可证,并相应地使用它。
如何使用它:
1.将复选框添加到嵌套HTML列表中的每个节点,如下所示:
- <ul class="tree">
- <li>
- <input type="checkbox">
- <label>United States</label>
- <ul>
- <li>
- <input type="checkbox" value="pennsylvania">
- <label>Pennsylvania</label>
- </li>
- </ul>
- </li>
- <li>
- <input type="checkbox">
- <label>Canada</label>
- <ul>
- <li>
- <input type="checkbox" value="british_columbia">
- <label>British Columbia</label>
- </li>
- </ul>
- </li>
- <li>
- <input type="checkbox" value="afghanistan">
- <label>Afghanistan</label>
- </li>
- <li>
- <input type="checkbox">
- <label>Sealand</label>
- <ul class='expanded'>
- <li>
- <input type="checkbox" value="tree_city">
- <label>Tree City</label>
- </li>
- <li>
- <input type="checkbox" value="oil_province">
- <label>Oil Province</label>
- <ul>
- <li>
- <input type="checkbox" value="oil_city">
- <label>Oil City</label>
- </li>
- </ul>
- </li>
- <li>
- <input type="checkbox" value="fun_province">
- <label>Fun Province</label>
- <ul>
- <li>
- <input type="checkbox" value="fun_city">
- <label>Fun City</label>
- </li>
- <li>
- <input type="checkbox" value="not_fun_city">
- <label>Not Fun City</label>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
2.下载并加载jquery.checktree.js查询jQuery之后的脚本。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/jquery.checktree.js"></script>
3.初始化HTML列表上的插件。
- $(function(){
- $('ul.tree').checkTree({
- // ...
- });
- });
4.将CSS样式应用于层次结构树。
- ul.tree, ul.tree * {
- list-style-type: none;
- margin: 0;
- padding: 0 0 5px 0;
- }
- ul.tree img.arrow {
- padding: 2px 0 0 0;
- border: 0;
- width: 20px;
- }
- ul.tree li {
- padding: 4px 0 0 0;
- }
- ul.tree li ul {
- padding: 0 0 0 20px;
- margin: 0;
- }
- ul.tree label {
- cursor: pointer;
- font-weight: bold;
- padding: 2px 0;
- }
- ul.tree label.hover {
- color: red;
- }
- ul.tree li .arrow {
- width: 20px;
- height: 18px;
- padding: 0;
- margin: 0;
- cursor: pointer;
- float: left;
- background: transparent no-repeat 0 0px;
- }
- ul.tree li .collapsed {
- background-image: url(images/right.svg);
- }
- ul.tree li .expanded {
- background-image: url(images/down.svg);
- }
- ul.tree li .checkbox {
- width: 20px;
- height: 18px;
- padding: 0;
- margin: 0;
- cursor: pointer;
- float: left;
- background: url(images/square.svg) no-repeat 0 0px;
- }
- ul.tree li .checked {
- background-image: url(images/check.svg);
- }
- ul.tree li .half_checked {
- background-image: url(images/square-minus.svg);
- }
5.确定如何与标签进行交互。默认值:“展开”。
- $(function(){
- $('ul.tree').checkTree({
- labelAction: "check",
- });
- });
6.可用的回调功能。这些回调应该是接受一个参数的函数。复选框树将返回选中/展开的项目的jQuery包装的LI元素。
- $(function(){
- $('ul.tree').checkTree({
- onExpand: null,
- onCollapse: null,
- onCheck: null,
- onUnCheck: null,
- onHalfCheck: null,
- onLabelHoverOver: null,
- onLabelHoverOut: null,
- });
- });
更新日志:
2022-10-13
- BUGFIX:允许将插件多次应用于同一元素