
最新资源
简介
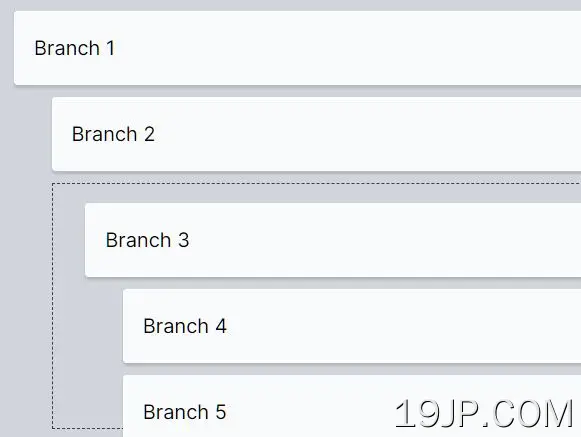
一个最小可排序树jQuery插件,使用户可以通过拖放对列表树中的项目进行重新排序。基于jQuery UI的可排序功能。
如何使用它:
1.在文档中加载必要的jQuery和jQuery UI。
<link rel="stylesheet" href="/path/to/cdn/jquery-ui.css" /> <script src="/path/to/cdn/jquery-ui.min.js"></script> <script src="/path/to/cdn/jquery.slim.min.js"></script>
2.在结束body标记之前加载jQuery treeSortable插件的脚本。
<script src="./js/treeSortable.js"></script>
3.创建一个空ul可排序树的元素:
<ul id="tree"></ul>
4.在JS数组中定义您自己的树数据:
const data = [
{
id: 1,
parent_id: 0,
title: "Branch 1",
level: 1,
},
{
id: 2,
parent_id: 1,
title: "Branch 1",
level: 2,
},
{
id: 3,
parent_id: 1,
title: "Branch 3",
level: 2,
},
// ...
];
5.初始化可排序树并完成:
const sortable = new TreeSortable();
const $tree = $("#tree");
const $content = data.map(sortable.createBranch);
$tree.html($content);
sortable.run();
6.您还可以将静态树数据插入到树中,如下所示:
<ul id="tree">
<li class="tree-branch branch-level-1">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Branch 1</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-2">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Branch 2</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-2">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Branch 3</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-3">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Branch 4</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-3">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Branch 5</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-2">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Branch 6</span>
</div>
</div>
<div class="children-bus"></div>
</li>
<li class="tree-branch branch-level-1">
<div class="contents">
<div class="branch-drag-handler">
<span class="branch-title">Branch 7</span>
</div>
</div>
<div class="children-bus"></div>
</li>
</ul>
7.以下是可排序树的CSS样式示例。可以随意覆盖它们来创建自己的树样式。
.tree-branch .branch-editor {
display: none;
}
#tree,
#tree-level-1 {
padding: 0.1em 0;
list-style: none;
margin: 0;
}
.tree-branch,
.tree-branch {
margin-bottom: 0;
position: relative;
user-select: none;
}
.tree-branch > .contents .branch-wrapper {
display: flex;
align-items: center;
justify-content: space-between;
width: 100%;
background: #fff;
border: 1px solid #fff;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.15);
border-radius: 3px;
min-height: 20px;
max-width: 450px;
width: 100%;
position: relative;
padding: 10px 15px;
height: auto;
gap: 12px;
line-height: 2.3076923;
overflow: hidden;
word-wrap: break-word;
}
.tree-branch > .contents .branch-wrapper .left-sidebar {
display: flex;
gap: 12px;
align-items: center;
max-width: 280px;
width: 100%;
}
.right-sidebar {
opacity: 0;
transition: 0.3s;
}
.branch-wrapper:hover .right-sidebar {
opacity: 1;
}
.tree-branch > .contents .branch-wrapper .left-sidebar {
cursor: pointer;
}
.tree-branch > .contents {
clear: both;
line-height: 1.5;
position: relative;
margin: 10px 0 0;
}
.contents .branch-drag-handler {
cursor: move;
}
.branch-drag-handler .icon {
color: #504e4e;
margin-right: 5px;
}
.sortable-placeholder {
border: 1px dashed rgb(63, 63, 63);
height: 35px;
max-width: 450px;
width: 100%;
margin-top: 10px;
}
.tree-branch.ui-sortable-helper .contents {
margin-top: 0;
}
.tree-branch.ui-sortable-helper .children-bus .contents {
margin-top: 10px;
}
.tree-branch .children-bus:empty {
display: none;
}
.branch-level-1 {
margin-left: 0px;
}
.branch-level-2 {
margin-left: 30px;
}
.branch-level-3 {
margin-left: 60px;
}
.branch-level-4 {
margin-left: 90px;
}
.branch-level-5 {
margin-left: 120px;
}
.branch-level-6 {
margin-left: 150px;
}
.branch-level-7 {
margin-left: 180px;
}
.branch-level-8 {
margin-left: 210px;
}
.branch-level-9 {
margin-left: 240px;
}
.branch-level-10 {
margin-left: 270px;
}
.branch-level-1 .children-bus {
margin-left: 0px;
}
.branch-level-2 .children-bus {
margin-left: -30px;
}
.branch-level-3 .children-bus {
margin-left: -60px;
}
.branch-level-4 .children-bus {
margin-left: -90px;
}
.branch-level-5 .children-bus {
margin-left: -120px;
}
.branch-level-6 .children-bus {
margin-left: -150px;
}
.branch-level-7 .children-bus {
margin-left: -180px;
}
.branch-level-8 .children-bus {
margin-left: -210px;
}
.branch-level-9 .children-bus {
margin-left: -240px;
}
.branch-level-10 .children-bus {
margin-left: -270px;
}
.branch-path {
display: block;
position: absolute;
width: 30px;
height: 98px;
bottom: 50%;
left: -12px;
border: 2px solid #565656;
border-top: 0;
border-right: 0;
padding: 4px 0 0;
padding-top: 3px;
border-bottom-left-radius: 6px;
z-index: -1;
}
8.默认插件选项。
const sortable = new TreeSortable({
// the Depth of a child branch
depth: 30,
// default selectors
treeSelector: "#tree",
branchSelector: ".tree-branch",
branchPathSelector: ".branch-path",
dragHandlerSelector: ".branch-drag-handler",
placeholderName: "sortable-placeholder",
childrenBusSelector: ".children-bus",
levelPrefix: "branch-level",
// max number of levels
maxLevel: 10,
// default data attributes
dataAttributes: {
id: "id",
parent: "parent",
level: "level",
},
});
9.在对树进行排序后启动一个事件。
sortable.onSortCompleted(async (event, ui) => {
// do something
});
10.API方法。
// add child branch
$('.add').addChildBranch();
// add sibling branch
$('.add').addSiblingBranch();
// remove a branch
$('.remove').removeBranch();
更新日志:
2022-10-11
- 修复使用分支路径高度删除分支的问题
2022-10-08
- 更新库,使此库更具体于实例
2022-09-10
- 修复找不到变量的一个小错误
2022-08-03
- 修复创建分支时的数据属性问题
2022-04-16
- 添加新的treeSortable实现,使用函数方式
2021-02-09
- JS更新