
最新资源
简介
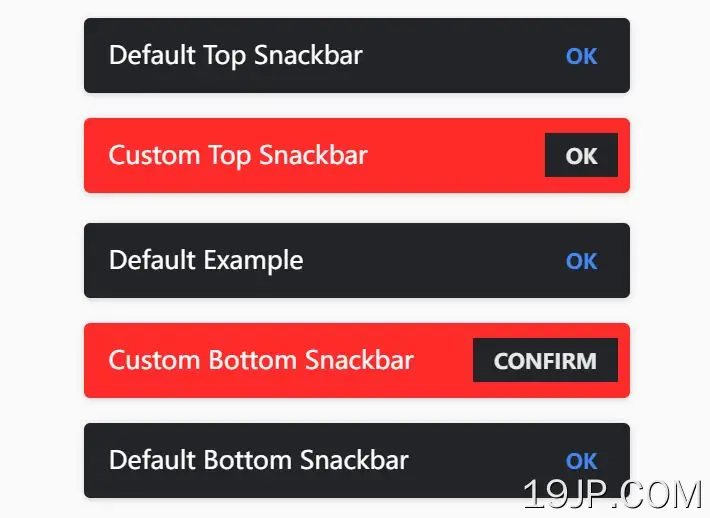
一个小型jQuery插件,用于在您的网站上显示Material Design Snackbar风格的警报通知。
此插件生成非侵入性警报消息,这些消息出现在当前活动窗口的底部或顶部。它们往往用于轻量级操作,如确认某些内容或显示快速消息
如何使用它:
1.在文档中加载Alert.js插件。
<link href="/path/to/src/alert.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/src/alert.js"></script>
2.创建一个空的DIV容器来容纳小吃条。
<!-- Top Snackbars ---> <div id="snackbar-top" class="notices is-top"></div> <!-- Bottom Snackbars ---> <div id="snackbar-bottom" class="notices is-bottom"></div>
3.在屏幕上创建基本的小吃条。
// Top Snackbar
CreateAlert("Top Snackbar", "top");
// Bottom Snackbar
CreateAlert("Bottom Snackbar");
4.设置小吃条的背景颜色。可用颜色:
- “灯光”:“#e8e8e8”
- “dark”:“#232427”(默认值)
- “黑色”:“#0a0a0a”
- “灰色”:“#2e2e2e”
- “危险”:“#ff2b2b”
// Top Snackbar
CreateAlert("Top Snackbar", "top", "danger");
// Bottom Snackbar
CreateAlert("Bottom Snackbar", "bottom", "light");
5.设置动作按钮的文本颜色。可用颜色:
- “光”:“#e8e8e8”,
- “黑色”:“#0a0a0a”,
- “灰色”:“#2e2e2e”,
- “blue”(蓝色):“#4287f5”(默认值)
// Top Snackbar
CreateAlert("Top Snackbar", "top", "danger", "light");
// Bottom Snackbar
CreateAlert("Bottom Snackbar", "bottom", "light", "black");
6.设置按钮文本。默认值:“OK”。
// Top Snackbar
CreateAlert("Top Snackbar", "top", "danger", "light", "Confirm");
// Bottom Snackbar
CreateAlert("Bottom Snackbar", "bottom", "light", "black", "Confirm");
7.将自定义样式应用于小吃条。
// Top Snackbar
CreateAlert("Top Snackbar", "top", "danger", "light", "Confirm", CustomStyle, CustomTextStyle);
// Bottom Snackbar
CreateAlert("Bottom Snackbar", "bottom", "light", "black", "Confirm", CustomStyle, CustomTextStyle);