最新资源
简介
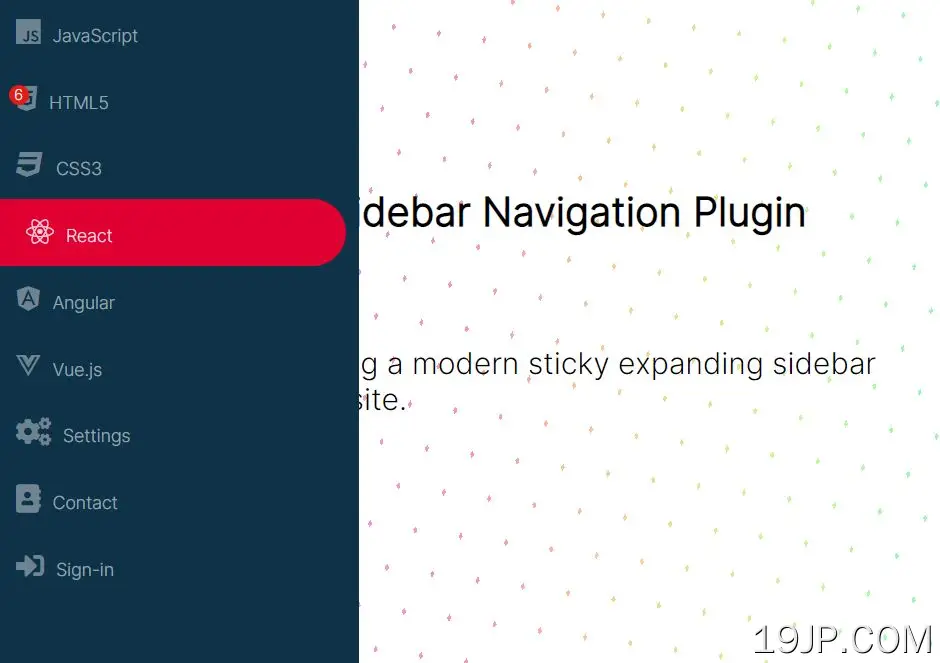
ssMenu是一个jQuery插件,用于在您的网站上创建一个现代的粘性扩展侧边栏导航菜单。
它可以完美地适应任何布局,并为您的网站带来现代感。非常适合仪表板和管理面板设计。
如何使用它:
1.在文档中加载所需的jQuery库和Font Awesome标志性字体。
<link rel="stylesheet" href="/path/to/font-awesome/all.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script>
2.下载并加载ssMenu插件的文件。
<link rel="stylesheet" href="css/ss-menu.css" /> <script src="js/jquery.ss.menu.js"></script>
3.将菜单项添加到侧边栏导航。
- 每个菜单项都必须有一个字体很棒的图标。
- 您可以使用“ss徽章”类将通知徽章添加到菜单项中。
<nav class="ss-menu">
<ul>
<li><a href="#1"><i class="fab fa-js"></i> JavaScript</a></li>
<li><a href="#1"><span class="ss-badge">6</span> <i class="fab fa-html5"></i> HTML5</a></li>
<li><a href="#1"><i class="fab fa-css3"></i> CSS3</a></li>
<li><a href="#1"><i class="fab fa-react"></i> React</a></li>
<li><a href="#1"><i class="fab fa-angular"></i> Angular</a></li>
<li><a href="#1"><i class="fab fa-vuejs"></i> Vue.js</a></li>
<li><a href="#1"><i class="fas fa-cogs"></i> Settings</a></li>
<li><a href="#1"><i class="fas fa-address-book"></i> Contact</a></li>
<li><a href="#1"><i class="fas fa-sign-in-alt"></i> Sign-in</a></li>
</ul>
</nav>
4.调用顶部导航元素上的插件。就是这样。
$(function(){
$(".ss-menu").ssMenu();
});
5.可用主题:
- 红色
- 黄的
- 蓝色
- 绿色
- 橙色
- 棕色的
- 蓝绿色的
- 紫色
$(function(){
$(".ss-menu").ssMenu({
theme: "red",
});
});
5.确定在展开导航时是否隐藏滚动条。默认值:false。
$(function(){
$(".ss-menu").ssMenu({
hideOnScroll: false,
});
});
6.将其他CSS样式应用于导航。
$(function(){
$(".ss-menu").ssMenu({
additionalCSS: ({
'background': '', // background color
'color': '', // text color
'boxShadow': '', // box shadow
'textShadow': '', // text shadow
}),
});
});