
最新资源
简介
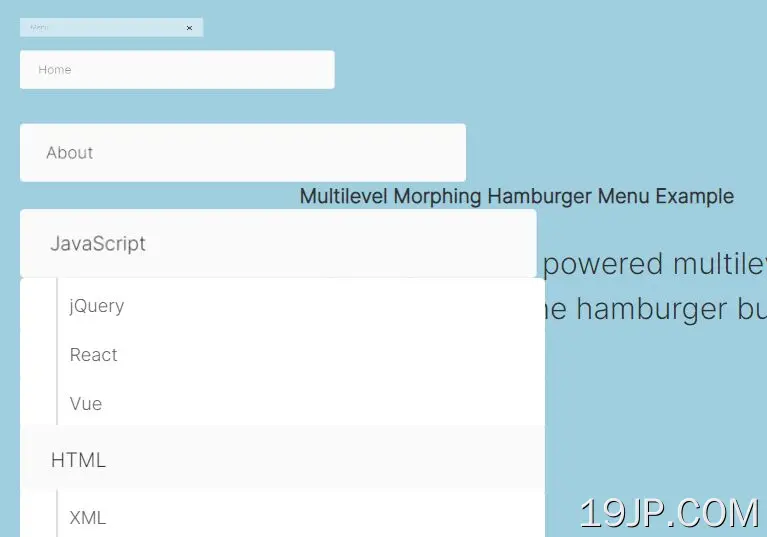
jQuery和CSS3支持的多级汉堡导航,在关闭时将菜单项折叠到汉堡按钮的栏中,反之亦然。
如何使用它:
1.为多级汉堡导航编写HTML代码。
- <nav class="menu">
- <header>Menu <span>Ã</span></header>
- <ol>
- <li class="menu-item"><a href="#0">Home</a></li>
- <li class="menu-item"><a href="#0">About</a></li>
- <li class="menu-item">
- <a href="#0">JavaScript</a>
- <ol class="sub-menu">
- <li class="menu-item"><a href="#0">jQuery</a></li>
- <li class="menu-item"><a href="#0">React</a></li>
- <li class="menu-item"><a href="#0">Vue</a></li>
- </ol>
- </li>
- <li class="menu-item">
- <a href="#0">HTML</a>
- <ol class="sub-menu">
- <li class="menu-item"><a href="#0">XML</a></li>
- <li class="menu-item"><a href="#0">HTML5</a></li>
- <li class="menu-item"><a href="#0">XHTML</a></li>
- </ol>
- </li>
- <li class="menu-item"><a href="#0">Contact</a></li>
- </ol>
- <footer>
- <button aria-label="Toggle Menu">Toggle</button>
- </footer>
- </nav>
2.必要的CSS和CSS3样式。可以随意覆盖默认变量以自定义动画速度和放松功能。
- nav {
- --duration: 0.5s;
- --easing: ease-in-out;
- position: relative;
- width: 420px;
- margin: 20px;
- }
- nav ol {
- list-style-type: none;
- margin: 0;
- padding: 0;
- }
- nav li {
- margin: -4px 0 0 0;
- }
- nav a {
- display: block;
- text-decoration: none;
- background: #fff;
- transform-origin: 0 0;
- transition: transform var(--duration) var(--easing), color var(--duration) var(--easing);
- transition-delay: var(--delay-out);
- border-radius: 4px;
- padding: 1em 1.52em;
- }
- nav a:hover {
- background: #efefef;
- }
- nav .sub-menu a {
- font-size: 0.9em;
- color: #666666;
- border-left: 2em solid white;
- padding: 0.75em;
- background: linear-gradient(to right, #ddd 2px, #fff 2px);
- }
- nav .sub-menu a:hover {
- background: linear-gradient(to right, #ddd 2px, #efefef 2px);
- }
- nav header {
- font-weight: 600;
- display: block;
- background: rgba(255, 255, 255, 0.5);
- transform-origin: 0 0;
- transition: transform var(--duration) var(--easing), color var(--duration) var(--easing);
- transition-delay: var(--delay-out);
- border-radius: 4px;
- padding: 1em 1.52em;
- }
- nav header span {
- border: none;
- background: transparent;
- font-size: 1.5em;
- padding: 0;
- cursor: pointer;
- line-height: 1;
- float: right;
- }
- nav footer button {
- position: absolute;
- top: 0;
- left: 0;
- border: none;
- padding: calc(1em - 2px);
- width: 100%;
- transform-origin: 0 0;
- transition: transform var(--duration) var(--easing);
- transition-delay: calc(var(--duration) + (.1s * (var(--count) / 2)));
- cursor: pointer;
- outline: none;
- background: #cdcdcd;
- opacity: 0;
- }
- nav.closed a,
- nav.closed header {
- transform: translateY(calc(var(--top) * -1)) scaleY(0.1) scaleX(0.2);
- transition-delay: var(--delay-in);
- color: transparent;
- }
- nav.closed footer button {
- transition-delay: 0s;
- transform: scaleY(0.7) scaleX(0.2);
- }
3.在文档末尾加载所需的jQuery库。
- <script src="/path/to/cdn/jquery.min.js"></script>
4.当您切换汉堡导航时,启用展开和折叠动画的主JavaScript。
- var $els = $('.menu a, .menu header');
- var count = $els.length;
- var grouplength = Math.ceil(count/3);
- var groupNumber = 0;
- var i = 1;
- $('.menu').css('--count',count+'');
- $els.each(function(j){
- if ( i > grouplength ) {
- groupNumber++;
- i=1;
- }
- $(this).attr('data-group',groupNumber);
- i++;
- });
- $('.menu footer button').on('click',function(e){
- e.preventDefault();
- $els.each(function(j){
- $(this).css('--top',$(this)[0].getBoundingClientRect().top + ($(this).attr('data-group') * -15) - 20);
- $(this).css('--delay-in',j*.1+'s');
- $(this).css('--delay-out',(count-j)*.1+'s');
- });
- $('.menu').toggleClass('closed');
- e.stopPropagation();
- });