最新资源
简介
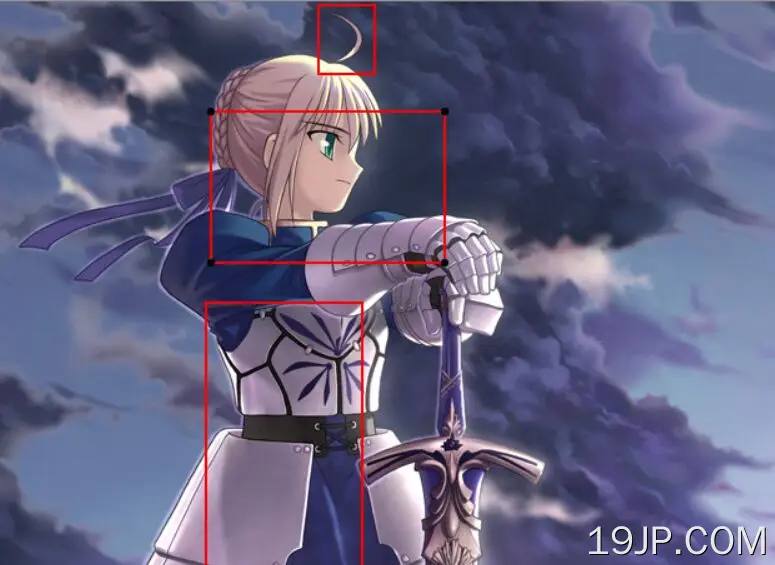
areaSelect.js是一个小型jQuery图像裁剪插件,允许您选择图像的多个区域并同时裁剪它们。具有实时预览支持,并能够将其输出为JSON以保存为目的。
如何使用它:
1.加载jquery.areaSelect.js查询在jQuery之后。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/jquery.areaSelect.js"></script>
2.在文档中嵌入的图像上初始化插件。
- <img src="example.jpg" alt="Image Alt" />
- $('img').on('load',function () {
- $(this).areaSelect({
- // options here
- });
- });
3.指定预先选择的区域。
- $('img').on('load',function () {
- $(this).areaSelect({
- initAreas: [
- {"x": 280, "y": 93, "width": 50, "height": 50},
- {"x": 309, "y": 195, "width": 183, "height": 386},
- {"x": 298, "y": 5, "width": 45, "height": 55}
- ]
- });
- });
4.在页面上显示裁剪的图像。
- <div id="preview">
- </div>
- function showPreview(areas) {
- var $preview = $('#preview');
- $preview.empty();
- for (var index in areas) {
- var area = areas[index];
- var $img = $('<div/>').css({
- 'height': area.height,
- 'display': 'inline-block',
- 'width': area.width,
- 'margin': '10px',
- 'background-image': 'url("example.jpg")',
- 'background-position': -area.x + 'px ' + (-area.y + 'px')
- });
- $preview.append($img);
- }
- }
- showPreview($('img').areaSelect('get'));
- $('img').areaSelect('bindChangeEvent', function (event, data) {
- showPreview(data.areas);
- });
5.获取所选区域的数据。
- JSON.stringify($('img').areaSelect('get'))
6.自定义选择框的样式。
- $('img').on('load',function () {
- $(this).areaSelect({
- padding: 3,
- area: {strokeStyle: 'red', lineWidth: 2},
- point: {size: 3, fillStyle: 'black'}
- });
- });
7.自定义允许您删除当前选择的事件。默认值:“点击”。
- $('img').on('load',function () {
- $(this).areaSelect({
- deleteMethod: 'doubleClick',
- });
- });