
最新资源
简介
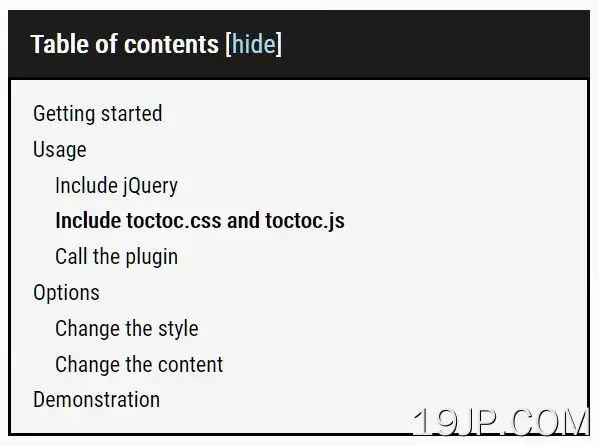
一个很小的jQueryTOC插件,它使一个长网页(如文档页面)很容易在一个可定制的、SEO友好的目录中导航。
该插件生成一个可折叠的TOC框,其中包含一个锚链接列表,其中ID和Href是根据文档中的所有标题元素生成的。
如何使用它:
1.加载样式表toctoc.css作为目录的默认样式。
- <link rel="stylesheet" href="toctoc.css" />
2.创建一个空容器,其中将放置TOC框。
- <div id="toctoc"></div>
3.在文档末尾加载jQuery JavaScript库和jQuery toctoc.js插件。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/toctoc.js"></script>
4.初始化插件以生成一个基本的目录。
- $(function(){
- $.toctoc();
- });
5.自定义目录的外观。
- $.toctoc({
- headBackgroundColor: '#1c1c1c',
- headTextColor: '#fff',
- headLinkColor: '#add8e6',
- bodyBackgroundColor: '#f5f5f5',
- bodyLinkColor: '#000',
- borderStyle: 'solid',
- borderColor: '#000',
- borderWidth: '2px'
- });
6.自定义目录框的标题。
- $.toctoc({
- headText: 'Table of contents'
- });
7.自定义显示/隐藏标签。
- $.toctoc({
- headLinkText: ['show', 'hide']
- });
8.确定是否在页面加载时折叠TOC框。默认值:true。
- $.toctoc({
- minimized: false
- });
9.确定插件在其中查找标题元素的容器。默认值:“body”。
- $.toctoc({
- target: 'article'
- });
10.确定是否启用“平滑滚动”。默认值:true。
- $.toctoc({
- smooth: true,
- });
更新日志:
2022-06-11
- 新选项:平滑滚动
2021-05-08
- 修复:从标题中获取文本(不是整个HTML)
2021-05-02
- 添加了SCSS
2021-05-01
- 优化脚本
- 更新样式
2021-04-30
- JS和CSS更新