
最新资源
简介
选项卡在web开发中非常有用,因为它们节省了大量空间,看起来也很整洁。我喜欢使用它们,你会经常在我的项目中看到它们的使用。在这个页面上,我收集了几个很棒的选项卡UI模板,这些模板对您的下一个项目非常有用。让我们开始吧。
目录:
- 简单选项卡UI
- 具有唯一ID
- 嵌套选项卡
简单选项卡
这个例子展示了如何创建一个基本的选项卡UI,该UI使用jQuery在选项卡之间切换时切换CSS类。
现场演示
<!-- HTML -->
<div class="myTabs">
<div class="tabsTitle">
<a class="tabButton">Tab 1</a>
<a class="tabButton">Tab 2</a>
<a class="tabButton">Tab 3</a>
</div>
<div class="tabsContent">
<div class="tabContent">
<h2>tab Content 1</h2>
</div>
<div class="tabContent">
<h2>tab Content 2</h2>
</div>
<div class="tabContent">
<h2>tab Content 3</h2>
</div>
</div>
</div>
/* Required CSS */
.myTabs{
margin:25px auto;
max-width: 80%;
}
.myTabs .tabsContent{
width: 100%;
}
.myTabs .tabsTitle{
display: flex;
flex-wrap: wrap;
}
.myTabs .tabsTitle .tabButton{
padding:25px;
background-color:#838181;
color:#ffffff;
font-size:16px;
border-left:1px solid lightgray;
flex:1;
cursor: pointer;
}
.myTabs .tabsTitle .tabButton:hover{
background-color:#5a5858;
}
.myTabs .tabsTitle .tabButton.active{
background-color:#ffffff;
color:#5a5858;
font-weight: bold;
}
.myTabs .tabsTitle .tabButton:first-child{
border-left:none;
}
.myTabs .tabsContent .tabContent{
background-color:#ffffff;
padding:25px;
font-size:12px;
display: none;
}
.myTabs .tabsContent .tabContent.active{
display: block;
}
// jQuery Script
var tab = $('.tabsTitle .tabButton'),
content= $('.tabsContent .tabContent');
tab.filter(':first').addClass("active");
content.filter(':first').addClass("active").show();
tab.click(function () {
var indis = $(this).index();
tab.removeClass('active').eq(indis).addClass("active");
content.removeClass("active").hide().eq(indis).addClass("active").show();
return false;
})
带ID的简单选项卡UI
此示例显示如何创建基本选项卡UI,其中每个选项卡都有一个唯一的ID。
现场演示
<!-- HTML -->
<div class="myTabs">
<div class="tabsTitle">
<a href="#tab1" class="tabButton">Tab 1</a>
<a href="#tab2" class="tabButton">Tab 2</a>
<a href="#tab3" class="tabButton">Tab 3</a>
</div>
<div class="tabsContent">
<div id="tab3" class="tabContent">
<h2>tab Content 3</h2>
</div>
<div id="tab1" class="tabContent">
<h2>tab Content 1</h2>
</div>
<div id="tab2" class="tabContent">
<h2>tab Content 2</h2>
</div>
</div>
</div>
/* Required CSS */
.myTabs{
margin:25px auto;
max-width: 80%;
}
.myTabs .tabsContent{
width: 100%;
}
.myTabs .tabsTitle{
display: flex;
flex-wrap: wrap;
}
.myTabs .tabsTitle .tabButton{
padding:25px;
background-color:#838181;
color:#ffffff;
font-size:16px;
border-left:1px solid lightgray;
flex:1;
cursor: pointer;
}
.myTabs .tabsTitle .tabButton:hover{
background-color:#5a5858;
}
.myTabs .tabsTitle .tabButton.active{
background-color:#ffffff;
color:#5a5858;
font-weight: bold;
}
.myTabs .tabsTitle .tabButton:first-child{
border-left:none;
}
.myTabs .tabsContent .tabContent{
background-color:#ffffff;
padding:25px;
font-size:12px;
display: none;
}
.myTabs .tabsContent .tabContent.active{
display: block;
}
// jQuery Script
var tab = $('.tabsTitle .tabButton'),
content= $('.tabsContent .tabContent');
if(location.hash){
tab.filter('[href="'+location.hash+'"]').addClass('active');
content.removeClass('active').filter(location.hash).addClass('active');
} else{
tab.filter(':first').addClass("active");
content.filter(':first').addClass("active");
}
tab.click(function () {
if(location.hash){
var tabid = location.hash;
} else {
var tabid = $(this).attr("href");
}
tab.removeClass("active").filter('[href="'+tabid+'"]').addClass("active");
content.removeClass("active").filter(tabid).addClass("active");
});
$(window).bind('hashchange',function(){
tab.trigger("click");
});
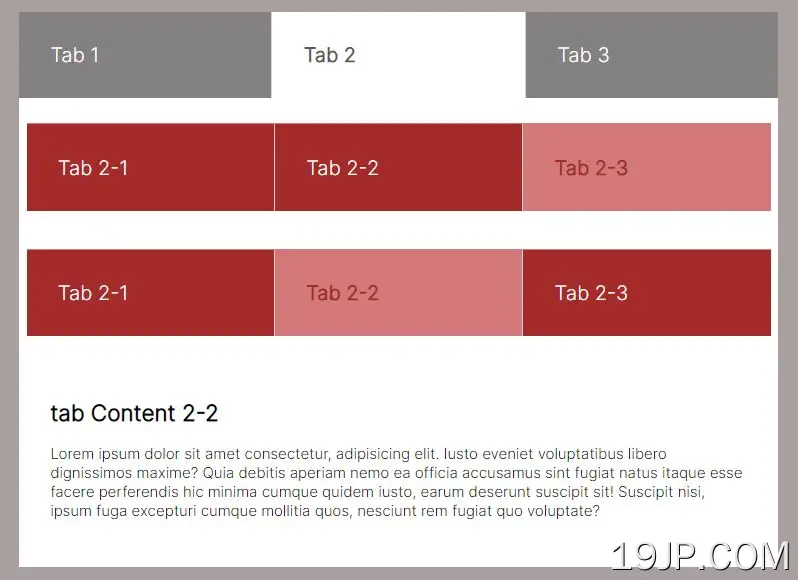
嵌套选项卡用户界面
此示例显示如何创建嵌套选项卡UI。
现场演示
<!-- HTML -->
<div class="myTabs">
<div class="tabsTitle">
<a class="tabButton active">Tab 1</a>
<a class="tabButton">Tab 2</a>
<a class="tabButton">Tab 3</a>
</div>
<div class="tabsContent">
<div class="tabContent active">
<h2>tab Content 1</h2>
</div>
<div class="tabContent">
<div class="tabsTitle">
<a class="tabButton">Tab 2-1</a>
<a class="tabButton active">Tab 2-2</a>
<a class="tabButton">Tab 2-3</a>
</div>
<div class="tabsContent">
<div class="tabContent">
<h2>tab Content 2-1</h2>
</div>
<div class="tabContent active">
<h2>tab Content 2-2</h2>
</div>
<div class="tabContent">
<div class="tabsTitle">
<a class="tabButton">Tab 2-1</a>
<a class="tabButton active">Tab 2-2</a>
<a class="tabButton">Tab 2-3</a>
</div>
<div class="tabsContent">
<div class="tabContent">
<h2>tab Content 2-1</h2>
</div>
<div class="tabContent active">
<h2>tab Content 2-2</h2>
</div>
<div class="tabContent">
<h2>tab Content 2-3</h2>
</div>
</div>
</div>
</div>
</div>
<div class="tabContent">
<h2>tab Content 3</h2>
</div>
</div>
</div>
/* Required CSS */
.myTabs{
margin:25px auto;
max-width: 80%;
}
.myTabs .tabsContent{
width: 100%;
}
.myTabs .tabsTitle{
display: flex;
flex-wrap: wrap;
}
.myTabs .tabsTitle .tabButton{
padding:25px;
background-color:#838181;
color:#ffffff;
font-size:16px;
border-left:1px solid lightgray;
flex:1;
cursor: pointer;
transition: all .3s ease-in-out;
}
.myTabs .tabsTitle .tabButton:hover{
background-color:#5a5858;
}
.myTabs .tabsTitle .tabButton.active{
background-color:#ffffff;
color:#5a5858;
font-weight: bold;
}
.myTabs .tabsTitle .tabButton:first-child{
border-left:none;
}
.myTabs .tabsContent .tabContent{
background-color:#ffffff;
padding:25px;
font-size:12px;
display: none;
}
.myTabs .tabsContent .tabContent.active{
display: block;
}
.myTabs .tabsContent .tabContent.submain{
padding:10px 0 0;
}
.myTabs .tabsContent .tabContent.submain .tabsTitle{
width: 98%;
margin:10px auto;
}
.myTabs .tabsContent .tabContent.submain .tabsTitle .tabButton{
background-color:brown;
border-top:1px solid #d47979;
}
.myTabs .tabsContent .tabContent.submain .tabsTitle .tabButton.active{
background-color:#d47979;
color:brown;
}
.myTabs .tabsContent .tabContent.submain .tabsTitle .tabButton:hover{
background-color:#d47979;
}
// jQuery Script
var subcontentTab = $(".tabContent").children(".tabsContent");
subcontentTab.parent().addClass("submain");
$(".tabsTitle > .tabButton").click(function () {
var elemnt = $(this),
indis = $(this).index(),
parentelemnt = elemnt.parent(),
elemntchild = parentelemnt.children();
elemntmain = parentelemnt.parent(),
content = elemntmain.children(".tabsContent"),
contentelemnt = content.children(),
submain = contentelemnt.parents(".tabContent"),
subcontent = submain.children(".tabsContent"),
subcontentelemnt = subcontent.children();
elemntchild.removeClass("active");
contentelemnt.removeClass("active");
elemnt.addClass("active");
if(elemntmain.hasClass("myTabs")){
elemntmain.addClass("maintabs");
}
contentelemnt.eq(indis).addClass("active");
});
参见:
- JavaScript和/或纯CSS中的10个最佳选项卡系统