
最新资源
简介
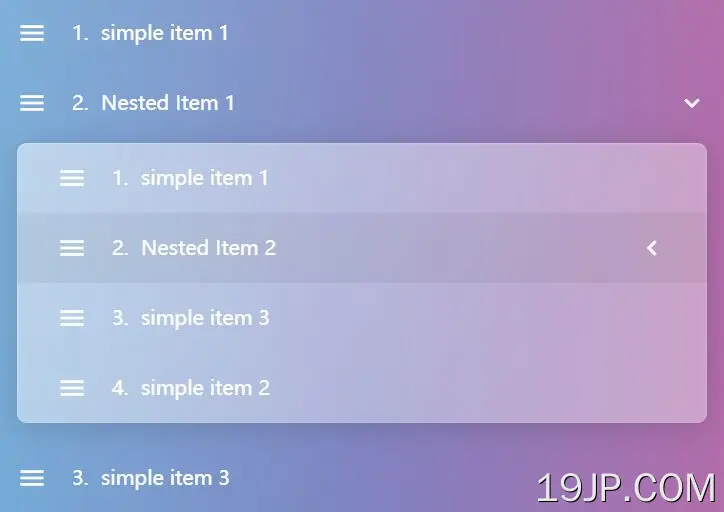
DraggableNestableList.js是一个小型jQuery可拖动列表插件,它允许用户在保持嵌套级别的同时,将项目(或子列表)从列表中的一个位置拖动到另一个位置
基于拖放原理,它允许用户拖动HTML列表中的项目,以便轻松更改它们的顺序。
如何使用它:
1.在文档中加载必要的jQuery库和材质图标。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script>
2.加载DraggableNestableList.js插件的文件。
<link rel="stylesheet" href="/path/to/DraggableNestableList.min.css" /> <script src="/path/to//DraggableNestableList.js"></script>
3.初始化嵌套HTML列表上的DraggableNestableList,插件将处理其余部分。
<ul id="myList">
<li>simple item 1</li>
<li><a href="#">simple item 2</a></li>
<li>simple item 3</li>
<li>
Nested Item 1
<ul>
<li>simple item 1</li>
<li>simple item 2</li>
<li>simple item 3</li>
<li>
Nested Item 2
<ul>
<li>simple item 1</li>
<li>simple item 2</li>
<li>simple item 3</li>
</ul>
</li>
</ul>
</li>
</ul>
let dnl = new DraggableNestableList("#myList");