
最新资源
简介
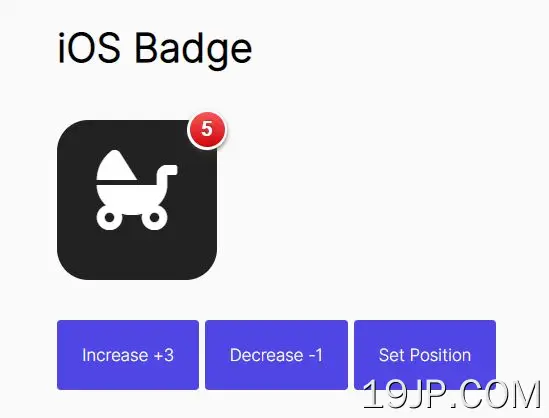
iOSBadge是一个简单的jQuery和Vanilla JavaScript插件,它为元素添加了iOS风格的、完全可定制的通知徽章。
之所以创建此插件,是因为在许多情况下,一个网站会有许多未读项目,无论是电子邮件还是论坛帖子。在iPhone和iPad等iOS设备上,有一个通知徽章,显示用户有多少物品。这个插件的想法是在网页中复制类似的东西。
如何使用它:
1.加载iOSBadge插件的文件。
<link rel="stylesheet" href="/path/to/dist/iosbadge.min.css" /> <script src="/path/to/dist/iosbadge.min.js"></script> <!-- jQuery Is OPTIONAL --> <script src="/path/to/cdn/jquery.slim.min.js"></script>
2.将默认通知徽章添加到您指定的元素中。请注意,目标元素必须相对定位。
<div id="demo" class="app"> ... </div>
.app {
position: relative;
/* your own styles here */
}
// Vanilla JS
var icon = document.getElementById('demo');
var badge = new IOSBadge(icon, {
// options here
});
// OR jQuery
$("#app").iosbadge({
// options here
});
3.自定义通知徽章:
{
// number of notifications
content: 1,
// 20, 22, 24, 26, 28, 30, 32, 34, and 36
size: 20,
// 'red', 'blue', 'green', 'grey',and 'ios'
theme: 'red',
// 'top-left', 'top-right', 'bottom-left' or 'bottom-right'
position: 'top-right',
// namespace
namespace: 'iosb',
}
4.可用的API方法允许您以编程方式控制通知标记。
// set the number of notifications badge.setContent(number); // get the number of notifications badge.getContent(); // set the position of the badge badge.setPosition(position); // set the theme of the badge badge.setTheme(theme); // set the size of the badge badge.setSize(size); // increase & decrease badge.decreaseBy(number); badge.increaseBy(number); // show & hide the bage badge.show(number); badge.hide(number);
5.请注意,这些方法中的大多数都是可链接的。
badge .setContent(5) .increaseBy(3) .show();