最新资源
简介
谁不喜欢好的下拉导航菜单?它感觉几乎和普通的HTML列表一样,但看起来更有条理。在没有JavaScript的情况下实现简单的多级下拉列表非常容易,但我想创建一些移动友好的东西,这个插件可能会引起你的兴趣。
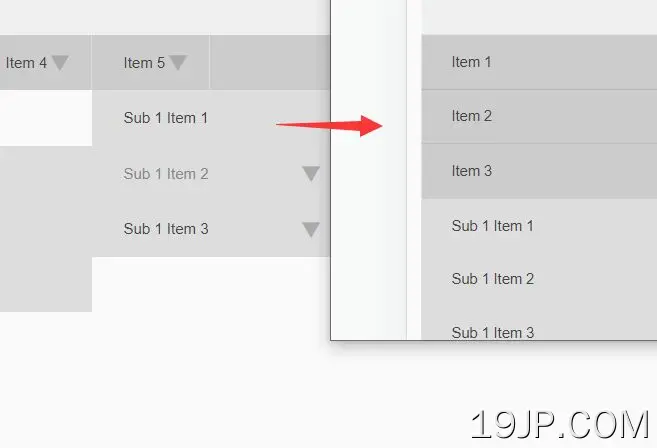
Nav.js是一个简单但可自定义的jQuery插件,用于在您的网站上创建响应式多级下拉菜单。它能够在小屏幕上自动将水平导航栏转换为移动友好的垂直手风琴菜单,以提高可读性。让我们开始吧。
参见:
- 10种最佳响应菜单系统
- 10个最佳响应下拉菜单
如何使用它:
1.为多级下拉菜单创建一个嵌套的导航列表。
- <nav class="jquerynav-wrapper">
- <ul class="jquerynav clearfix">
- <li><a href="">Item 1</a></li>
- <li>
- <a href="">Item 2</a>
- <ul>
- <li> <a href="#content">Sub 1 Item 1</a></li>
- <li><a href="">Sub 1 Item 2</a></li>
- <li><a href="">Sub 1 Item 3</a></li>
- <li><a href="">Sub 1 Item 4</a></li>
- </ul>
- </li>
- <li>
- <a href="">Item 3</a>
- <ul>
- <li><a href="">Sub 1 Item 1</a></li>
- <li>
- <a href="">Sub 1 Item 2</a>
- <ul>
- <li><a href="">Sub 2 Item 1</a></li>
- <li><a href="">Sub 2 Item 2</a></li>
- <li><a href="">Sub 2 Item 3</a></li>
- </ul>
- </li>
- <li>
- <a href="">Sub 1 Item 3</a>
- <ul>
- <li><a href="">Sub 2 Item 1</a></li>
- <li>
- <a href="">Sub 2 Item 2</a>
- <ul>
- <li><a href="">Sub 3 Item 1</a></li>
- <li><a href="">Sub 3 Item 2</a></li>
- <li><a href="">Sub 3 Item 3</a></li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- <li>
- <a href="">Item 4</a>
- <ul>
- <li><a href="">Sub 1 Item 1</a></li>
- <li>
- <a href="">Sub 1 Item 2</a>
- <ul>
- <li><a href="">Sub 2 Item 1</a></li>
- <li><a href="">Sub 2 Item 2</a></li>
- <li><a href="">Sub 2 Item 3</a></li>
- </ul>
- </li>
- <li>
- <a href="">Sub 1 Item 3</a>
- <ul>
- <li><a href="">Sub 2 Item 1</a></li>
- <li>
- <a href="">Sub 2 Item 2</a>
- <ul>
- <li><a href="">Sub 3 Item 1</a></li>
- <li>
- <a href="">Sub 3 Item 2</a>
- <ul>
- <li><a href="">Sub 1 Item 1</a></li>
- <li><a href="">Sub 1 Item 2</a></li>
- <li><a href="">Sub 1 Item 3</a></li>
- </ul>
- </li>
- <li><a href="">Sub 3 Item 3</a></li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- <li>
- <a href="">Item 5</a>
- <ul>
- <li><a href="">Sub 1 Item 1</a></li>
- <li>
- <a href="">Sub 1 Item 2</a>
- <ul>
- <li><a href="">Sub 2 Item 1</a></li>
- <li><a href="">Sub 2 Item 2</a></li>
- <li><a href="">Sub 2 Item 3</a></li>
- </ul>
- </li>
- <li>
- <a href="">Sub 1 Item 3</a>
- <ul>
- <li><a href="">Sub 2 Item 1</a></li>
- <li>
- <a href="">Sub 2 Item 2</a>
- <ul>
- <li><a href="">Sub 3 Item 1</a></li>
- <li>
- <a href="">Sub 3 Item 2</a>
- <ul>
- <li><a href="">Sub 1 Item 1</a></li>
- <li><a href="">Sub 1 Item 2</a></li>
- <li><a href="">Sub 1 Item 3</a></li>
- </ul>
- </li>
- <li><a href="">Sub 3 Item 3</a></li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
- </li>
- </ul>
- </nav>
2.多级下拉菜单的主要CSS样式。
- ul {
- list-style: none;
- }
- /* dropdown menu */
- .jquerynav {
- background: #ccc;
- width: 100%;
- margin: 10px 0;
- list-style: none;
- }
- .jquerynav:after {
- display: table;
- content: "";
- clear: both;
- }
- .jquerynav li {
- position: relative;
- }
- .jquerynav li a {
- color: #444;
- display: block;
- font: normal 12px/1.2 Arial, Helvetica, sans-serif;
- text-decoration: none;
- padding: 15px 35px 15px 25px;
- white-space: nowrap;
- }
- .jquerynav li a:hover,
- .jquerynav li.current a {
- color: #888;
- }
- /* first level */
- .jquerynav>li {
- float: left;
- display: inline;
- border-right: 1px solid #ddd;
- }
- /* second level */
- .jquerynav ul {
- display: none;
- position: absolute;
- background: #ddd;
- min-width: 200px;
- z-index: 2;
- }
- .jquerynav ul li {
- float: none;
- }
- /* third level */
- .jquerynav ul ul {
- left: 100%;
- top: 0;
- }
- .jquerynav > li:last-child ul ul {
- left: -100%;
- }
- .jquerynav li:hover>ul {
- display: block;
- }
- .touch-block {
- top: 5px;
- right: 5px;
- padding: 8px 12px;
- position: absolute;
- z-index: 5;
- content: "â¼";
- color: #aaa;
- text-align: center;
- cursor: pointer;
- }
3.在移动视图上设置导航菜单的样式。
- @media only screen and ( max-width: 480px) {
- .touch-block {
- background-color: #c8c8c8;
- }
- /* first level */
- .jquerynav > li,
- .jquerynav > .page_item {
- border-bottom: 1px solid #bbb;
- border-right: none;
- }
- .jquerynav > li:last-child {
- border-bottom: none;
- }
- .jquerynav li {
- width: 100%;
- }
- /* second level */
- .jquerynav li:hover>ul {
- display: none;
- }
- .jquerynav ul {
- position: relative;
- }
- /* third level */
- .jquerynav ul ul {
- left: 0%;
- top: auto;
- }
- .jquerynav > li:last-child ul ul {
- left: 0;
- }
- }
4.在关闭body标记之前加载jQuery库和Nav.js插件。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/js/jQueryNav.js"></script>
5.调用函数jQuery导航在导航列表上。就是这样。
- (function($){
- $('.jquerynav').jQueryNav();
- })(jQuery);
6.可用的插件选项。
- $('.jquerynav').jQueryNav({
- // CSS class of the dropdown arrow
- 'arrowclass': 'touch-block',
- // active class
- 'activeclass': 'active',
- // in milliseconds
- 'holdtime' :1000,
- 'slidetime' : 100,
- // enable responsive
- 'responsive': true,
- // switch to mobile version at 500px
- 'responsiveat': 500,
- });
在行动中看到它