
最新资源
简介
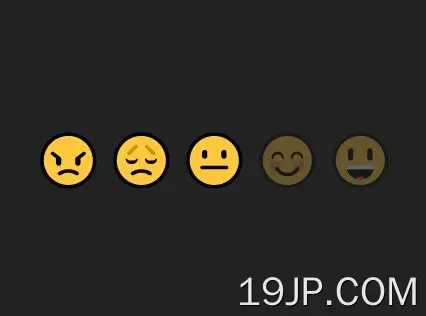
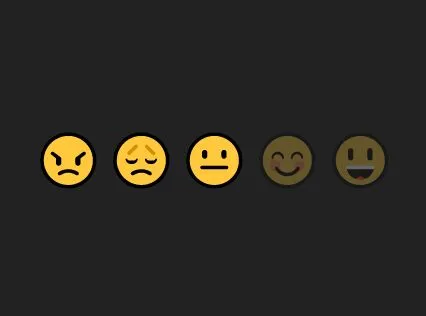
EmojiRating是一个小型但可定制的jQuery产品/帖子/文章评级插件,它使用表情符号来评级符号。
预定义的表情符号:
- 愤怒:“😠;”,
- 失望:“;”,
- meh: '😐',
- 快乐:“😊;”,
- 微笑:“😃;”,
- 传情动漫:“😉;”,
- 大笑:“�;”,
- 内侧:'😍;',
- 哭泣:“�;”,
- 星形:“⭐;”,
- 便便:“💩;”,
- 猫:“�;”,
- 如:“👍;”,
- 与“👎;”不同,
- 心脏:'❤',
- 不喜欢:“👎;”,
- 云:'☁;',
- 黑启动:'★;',
- 彗星:“☄;”,
- 伞形:'☔;',
- 头骨:“☠;”,
- 放射性:“☢;”,
- 生物危害:“☣;”,
- aries: '♈',
- 牛头怪:“♉;”,
- 双子座:“♊;”,
- 癌症:“♋;”,
- 利奥:“♌;”,
- 处女座:“♍;”,
- libra: '♎',
- 天蝎座:“♏;”,
- 射手座:“♐;”,
- 摩羯座:“♑;”,
- 宝瓶座:“♒;”,
- 双鱼座:'♓;'
如何使用它:
1.插入主JavaScript文件表情符号.js在jQuery库之后,但在关闭body标记之前。
- <script src="/path/to/cdn/jquery.slim.min.js"></script>
- <script src="/path/to/emoji.js"></script>
2.调用函数表情符号()在容器中生成默认的表情符号评级控件。
- $(function(){
- $("#emojiContainer").emoji();
- });
3.指定要使用的表情符号数组。
- var emojis = ['poop','unlike', 'like', 'star', 'inlove'];
- $("#emojiContainer").emoji({
- emojis: emojis
- });
4.所有可用于配置表情符号分级控制的默认插件选项。
- $("#emojiContainer").emoji({
- opacity: 0.3,
- value: 3, // current rating score
- width: '20px',
- emojis: ['😠','😞','😐','😊','😃'],
- event: 'click',
- disabled: false,
- count: 0, // max number of rating symbols
- color: '',
- title: '',
- animation: '', //shake, shake-slow, shake-hard, shake-horizontal, shake-vertical, shake-rotate, shake-opacity, shake-crazy, shake-chunk
- debug: false,
- starRating: true, // Enables star rating style
- });
5.手动设置额定值。
- $("#emojiContainer").emoji("setvalue", 5);
6.获取当前额定值。
- $("#emojiContainer").emoji("getvalue");
7.启用/禁用额定值控制。
- // enable
- $("#emojiContainer").emoji("enable");
- // disable
- $("#emojiContainer").emoji("disable");
8.更改评级值后执行回调功能。
- // on click
- $("#emojiContainer").emoji({
- callback: notifyMe
- });
- function notifyMe(event, value){
- alert("Event: " + event + " - Current value: " + value);
- }
- // on mouse over
- $("#emojiContainer").emoji({
- callback: notifyMe,
- event: 'mouseover'
- });
- function notifyMe(event, value){
- alert("Event: " + event + " - Current value: " + value);
- }
更新日志:
2022-02-13
- 增加了切换星级评定风格的功能
2018-08-17
- 错误修复
2018-04-11
- JS更新