
最新资源
简介
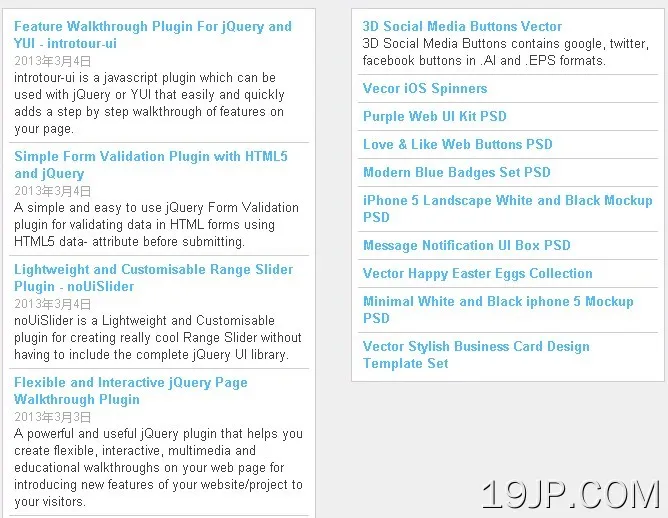
FeedEk是一个使用jQuery构建的提要小部件,用于从任何域读取、导入、解析RSS/ATOM提要。
它可以帮助您在网页上轻松创建Feed小部件,以显示任何网站的Feed。
如何使用它:
1.在HTML文档中包含jQuery库和FeedEk插件的脚本。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="js/FeedEk.min.js"></script>
2.包括FeedEk的样式表来设计Feed小部件的样式
- <link href="css/FeedEk.css" rel="stylesheet" type="text/css" />
3.为RSS提要创建一个容器。
- <div id="divRss"></div>
4.调用容器元素上的插件,并指定RSS提要的路径。
- $(function(){
- $('#divRss').FeedEk({
- FeedUrl : 'https://www.jqueryscript.net/rss.xml'
- });
- });
5.指定要获取的RSS条目的最大值。默认值:5。
- $(function(){
- $('#divRss').FeedEk({
- FeedUrl : 'https://www.jqueryscript.net/rss.xml',
- MaxCount: 10
- });
- });
6.确定是否显示说明和发布日期。
- $(function(){
- $('#divRss').FeedEk({
- FeedUrl : 'https://www.jqueryscript.net/rss.xml',
- ShowDesc: true,
- DescCharacterLimit: 0,
- ShowPubDate: true
- });
- });
7.自定义日期格式。
- $(function(){
- $('#divRss').FeedEk({
- FeedUrl : 'https://www.jqueryscript.net/rss.xml',
- DateFormat: 'dd MMMM yyyy',
- DateFormatLang: 'en'
- });
- });
8.确定在哪里打开链接。
- $(function(){
- $('#divRss').FeedEk({
- FeedUrl : 'https://www.jqueryscript.net/rss.xml',
- TitleLinkTarget: "_blank"
- });
- });
9.以像素为单位设置偏移。默认值:0。
- $(function(){
- $('#divRss').FeedEk({
- FeedUrl : 'https://www.jqueryscript.net/rss.xml',
- Offset: 0,
- });
- });
10.决定是否显示作者信息。默认值:false。
- $(function(){
- $('#divRss').FeedEk({
- FeedUrl : 'https://www.jqueryscript.net/rss.xml',
- ShowAuthor: true,
- AuthorLabel:"Author:",
- });
- });
更新日志:
版本3.2.0(2022-02-04)
- 使现代化
2022-01-30
- 添加了偏移和ShowAuthor选项
v3.1.1(2019年8月22日)
- 无需使用Moment.js进行本地化。
第3.1.0版(2019-01-21)
- 更新FeedEk.js
v3.0.0(2015年12月04日)
- 更新FeedEk.js
v2.0.0版本(2014-01-22)
- v2.0版本