
最新资源
简介
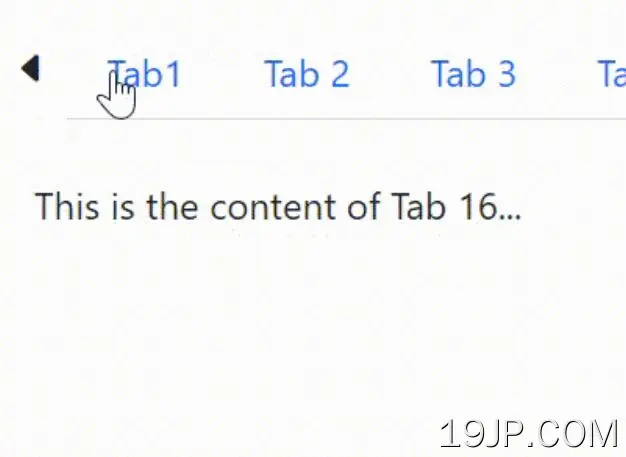
scrollable-tabs.js是一个JavaScript&jQuery插件,当空间不足时,它可以使Bootstrap选项卡水平滚动。
与Bootstrap程序5和Bootstrap程序4兼容。这在处理响应式或流体设计布局中的大量选项卡项目时非常有用。
如何使用它:
1.在文档中加载必要的资源。
<!-- Bootstrap 5 or Bootstrap 4 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- jQuery Is Required For Bootstrap 4 --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- CSS3 backed JavaScript animation framework --> <script src="move.min.js"></script> <!-- OPTIONAL Iconic Font --> <link rel="stylesheet" href="/path/to/cdn/bootstrap-icons.min.css" /> <!-- OR --> <link rel="stylesheet" href="/path/to/cdn/font-awesome.min.css" />
2.下载并加载scrollable-tabs.js插件的文件。
<!-- Bootstrap 5 --> <link href="scrollable-tabs.css" rel="stylesheet" /> <script src="scrollable-tabs.js"></script> <!-- Bootstrap 4 --> <link href="scrollable-tabs-bs4.css" rel="stylesheet" /> <script src="scrollable-tabs-bs4.js"></script>
3.滚动选项卡的HTML结构。
<div class="scroller scroller-left float-start mt-2"><i class="bi bi-caret-left-fill"></i></div>
<div class="scroller scroller-right float-end mt-2"><i class="bi bi-caret-right-fill"></i></div>
<div class="wrapper-nav">
<nav class="nav nav-tabs list mt-2" id="myTab" role="tablist">
<a class="nav-item nav-link pointer active" data-bs-toggle="tab" data-bs-target="#tab1" role="tab" aria-controls="public" aria-selected="true">Tab1</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab2" role="tab" data-bs-toggle="tab">Tab 2</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab3" role="tab" data-bs-toggle="tab">Tab 3</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab4" role="tab" data-bs-toggle="tab">Tab 4</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab5" role="tab" data-bs-toggle="tab">Tab 5</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab6" role="tab" data-bs-toggle="tab">Tab 6</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab7" role="tab" data-bs-toggle="tab">Tab 7</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab8" role="tab" data-bs-toggle="tab">Tab 8</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab9" role="tab" data-bs-toggle="tab">Tab 9</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab10" role="tab" data-bs-toggle="tab">Tab 10</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab11" role="tab" data-bs-toggle="tab">Tab 11</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab12" role="tab" data-bs-toggle="tab">Tab 12</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab13" role="tab" data-bs-toggle="tab">Tab 13</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab14" role="tab" data-bs-toggle="tab">Tab 14</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab15" role="tab" data-bs-toggle="tab">Tab 15</a>
<a class="nav-item nav-link pointer" data-bs-target="#tab16" role="tab" data-bs-toggle="tab">Tab 16</a>
</nav>
</div>
<div class="tab-content p-3" id="myTabContent">
<div role="tabpanel" class="tab-pane fade active show mt-2" id="tab1" aria-labelledby="public-tab" >
This is the content of Tab 1...
</div>
<div class="tab-pane fade mt-2" id="tab2" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 2...
</div>
<div class="tab-pane fade mt-2" id="tab3" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 3...
</div>
<div class="tab-pane fade mt-2" id="tab4" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 4...
</div>
<div class="tab-pane fade mt-2" id="tab5" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 5...
</div>
<div class="tab-pane fade mt-2" id="tab6" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 6...
</div>
<div class="tab-pane fade mt-2" id="tab7" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 7...
</div>
<div class="tab-pane fade mt-2" id="tab8" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 8...
</div>
<div class="tab-pane fade mt-2" id="tab9" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 9...
</div>
<div class="tab-pane fade mt-2" id="tab10" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 10...
</div>
<div class="tab-pane fade mt-2" id="tab11" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 11...
</div>
<div class="tab-pane fade mt-2" id="tab12" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 12...
</div>
<div class="tab-pane fade mt-2" id="tab13" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 13...
</div>
<div class="tab-pane fade mt-2" id="tab14" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 14...
</div>
<div class="tab-pane fade mt-2" id="tab15" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 15...
</div>
<div class="tab-pane fade mt-2" id="tab16" role="tabpanel" aria-labelledby="group-dropdown2-tab" >
This is the content of Tab 16...
</div>
</div>
更新日志:
2022-01-12
- 更新的程序包
2022-01-11
- 重新组织的逻辑