
最新资源
简介
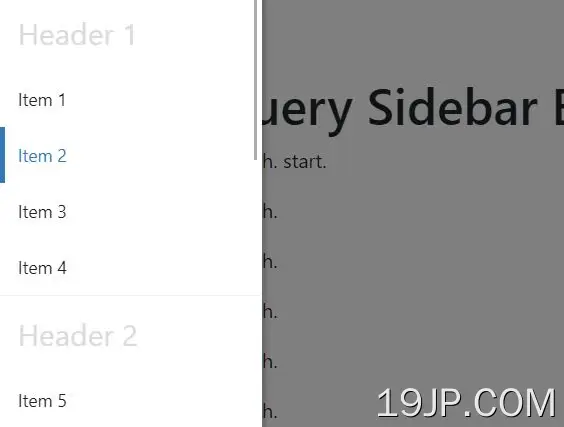
Fxp jQuery边栏是一个非常简单的jQuery插件,用于在现代网络应用程序上创建响应灵敏、动画化、触摸友好的多级抽屉导航(汉堡导航、画布外菜单、侧菜单)。
需要hammer.js库来提供对抽屉导航的触摸支持。
与最新的Bootstrap框架兼容。无需编写任何JavaScript或CSS代码,即可在现有项目上轻松实现。
如何使用它:
1.加载核心样式表边杆.css在头部。
<link href="./dist/sidebar.css" rel="stylesheet">
2.加载背带边条.css如果你想在引导程序中使用插件。
<link href="./dist/sidebar-bootstrap.css" rel="stylesheet">
3.为汉堡包切换按钮加载字体“真棒图标字体”。
<link rel="stylesheet" href="/path/to/fontawesome/css/all.css">
4.在HTML文档的末尾加载必要的jQuery、hammer.js和sidbar.js文件。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/hammer.min.js"></script> <script src="./dist/sidebar.js" async="async"></script>
5.创建抽屉导航的基本HTML结构。
<div class="fxp-sidebar fxp-sidebar-default" data-sidebar="true" data-toggle-id="sidebar-toggle-left">
<ul class="fxp-sidebar-menu">
<li class="fxp-sidebar-group"><span>Header 1</span>
<ul class="fxp-sidebar-group-menu">
<li class="fxp-sidebar-item"><a href="#">Item 1</a></li>
<li class="fxp-sidebar-item"><a href="#" class="active">Item 2</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 3</a></li>
</ul>
</li>
<li class="fxp-sidebar-group"><span>Header 2</span>
<ul class="fxp-sidebar-group-menu">
<li class="fxp-sidebar-item"><a href="#">Item 4</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 5</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 6</a></li>
</ul>
</li>
<li class="fxp-sidebar-item"><a href="#">Item 7</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 8</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 9</a></li>
<li class="fxp-sidebar-item"><a href="#">Item 10</a></li>
</ul>
</div>
6.创建一个切换按钮来打开/关闭抽屉导航。就是这样。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/hammer.min.js"></script> <script src="./dist/sidebar.js" async="async"></script>
7.对于固定导航条,您必须使用:
- .侧边栏固定顶部导航元素上的类。
- .容器固定顶部用于顶部导航的容器元素(.container main)上的类
- .容器固定底部用于底部导航的容器元素(.container-main)上的类
8.对于静态导航栏,您必须使用:
- .侧边栏静态顶部导航元素上的类。
- .容器静态顶部用于顶部导航的容器元素(.container main)上的类
- .容器静态底部用于底部导航的容器元素(.container-main)上的类
9.要在页面加载时强制打开抽屉导航,您必须使用:
- .侧边栏强制打开导航元素上的类。
- .容器强制打开左侧用于左侧导航的容器元素(.container-main)上的类
- .集装箱强行打开右侧用于右导航的容器元素(.container-main)上的类
10.对于锁定抽屉导航,您必须使用:
- .侧边栏已锁定导航元素上的类。
- .容器强制打开左侧用于左侧导航的容器元素(.container-main)上的类
- .集装箱强行打开右侧用于右导航的容器元素(.container-main)上的类
- .侧边栏锁定切换toggle元素上的类
更新日志:
v1.2.5 (2022-01-06)
- 固定移动变量的默认值
- 固定转换值
v1.2.4 (2021-09-22)
- 为右侧边栏添加宽度变量
- 添加移动宽度变量
v1.2.3 (2021-09-21)
- 更新到Bootstrap 5.1
- 修复引导程序5中删除的导航条高度变量
第1.2.2节(2021-09-21)
- 为引导程序变量定义专用变量
v1.2.1 (2021-02-18)
- 修复与侧边栏中下拉项的兼容性
第1.2.0节(2021-02-18)
- 将侧边栏引导程序的样式更新为bootstrap 5.0
- 删除Less格式
v1.1.3 (2021-02-17)
- 添加了SCSS