
最新资源
简介
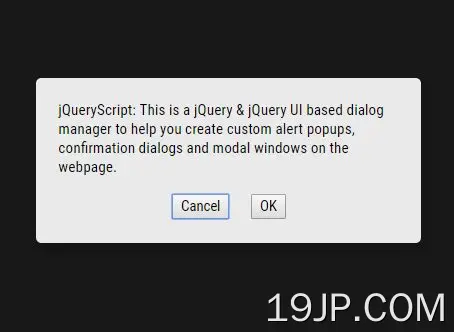
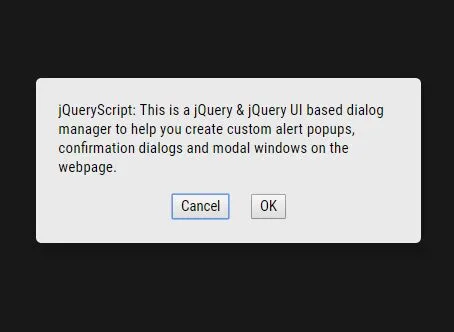
这是一个基于jQuery和jQuery UI位置的对话框管理器,可以帮助您在网页上创建自定义警报弹出窗口、确认对话框和模式窗口。
如何使用它:
1.确保您拥有最新的jQuery和jQuery UI位置(仅选择位置功能和在此处下载自定义构建)包含在网页上。
<script src="jquery.min.js"></script> <script src="jquery-ui.min.js"></script>
2.在关闭body标记之前加载Dialogs Manager的JavaScript。
<script src="dist/js/dialogs-manager.min.js"></script>
3.创建一个新的Dialogs Manager实例,我们就可以开始了。
var myDialog = new DialogsManager.Instance();
4.创建一个带有“确认/取消”操作的自定义确认对话框。
var confirmWidget = dialogManager.createWidget('confirm', {
headerMessage: 'Dialog Title',
message: 'Are You Sure?',
onConfirm: function () {
console.log('I Confirmed!');
},
onCancel: function () {
console.log('I Canceled!');
}
});
5.在页面上创建一个正常模式窗口。
var lightboxWidget = dialogManager.createWidget('lightbox', {
headerMessage: 'Modal Title',
message: 'Modal Content'
});
6.创建一个带有确认操作的警报对话框。
var alertWidget = dialogManager.createWidget('alert', {
headerMessage: 'Dialog Title',
message: 'Are You Sure?',
onConfirm: function () {
console.log('I Confirmed!');
}
});
7.自定义弹出窗口的样式。
.dialog-widget {
position: fixed;
height: 100%;
width: 100%;
top: 0;
left: 0;
-webkit-user-select: none;
-moz-user-select: none;
background-color: rgba(0, 0, 0, 0.5);
}
.dialog-widget * { box-sizing: border-box; }
.dialog-widget-content {
background-color: #EAEAEA;
position: absolute;
width: 350px;
height: 150px;
margin: auto;
border-radius: 5px;
box-shadow: 2px 8px 23px 3px rgba(0, 0, 0, 0.2);
}
.dialog-widget-header {
height: 20px;
background-image: linear-gradient(to top, #A0A09D, #D9D9D9);
font-size: 14px;
text-align: center;
}
.dialog-message {
height: 70%;
padding: 10px;
font-family: sans-serif;
font-size: 14px;
}
.dialog-buttons-wrapper { text-align: center; }
.dialog-buttons-wrapper > button {
margin: 0 10px;
cursor: pointer;
}
更新日志:
第4.9.1版(2023-01-12)
- 使现代化
第4.8.1版(2020-08-18)
- 使现代化
第4.8.0版(2020-08-14)
- 使现代化
第4.7.7版(2020-08-10)
- 使现代化
第4.7.6版(2020-02-12)
- 使现代化
第4.7.5版(2020-02-10)
- 使现代化
第4.7.4版(2020-01-19)
- 使现代化
第4.7.3版(2019-07-16)
- 使现代化
第4.7.2版(2019-06-26)
- 使现代化
第4.7.1版(2019-01-14)
- 使现代化
第4.7.0版(2019-01-10)
- 使现代化
第4.6.1版(2019-01-04)
- 使现代化
第4.6.0版(2018年12月26日)
- 使现代化
第4.5.1版(2018年10月28日)
- 使现代化