
最新资源
简介
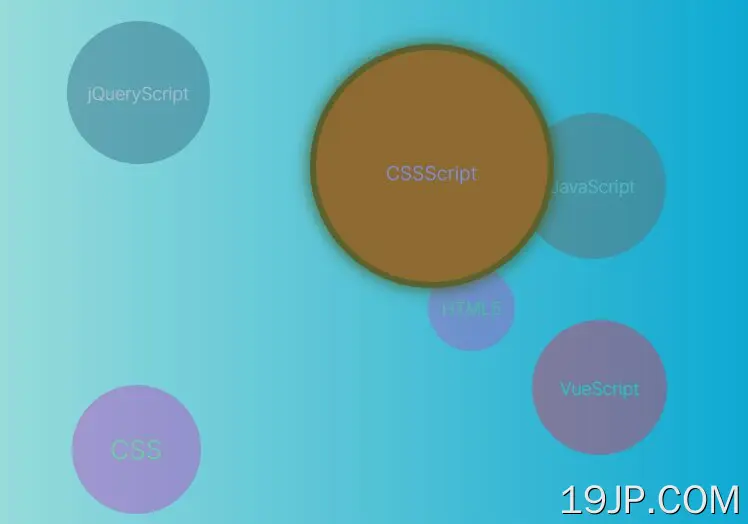
一个易于使用的jQuery标签云生成器,从一组链接中生成具有随机权重和随机背景/文本颜色的动画标签
将鼠标悬停在任何标记上时,所有其他标记都将变暗以高亮显示当前标记。使用纯JavaScript和CSS编写。不需要SVG、图像和画布。
创建它的目的是在没有适当分类法的网站上工作时减少类别的使用,具有可接受的随机性,避免沮丧或无聊。
参见:
- 10最佳JavaScript标记云生成器
如何使用它:
1.下载并加载jquery.tag-cloud.jsjQuery之后的脚本。
- <script src="/path/to/cdn/jquery.min.js"></script>
- <script src="/path/to/js/jquery.tag-cloud.js"></script>
2.将任意数量的标签链接插入到标签云。
- <div class="tag-cloud">
- <a href="#">Tag 1</a>
- <a href="#">Tag 2</a>
- <a href="#">Tag 3</a>
- ... more tags here ...
- </div>
3.调用函数生成一个基本的标签云。
- $(".tag-cloud").tagCloud({
- // options here
- });
4.覆盖默认设置以自定义标记云。
- $(".tag-cloud").tagCloud({
- // min/max colors
- minColor: "#333",
- maxColor: "#eee",
- // min/max tag size in px
- minSize: 40,
- maxSize: 150,
- // min font size in px
- minFontSize: 12,
- // CSS class for the current tag
- currentClass: "tag-cloud-enter",
- // offset in px
- offset: [0, 0, 0, 0],
- // border-radius property
- radius: "50%",
- // 16 = hex
- // or rgb
- // or rgba
- colorType: 16,
- // config the animation here
- anim: {
- // or 'warp', 'one'
- name: "bomb",
- time: "500",
- delay: "50"
- },
- // background color
- bgColor : "",
- // text color
- color : "",
- // or 'divisor'
- method : "area",
- });
5.回调函数。
- $(".tag-cloud").tagCloud({
- // on mouseenter
- enter: function(opt, id, pos, posArr, posRc, W, H, opts) {},
- // on mouseleave
- leave: function(opt, id, pos, posArr, rc, W, H, opts) {},
- // on start
- start: function(opts) {},
- // before handling tags
- printing: function(opts) {},
- // after handling tags
- printed: function(opts) {},
- // after events have been attached to the tags
- addEvented: function(opts) {},
- // after the animation has finished
- animed: function(opts) {},
- // after the tag cloud has rendered
- complate: function(opts) {},
- });