
最新资源
简介
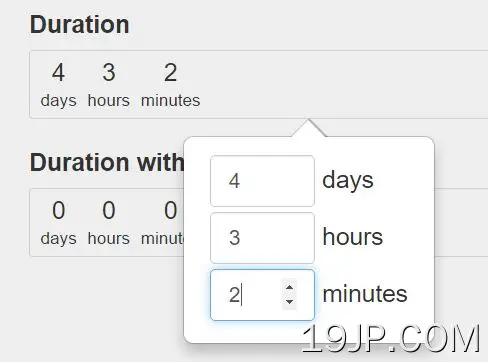
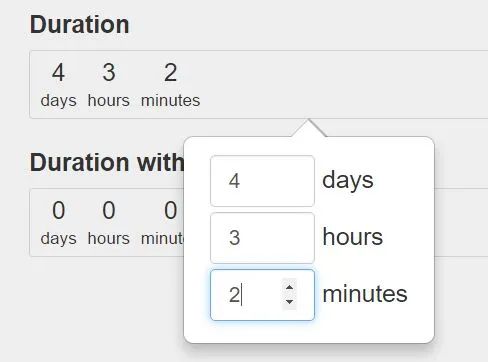
一个jQuery&Bootstrap插件,它将普通文本字段转换为持续时间选择器,允许用户设置持续时间。
参见:
- JavaScript中的7个最佳持续时间选择器
如何使用它:
1.下载并在网页上包含Bootstrap Duration Picker插件的CSS和JavaScript文件。假设您首先安装了jQuery和Bootstrap框架。
- <link rel="stylesheet" href="src/jquery-duration-picker.css">
- <script src="src/jquery-duration-picker.js"></script>
2.为持续时间选择器创建一个常规文本输入字段。
- <input type="text" class="form-control" id="duration">
3.调用输入字段上的函数并完成。
- $('#duration').durationPicker();
4.自定义持续时间选择器。下面是一个默认选项列表,这些选项可以在init上传递给持续时间选择器。
- $('#duration').durationPicker({
- lang: 'en',
- formatter: function (s) {
- return s;
- },
- showSeconds: false
- });
5.本地化。
- var langs = {
- en: {
- day: 'day',
- hour: 'hour',
- minute: 'minute',
- second: 'second',
- days: 'days',
- hours: 'hours',
- minutes: 'minutes',
- seconds: 'seconds'
- }
- };
更新日志:
2023-02-28
- 为引导程序5和引导程序4更新。
2017-06-15
- Add destroy()方法
2017-06-13
- v2.1.2:将isInitializing传递到onChanged回调
2017-05-18
- v2.1.1:添加重置选择器值的方法
2017-04-23
- 修复禁用天数时的值分析
2017-03-31
- 持续时间选取器的新UI
2017-02-09
- 使用babel和ES6语法
2017-02-05
- 重构代码重复
2017-02-04
- 修复CSS lint问题模型
2016-12-20
- 处理NaN值