
最新资源
简介
一个轻量级且易于使用的jQuery库,允许您轻松地为Bootstrap项目添加时间选择器功能。它支持AM/PM、min/max时间、自定义时间格式(基于day.js)和可配置的分钟步长。
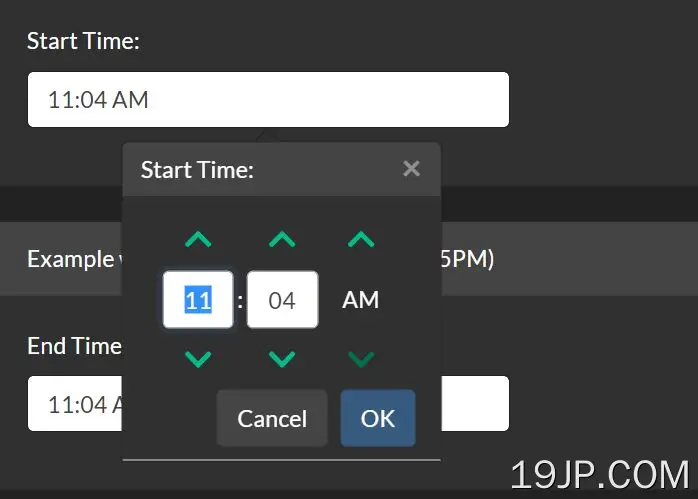
这个时间选择器插件使您的最终用户在您的网站上选择小时和分钟的过程非常简单。它在您的网站上提供了一个功能齐全的时间选择器,而不必创建一个烦人的<select>元素,用JavaScript配置它,并通过编写复杂的CSS来设置它的样式。
参见:
- 10个最佳日期和时间选择器JavaScript插件
如何使用它:
1.在文档中加载必要的jQuery、Bootstrap、day.js和Font Awesome。
<!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Day.js --> <script src="/path/to/cdn/dayjs.min.js"></script> <!-- Font Awesome Iconic Font --> <link rel="stylesheet" href="/path/to/cdn/font-awesome/js/all.min.js" /> <!-- Bootstrap Framework --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script>
2.下载并加载Bootstrap时间选择器插件。
<!-- Time Picker For Bootstrap 4 --> <script src="js/timepicker-bs4.js" defer="defer"></script>
3.调用函数时间选择器将基本时间选择器附加到指定的输入字段。
<input type="text" id="example" class="form-control" name="example" autocomplete="off" />
jQuery('#example').timepicker({
// options here
});
4.设置最小/最大时间。
<input type="text" id="example" class="form-control" name="example" min="09:00" max="17:00" autocomplete="off" />
// or via JavaScript
jQuery('#example').timepicker({
maxTime: '17:00',
minTime: '09:00',
});
5.自定义步长。默认值:60(秒)。
<input type="text" id="example" class="form-control" name="example" step="900" autocomplete="off" />
// or via JavaScript
jQuery('#example').timepicker({
step: 900
});
6.自定义时间格式。
jQuery('#example').timepicker({
format: 'hh:mm A',
});
7.确定是否禁用手机等小屏幕上的时间选择器。
jQuery('#example').timepicker({
minScreenWidth: 576,
});
更新日志:
2022-11-28
- 错误修复