
最新资源
简介
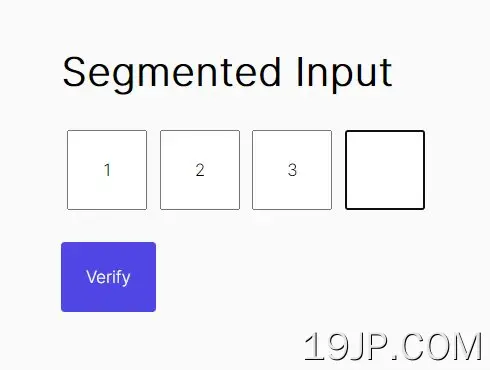
一个小巧而简单的jQuery插件,用于创建用于PIN码验证的分段输入字段。
如何使用它:
1.创建一个普通输入字段,并指定应使用最大长度属性:
<!-- Required --> <input type="text" class="pin" maxlength="4" autofocus /> <!-- Optional --> <input type="submit" />
2.在jQuery库之后下载并加载jQuery segmentedInput.js插件。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.segmentedInput.js"></script>
3.在输入字段上初始化插件并完成。
$(document).ready(function(){
$('.pin').segmentedInput({
// options
});
});
4.确定是否在填写PIN码后自动验证用户身份。默认值:false。
$(document).ready(function(){
$('.pin').segmentedInput({
autoSubmit: true,
});
});
5.在输入中添加额外的CSS类。默认值:空。
$(document).ready(function(){
$('.pin').segmentedInput({
fieldClasses: 'class1 class2',
});
});