
最新资源
简介
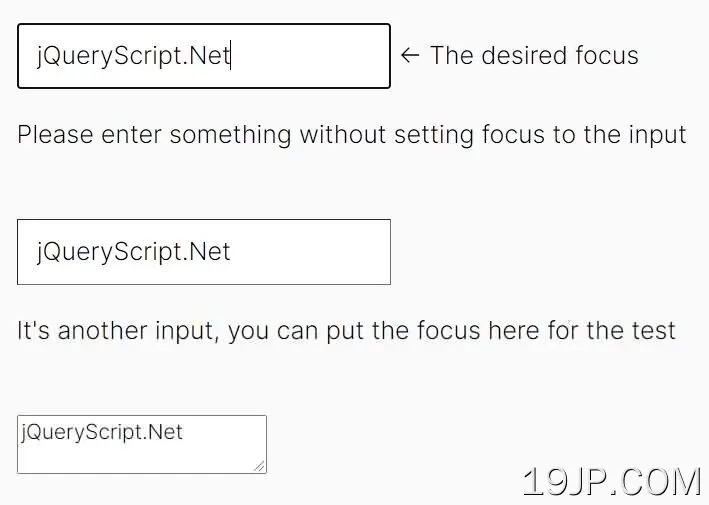
cleverfocus是一个智能的自动对焦jQuery插件,它使表单元素能够在没有焦点的情况下输入文本时自动获得焦点。
参见:
- 按下Enter键时将焦点移至下一个表单字段-FCS
- 提交时将焦点移到空的“必填”字段-可制表的必填字段
- 使用自定义键在文本字段之间移动焦点-jQuery Minifocus.js
- 自动将焦点设置在文本字段或可编辑元素上-jQuery focusEnd
- 同时将焦点设置在多个输入字段上-jQuery MultiFocus
如何使用它:
1.包括jquery.cleverfocus.js查询脚本加载后最新的jQuery库。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.cleverfocus.js"></script>
2.调用函数聪明的焦点在目标表单字段上,插件将完成其余操作。
<input type="text" id="search_input" value="" />
$(document).ready(function(){
$('#search_input').cleverfocus({
// options here
});
});
3.确定触发自动对焦功能的最小字符数。默认值:0。
$(document).ready(function(){
$('#search_input').cleverfocus({
keypress_limit: 3
});
});
Â