
最新资源
简介
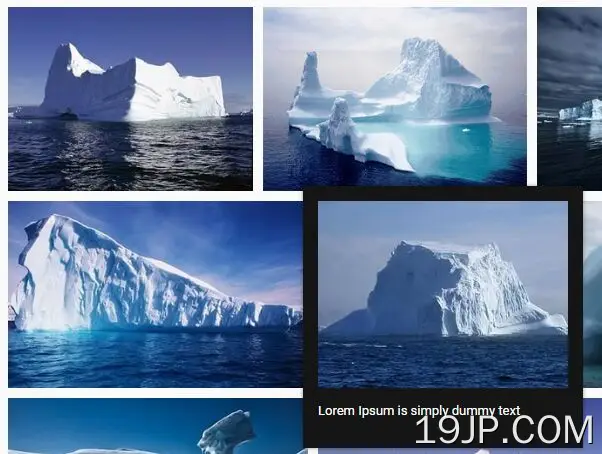
TJ gallery是一个jQuery照片库插件,它可以按照谷歌图像和Flickr.com上看到的响应合理的网格布局调整和排列不同大小的图像。
基本用法:
1.将图像插入DIV容器,如下所示:
<div class="pictures"> <img src="1.jpg" alt="" /> <img src="2.jpg" alt="" /> <img src="3.jpg" alt="" /> <img src="4.jpg" alt="" /> <img src="5.jpg" alt="" /> ... </div>
2.该插件还可以使用DIV元素:
<div class="pictures">
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="1.jpg" alt="" /></div>
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="2.jpg" alt="" /></div>
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="3.jpg" alt="" /></div>
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="4.jpg" alt="" /></div>
<div class="item">
<div class="item_description"><span>Lorem Ipsum is simply dummy text</span></div>
<img src="5.jpg" alt="" /></div>
</div>
3.将jQuery库和jQuery TJ库插件放在html文档的末尾。
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery-tjgallery.min.js"></script>
4.调用顶部容器上的函数,就完成了。
$('.pictures').tjGallery();
5.指定网格行的最小高度。
$('.pictures').tjGallery({
row_min_height: 180
});
6.指定网格项目之间的边距。
$('.pictures').tjGallery({
margin: 5
});
7.指定目标选择器。
$('.pictures').tjGallery({
selector:'img'
});
8.如果你想销毁插件。
$('.pictures').tjGallery('clear');
更新日志:
2023-03-14
- 第1.2版
2019-12-15
- 已修复Bug