
最新资源
简介
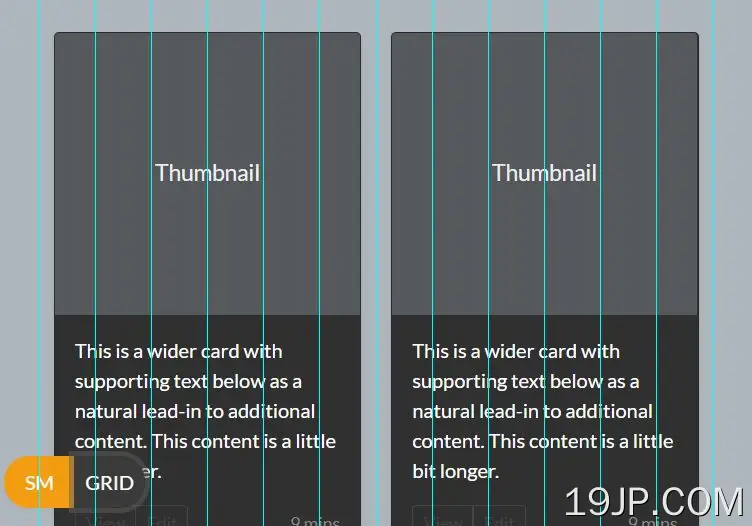
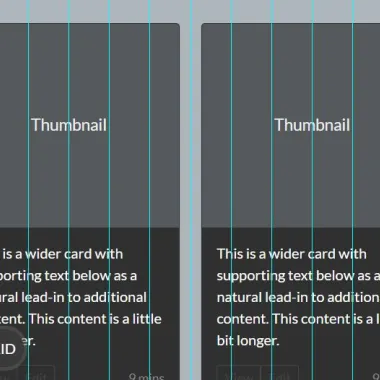
Bootstrap扩展显示了可切换的网格向导,以帮助开发人员在Bootstrap网格系统中精确定位和对齐元素。
还附带一个断点指示器,用于检测屏幕大小,并在窗口调整时报告当前断点(xxl、xl、lg、sm等)。
å¦ä½ä½¿ç¨å®:
1.在bootstrap项目中加载主CSS bootstrap-guides.CSS。
<!-- Bootstrap --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Required For Bootstrap 4 --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap Guides --> <link rel="stylesheet" href="bootstrap-guides.css" />
2.将以下HTML片段添加到页面中。就是这样。
<div class="fixed-top h-100 w-100 bsgg-grid">
<div class="container h-100">
<div class="row bootstrap-grid-12 collapse h-100">
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
</div>
</div>
</div>
<div class="fixed-bottom pe-none">
<div class="btn-group bsgg-btn-group pe-auto">
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-danger d-inline-block d-sm-none">XS</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-warning d-none d-sm-inline-block d-md-none">SM</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-success d-none d-md-inline-block d-lg-none">MD</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-info d-none d-lg-inline-block d-xl-none">LG</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-primary d-none d-xl-inline-block d-xxl-none">XL</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-primary d-none d-xxl-inline-block">XXL</div>
<button class="bsgg-rr font-weight-bold p-2 btn btn-secondary" data-bs-toggle="collapse" data-bs-target=".bootstrap-grid-12">GRID</button>
</div>
</div>
<!-- Bootstrap 4 -->
<div class="fixed-top h-100 w-100 bsgg-grid">
<div class="container h-100">
<div class="row bootstrap-grid-12 collapse h-100">
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
<div class="col bsgg-grid-border"><div class="h-100 bsgg-grid-outline"></div></div>
</div>
</div>
</div>
<div class="fixed-bottom">
<div class="btn-group bsgg-btn-group">
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-danger d-inline-block d-sm-none">XS</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-warning d-none d-sm-inline-block d-md-none">SM</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-success d-none d-md-inline-block d-lg-none">MD</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-info d-none d-lg-inline-block d-xl-none">LG</div>
<div class="bsgg-rl font-weight-bold px-3 py-2 btn btn-primary d-none d-xl-inline-block">XL</div>
<button class="bsgg-rr font-weight-bold p-2 btn btn-secondary" data-toggle="collapse" data-target=".bootstrap-grid-12">GRID</button>
</div>
</div>
æ´æ°æ¥å¿ï¼
2021-12-19
- Bootstrap 5的更新