
最新资源
简介
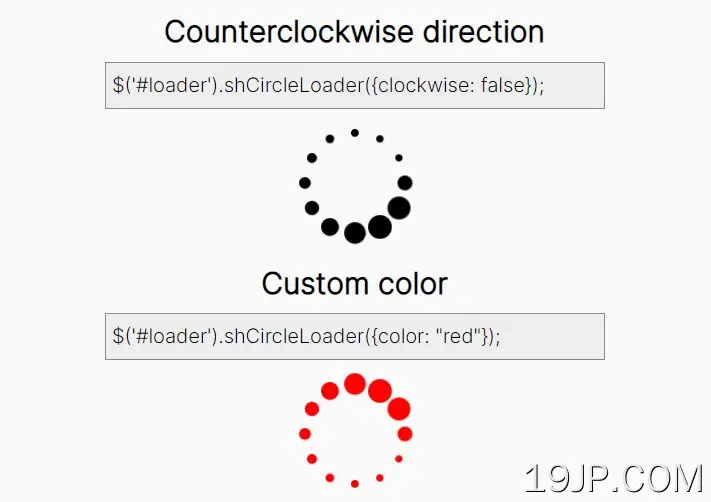
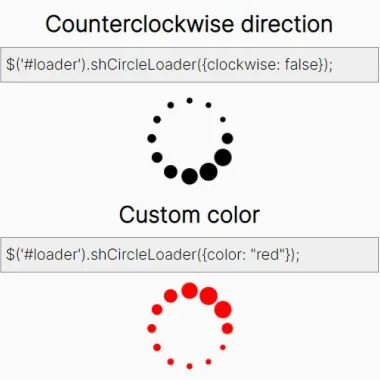
shCircleLoader是一个jQuery插件,它使用CSS3动画来创建可自定义的动画圆形加载动画(也称为加载微调器、加载指示器和其他术语)。
参见:
- 10个最佳的JavaScript和纯CSS加载Spinner插件
- 80+适用于前端开发人员的最佳纯CSS加载微调器
如何使用它:
1.在jQuery之后包含shCircleLoader插件的缩小版。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.shCircleLoader-min.js"></script>
2.创建一个空容器来容纳圆形加载动画。
<div id="example"></div>
3.初始化插件以创建默认的圆形加载动画。
$(function(){
$('#example').shCircleLoader();
});
4.自定义圆形加载动画。
$('#example').shCircleLoader({
// border radius
// "auto" - calculate from selector's width and height
radius: "auto",
dotsRadius: "auto",
// color
// "auto" - get from selector's color CSS property
color: "auto",
// number of dots
dots: 12,
// animation speed
duration: 1,
// clockwise or counterclockwise
clockwise: true,
// true - don't apply CSS from the script
externalCss: false,
// customize the animation
keyframes: '0%{{prefix}transform:scale(1)}80%{{prefix}transform:scale(.3)}100%{{prefix}transform:scale(1)}',
});