最新资源
简介
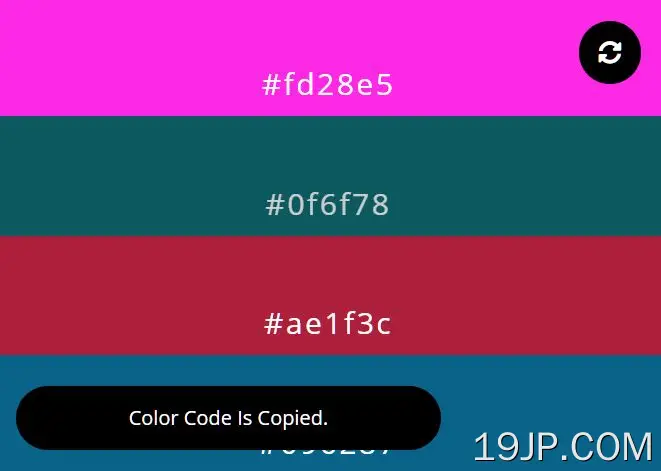
一个用户友好的、基于jQuery的颜色选择器,用于生成随机颜色,您只需单击即可轻松地将HEX颜色代码复制到剪贴板。
如何使用它:
1.将回退颜色与“刷新按钮”和“复制的信息”框一起添加到颜色选择器中。
<div class="colors-container">
<div class="color">
<div class="color-hex">#000000</div>
</div>
<div class="color">
<div class="color-hex">#000000</div>
</div>
<div class="color">
<div class="color-hex">#000000</div>
</div>
<div class="color">
<div class="color-hex">#000000</div>
</div>
<button class="refresh">Refresh Color</button>
<div class="copied">Copied!</div>
</div>
2.颜色选择器所需的CSS样式。
.colors-container{
width: 100%;
min-height: 100vh;
display: flex;
flex-wrap: wrap;
}
.color{
flex: 25%;
min-height: auto;
transition: .4s linear;
cursor: pointer;
position: relative;
}
.color:hover{
filter: brightness(80%);
}
.color-hex{
position: absolute;
bottom: 10%;
width: 100%;
text-align: center;
color: #fff;
font-size: 24px;
letter-spacing: 2px;
}
.refresh{
position: fixed;
top: 20px;
right: 20px;
width: 50px;
height: 50px;
border: none;
border-radius: 50%;
font-size: 18px;
color: #fff;
background-color: #000;
outline: none;
cursor: pointer;
transition: .4s linear;
}
.refresh:hover{
transform: rotate(180deg);
}
.copied{
position: fixed;
bottom: 20px;
left: 20px;
color: #fff;
background-color: black;
border-radius: 50px;
padding: 15px 40px;
min-width: 340px;
text-align: center;
display: none;
}
@media screen and (max-width:800px){
.color{
flex: 100%;
}
}
3.在文档中加载jQuery库。
<script src="/path/to/cdn/jquery.min.js"></script>
4.生成随机颜色的JavaScript。
$('.refresh').click(function(){
$('.color').each(function(){
var rColor = "#" + Math.random().toString(16).substr(2,6);
$(this).css('background-color',rColor);
$(this).children(".color-hex").text(rColor);
});
}).trigger('click');
5.将所选颜色复制到剪贴板的JavaScript。
$('.color').click(function(){
var input = $('<input>');
var color = $(this).children(".color-hex").text();
$('body').append(input);
input.val(color).select();
document.execCommand('copy');
input.remove();
$('.copied').fadeIn().delay(2000).fadeOut();
});
更新日志:
2023-03-28
- CSS更新