
最新资源
简介
网页元素指南可以用于多种目的,例如让用户了解新的特性和功能,或者帮助他理解网站的结构。这种工具允许用户与您的网页进行交互并更好地理解它。
在这篇文章中,你会发现一个jQuery页面指南插件,它可以让你创建循序渐进的互动导览,帮助引导你的用户浏览你的网站。让我们开始吧。
特征:
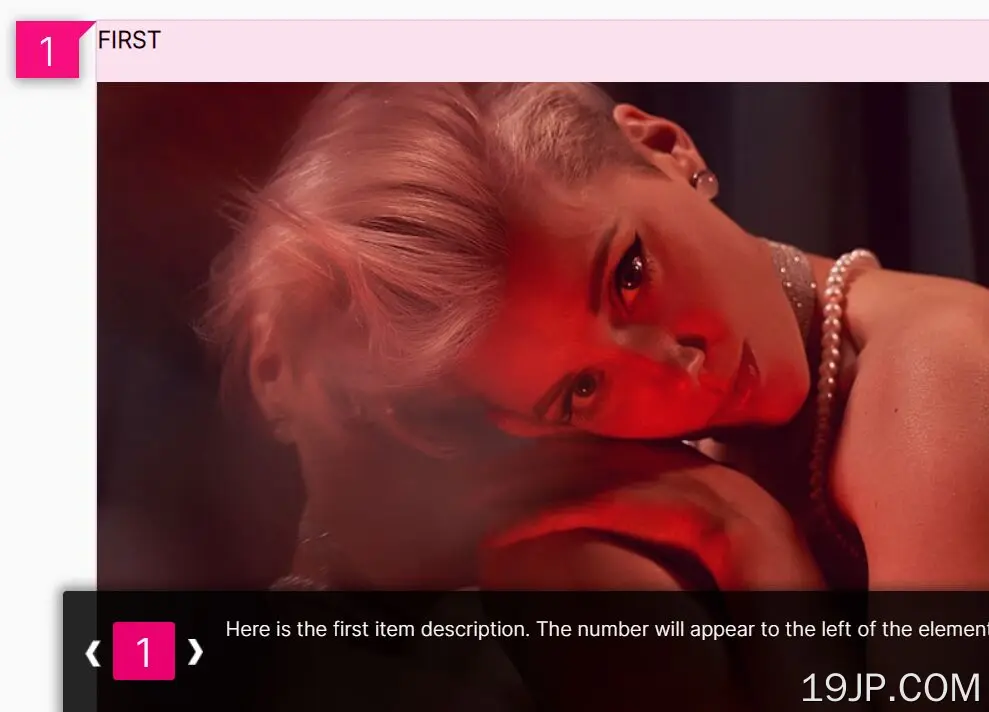
- 将步骤编号编号编号添加到每个元素中。
- 激活时高亮显示元素。
- 允许在同一页面上有多个页面辅助线。
- 将页面平滑滚动到激活的元素(步骤)。
- 在页面底部显示一个辅助滑块,使您可以轻松地在步骤之间切换。
如何使用它:
1.首先在文档中加载最新的jQuery PageGuide插件文件。
<link rel="stylesheet" href="/path/to/dist/css/pageguide.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/js/pageguide.min.js"></script>
2.为指南创建一个步骤列表。这个数据旅游目标属性应该包含要附加此页面指南步骤的元素的选择器。可以使用以下类来指示每个编号气泡的位置。
- t页面指南_左
- t页面指南_右侧
- t页面指南_顶部
- t页面指南_底部
<div class="first_element_to_target"> Element 1 </div> <div id="second_element_to_target"> Element 2 </div> <div class="third_element_to_target"> Element 3 </div> ...
<ul id="tlyPageGuide" data-tourtitle="Check out these elements">
<li class="tlypageguide_left" data-tourtarget=".first_element_to_target">
Element 1 Description
</li>
<li class="tlypageguide_right" data-tourtarget="#second_element_to_target">
Element 2 Description
</li>
<li class="tlypageguide_left" data-tourtarget=".third_element_to_target">
Element 3 Description
</li>
...
</ul>
3.为指南创建一个欢迎弹出窗口。
<div class="tlyPageGuideWelcome"> <p>Welcome to my new page! pageguide is here to help you learn more.</p> <button class="tlypageguide_start">let's go</button> <button class="tlypageguide_ignore">not now</button> <button class="tlypageguide_dismiss">got it, thanks</button> </div>
4.初始化文档上的PageGuide插件。就是这样。
jQuery(document).ready(function() {
var pageguide = tl.pg.init();
});
5.自定义指南的所有默认插件。
tl.pg.init({
// Whether or not to focus on the first visible item immediately on PG open
'auto_show_first': true,
// The CSS selector for the loading element.
// pageguide will wait until this element is no longer visible starting up.
'loading_selector' : '#loading',
// Optional callback for tracking user interactions with pageguide.
// Should be a function taking a single parameter indicating the name of the interaction.
'track_events_cb': function() { return; },
// Optional callback to enlight or adapt interface depending on current documented element.
// Should be a function taking 2 parameters, current and previous data-tourtarget selectors.
'handle_doc_switch': null,
// Optional id for toggling pageguide.
// If not specified then the default button is used.
'custom_open_button': null,
// Visible caption
'pg_caption' : 'page guide',
// Tour title
'tourtitle': 'Open Page Guide for help',
// Check whether or not the welcome message has been dismissed.
// Must return true or false.
// This function should check against whatever state change is made in dismiss_welcome.
'check_welcome_dismissed': function () {
var key = 'tlypageguide_welcome_shown_' + tl.pg.hashUrl();
// first, try to use localStorage
try {
if (localStorage.getItem(key)) {
return true;
}
// cookie fallback for older browsers
} catch(e) {
if (document.cookie.indexOf(key) > -1) {
return true;
}
}
return false;
},
// Permanently dismiss the welcome message, corresponding to check_welcome_dismissed.
'dismiss_welcome': function () {
var key = 'tlypageguide_welcome_shown_' + tl.pg.hashUrl();
try {
localStorage.setItem(key, true);
} catch(e) {
var exp = new Date();
exp.setDate(exp.getDate() + 365);
document.cookie = (key + '=true; expires=' + exp.toUTCString());
}
},
// A function to run once the pageguide ready event fires.
'ready_callback': null,
// Specify whether or not to provide a fallback for css pointer-events in browsers that do not support it
'pointer_fallback': true,
// The css z-index to apply to the tlypageguide_shadow overlay elements
'default_zindex': 100,
// Selector for the ul element whose steps you wish to use in this particular pageguide object
'steps_element': '#tlyPageGuide',
// If set to true, pageguide will run a timer to constantly monitor the DOM for changes in the target elements and adjust the pageguide display (bubbles, overlays, etc) accordingly.
// The timer will only run while pageguide is open.
// Useful for single-page or heavily dynamic apps where pageguide steps or visible DOM elements can change often.
'auto_refresh': false,
// Similar to auto_refresh, welcome_refresh enables a timer to monitor the DOM for new .tlyPageGuideWelcome elements.
// This is useful if your welcome element isn't loaded immediately, or if you want to show different welcome elements on different pages.
// The timer will run constantly, whether or not the pageguide is open, so enable at your discretion.
'refresh_welcome': false,
// How often to poll the DOM for changes.
'refresh_interval': 500
});