
最新资源
简介
生成SQL查询可能很麻烦,但多亏了这个免费的在线工具,现在你可以在几秒钟内完成。
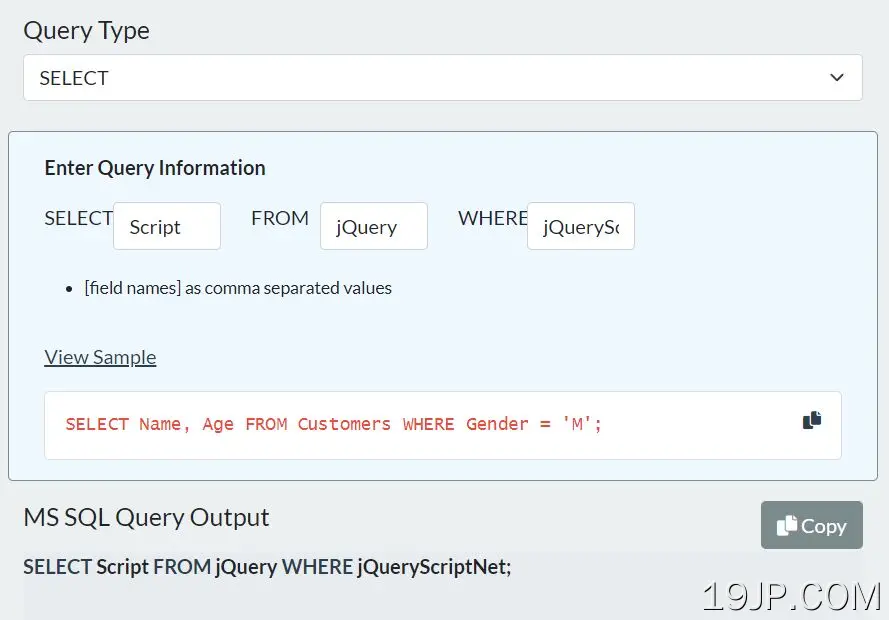
这是一个JavaScript驱动的在线SQL查询生成器,可以帮助您轻松生成SQL查询,以便选择并将数据插入所有主要的关系数据库-MySql和MS SQL Server。
其想法是提供一种生成常见查询的工具,使没有编写复杂SQL查询经验的开发人员更容易从数据中获得所需内容,而无需进行大量的研究和测试。
支持的SQL查询:
- 选择
- 插入
- 使现代化
- 删去
- 创建
- 重命名
- 下降
如何使用它:
1.在页面中插入以下HTML代码段。
- <form action="#" class="mt-3">
- <div class="mb-4">
- <h5 for="query-type" class="form-label">Query Type</h5>
- <select class="form-select" id="query-type" name="query-type" required>
- <option value="" selected class="bg-dark text-white">Select query</option>
- <option value="select_div" class="bg-sel">SELECT</option>
- <option value="insert_div" class="bg-sel">INSERT</option>
- <option value="update_div" class="bg-sel">UPDATE</option>
- <option value="delete_div" class="bg-sel">DELETE</option>
- <option disabled value="" class="bg-dark"></option>
- <option value="create_db_div" class="bg-sel">CREATE DATABASE</option>
- <option value="rename_db_div" class="bg-sel">RENAME DATABASE</option>
- <option value="drop_db_div" class="bg-sel">DROP DATABASE</option>
- <option disabled value="" class="bg-dark"></option>
- <option value="create_tbl_div" class="bg-sel">CREATE TABLE</option>
- <option value="rename_tbl_div" class="bg-sel">RENAME TABLE</option>
- <option value="drop_tbl_div" class="bg-sel">DROP TABLE</option>
- </select>
- </div>
- <div class="mb-3">
- <div class="row bg-sel p-3 rounded border border-dark" id="select_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-2 col-md-1 mb-1">
- <label class="form-label">SELECT</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="select" placeholder="[field names]" id="sel-field-names" name="sel-field-names" />
- </div>
- <div class="col-3 col-sm-2 col-md-1 mb-1">
- <label class="form-label">FROM</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="select" placeholder="[table name]" id="sel-table-name" name="sel-table-name" />
- </div>
- <div class="col-3 col-sm-2 col-md-1 mb-1">
- <label class="form-label">WHERE</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="select" placeholder="[where clause]" id="sel-where-clause" name="sel-where-clause" />
- </div>
- <div class="col-12 mt-3">
- <ul class="small">
- <li>[field names] as comma separated values</li>
- </ul>
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#selectSample" role="button" aria-expanded="false" aria-controls="selectSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="selectSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="select-query">SELECT Name, Age FROM Customers WHERE Gender = 'M';</span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#select-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="row bg-sel p-3 rounded border border-dark" id="insert_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">INSERT INTO</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="insert" placeholder="[table name]" id="ins-table-name" name="ins-table-name" />
- </div>
- <div class="col-3 col-sm-4 col-md-3 mb-1">
- <label class="visually-hidden" for="autoSizingInputGroup"></label>
- <div class="input-group">
- <div class="input-group-text">(</div>
- <input type="text" class="form-control q-input" data-q-type="insert" placeholder="[field names]" id="ins-field-names" name="ins-field-names" />
- <div class="input-group-text">)</div>
- </div>
- </div>
- <div class="col-3 col-sm-3 col-md-1 mb-1">
- <label class="form-label">VALUES</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="insert" placeholder="[field values]" id="ins-values" name="ins-values" />
- </div>
- <div class="col-12 mt-3">
- <ul class="small">
- <li>[field names] & [field values] as comma separated values</li>
- </ul>
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#insertSample" role="button" aria-expanded="false" aria-controls="selectSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="insertSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="insert-query">
- INSERT INTO Customers (Name, Country, Address) <br/>
- VALUES ('Lai Kassama', 'The Gambia', 'Brusubi Phase II');
- </span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#insert-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="row bg-sel p-3 rounded border border-dark" id="update_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">UPDATE</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="update" placeholder="[table name]" id="upd-table-name" name="upd-table-name" />
- </div>
- <div class="col-3 col-sm-3 col-md-1 mb-1">
- <label class="form-label">SET</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="update" placeholder="[names & values]" id="upd-names-values" name="upd-names-values" />
- </div>
- <div class="col-3 col-sm-3 col-md-1 mb-1">
- <label class="form-label">WHERE</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="update" placeholder="[where clause]" id="upd-where-clause" name="upd-where-clause" />
- </div>
- <div class="col-12 mt-3">
- <ul class="small">
- <li>[names & values] as comma separated values</li>
- </ul>
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#updateSample" role="button" aria-expanded="false" aria-controls="selectSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="updateSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="update-query">
- UPDATE Customers<br/>
- SET Name = 'Lai Kasman', City= 'Serrekunda'<br/>
- WHERE ID = 1;
- </span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#update-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="row bg-sel p-3 rounded border border-dark" id="delete_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">DELETE FROM</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="delete" placeholder="[table name]" id="del-table-name" name="del-table-name" />
- </div>
- <div class="col-3 col-sm-3 col-md-1 mb-1">
- <label class="form-label">WHERE</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="delete" placeholder="[where clause]" id="del-where-clause" name="del-where-clause" />
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#deleteSample" role="button" aria-expanded="false" aria-controls="selectSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="deleteSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="delete-query">DELETE FROM Users WHERE ID = 4;</span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#delete-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="row bg-sel p-3 rounded border border-dark" id="create_db_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">CREATE DATABASE</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="create_db" placeholder="[database name]" id="cdb-database-name" name="cdb-database-name" />
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#createDBSample" role="button" aria-expanded="false" aria-controls="selectSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="createDBSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="create-db-query">
- CREATE DATABASE Records;
- </span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#create-db-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="row bg-sel p-3 rounded border border-dark" id="rename_db_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">ALTER DATABASE</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="rename_db" placeholder="[current database name]" id="rdb-database-name" name="rdb-database-name" />
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">MODIFY NAME =</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="rename_db" placeholder="[new database name]" id="rdb-new-database-name" name="rdb-new-database-name" />
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#alterDBSample" role="button" aria-expanded="false" aria-controls="selectSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="alterDBSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="alter-db-query">
- ALTER DATABASE Account MODIFY NAME = Accounts;
- </span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#alter-db-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="row bg-sel p-3 rounded border border-dark" id="drop_db_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">DROP DATABASE</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="drop_db" placeholder="[database name]" id="ddb-database-name" name="ddb-database-name" />
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#dropDBSample" role="button" aria-expanded="false" aria-controls="selectSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="dropDBSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="drop-db-query">DROP DATABASE Students;</span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#drop-db-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="row bg-sel p-3 rounded border border-dark" id="create_tbl_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">CREATE TABLE</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="create_tbl" placeholder="[table name]" id="ctbl-table-name" name="ctbl-table-name" />
- </div>
- <div class="col-3 col-sm-7 col-md-8 mb-1">
- <label class="visually-hidden" for="autoSizingInputGroup"></label>
- <div class="input-group">
- <div class="input-group-text">(</div>
- <input type="text" class="form-control q-input" data-q-type="create_tbl" placeholder="[columns & datatype]" id="ctbl-column-datatypes" name="ctbl-column-datatypes" />
- <div class="input-group-text">)</div>
- </div>
- </div>
- <div class="col-12 mt-3">
- <ul class="small">
- <li>[columns & datatype] as comma separated values</li>
- </ul>
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#createTBLSample" role="button" aria-expanded="false" aria-controls="selectSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="createTBLSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="create-tbl-query">
- CREATE TABLE Students (<br/>
- Name TEXT NOT NULL,<br/>
- Gender TEXT NOT NULL<br/>
- );
- </span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#create-tbl-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="row bg-sel p-3 rounded border border-dark" id="rename_tbl_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">EXEC SP_RENAME</label>
- </div>
- <div class="col-3 col-sm-4 col-md-3 mb-1">
- <input type="text" class="form-control q-input" data-q-type="rename_tbl" placeholder="[current table name]" id="rtbl-table-name" name="rtbl-table-name" />
- </div>
- <div class="col-3 col-sm-4 col-md-3 mb-1">
- <input type="text" class="form-control q-input" data-q-type="rename_tbl" placeholder="[new table name]" id="rtbl-new-table-name" name="rtbl-new-table-name" />
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#renameTBLSample" role="button" aria-expanded="false" aria-controls="renameTBLSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="renameTBLSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="rename-tbl-query">EXEC SP_RENAME 'Product','Products';</span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#rename-tbl-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="row bg-sel p-3 rounded border border-dark" id="drop_tbl_div" style="display: none;">
- <div class="col-12">
- <p class="fw-bold">
- Enter Query Information
- </p>
- </div>
- <div class="col-3 col-sm-3 col-md-2 mb-1">
- <label class="form-label f-right">DROP TABLE</label>
- </div>
- <div class="col-3 col-sm-4 col-md-2 mb-1">
- <input type="text" class="form-control q-input" data-q-type="drop_tbl" placeholder="[table name]" id="dtbl-table-name" name="dtbl-table-name" />
- </div>
- <div class="col-12 mt-3">
- <p>
- <a class="text-primary" data-bs-toggle="collapse" href="#dropTBLSample" role="button" aria-expanded="false" aria-controls="selectSample">
- View Sample
- </a>
- </p>
- <div class="collapse" id="dropTBLSample">
- <div class="card card-body text-danger code-sample small">
- <div class="row">
- <div class="col-10">
- <span id="drop-tbl-query">DROP TABLE Users;</span>
- </div>
- <div class="col-2">
- <i class="fas fa-copy float-end copy-btn text-primary" data-clipboard-target="#drop-tbl-query"></i>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="mb-1 mt-3">
- <div class="mb-3">
- <h5 for="sql_output">
- MS SQL Query Output
- <a href="#" class="btn btn-dark float-end copy-btn" data-clipboard-target="#sql-output">
- <i class="fas fa-copy"></i> Copy
- </a>
- </h5>
- </div>
- <div class="query-output rounded fw-bold" id="sql-output" name="sql-output"></div>
- </div>
- <div class="mb-3 mt-3">
- <div class="mb-3">
- <h5 for="mysql_output">
- MySQL Query Output
- <a href="#" class="btn btn-dark float-end copy-btn" data-clipboard-target="#mysql-output">
- <i class="fas fa-copy"></i> Copy
- </a>
- </h5>
- </div>
- <div class="query-output rounded fw-bold" id="mysql-output" name="mysql-output"></div>
- </div>
- </form>
2.在文档中加载最新的jQuery库和Bootstrap框架(可选)。
- <link href="./assets/css/style.css" rel="stylesheet" />
- <script src="./assets/js/script.js"></script>
3.启用“复制到剪贴板”功能。
- <script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.8/clipboard.min.js"></script>
- var clipboard = new ClipboardJS('.copy-btn');