
最新资源
简介
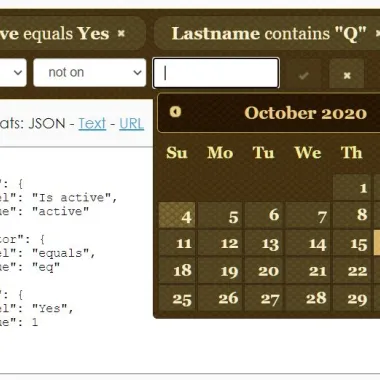
如果你正在寻找一个过滤器插件,让用户能够使用各种过滤器组合搜索数据中的内容,那么你就找到了合适的地方。
Structured Filter是一个高级的jQuery&jQuery UI过滤插件,可用于使用结构化搜索条件过滤复杂数据,如等于、大于、小于、是/否、包含等。
默认筛选条件:
- 布尔值:是(1),否(0)
- 日期:on (eq), not on (ne), after (gt), before (lt), between (bw), not between (nbw), is empty (null), is not empty (nn)
- 列表:任意(in),等于(eq)
- 编号:=(当量),!=(ne),>(gt),<(lt),为空(null),不为空(nn)
- 文本:equals(eq),not equal(ne),以(sw)开头,包含(ct),不包含(nct),结束于(fw),为空(null),不为空(nn)
- 时间:at (eq), not at (ne), after (gt), before (lt), between (bw), not between (nbw), is empty (null), is not empty (nn)
如何使用它:
1.安装结构化过滤器插件并将其导入到文档中。
# NPM $ npm i structured-filter --save
<!-- jQuery & jQuery UI --> <script src="/path/to/cdn/jquery.min.js"></script> <link href="/path/to/cdn/jquery-ui.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery-ui.min.js"></script> <!-- jQuery Structured Filter --> <link href="/path/to/css/structured-filter.css" rel="stylesheet" /> <script src="/path/to/js/structured-filter.js"></script>
2.按如下方式准备您的数据:
// sample data for Structured-Filter
var contacts=[
{ type:"text", id:"Lastname", label:"Lastname"},
{ type:"text", id:"Firstname", label:"Firstname"},
{ type:"boolean", id:"active", label:"Is active"},
{ type:"number", id:"age", label:"Age"},
{type:"list", id:"category", label:"Category",
list:[
{id:'1', label:"Family"},
{id:'2', label:"Friends"},
{id:'3', label:"Business"},
{id:'4', label:"Acquaintances"},
{id:'5', label:"Other"}
]
},
{type:"date", id:"bday", label:"Birthday"},
{type:"text", id:"phone", label:"Phone"},
{type:"text", id:"cell", label:"Mobile"},
{type:"text", id:"Address1", label:"Address"},
{type:"text", id:"City", label:"City"},
{type:"list", id:"State", label:"State",
list:[
{id:"AL", label:"Alabama"},
{id:"AK", label:"Alaska"},
{id:"AZ", label:"Arizona"}
]
},
{type:"text", id:"Zip", label:"Zip"},
{type:"list", id:"Country", label:"Country",
list:[
{label: 'Afghanistan', id: 'AF'},
{label: 'Ã
land Islands', id: 'AX'},
// ...
]
}
]
3.初始化插件以在页面上生成过滤器UI。就是这样。
<div id="myFilter"></div>
$('#myFilter').structFilter({
fields: contacts
})
4.将自定义筛选条件添加到筛选UI中。每个条件必须包含领域,操作人员和价值属性如下:
$('#myFilter').structFilter("addCondition", {
"field": {
"label": "Lastname",
"value": "Lastname"
},
"operator": {
"label": "contains",
"value": "ct"
},
"value": {
"label": "\"N\"",
"value": "N"
}
});
5.自定义插件的所有可用选项。
$('#myFilter').structFilter({
// data to be filterable
fields: [],
// date format
dateFormat: 'mm/dd/yy',
// highlights the last added or modified filter
highlight: true,
// show/hide button labels
buttonLabels: false,
// show/hide submit button
submitButton: false,
// provides hidden fields with the conditions' values to be submitted with the form
submitReady: false,
// disables operators from conditions
disableOperators: false
})
6.API方法。
// remove all filters
$('#myFilter').structFilter("clear");
// get the number of filters
$('#myFilter').structFilter("length");
// remove a condition (zero indexed)
$('#myFilter').structFilter("removeCondition", 0);
// get or set the filter
$('#myFilter').structFilter("val");
$('#myFilter').structFilter("val", data);
$("#myFilter").structFilter("valText");
$("#myFilter").structFilter("valUrl");
7.事件处理程序。
$('#myFilter').on("change.search", function(event){
// after conditions are changed
});
$('#myFilter').on("submit.search", function(event){
// on submit
});










