
最新资源
简介
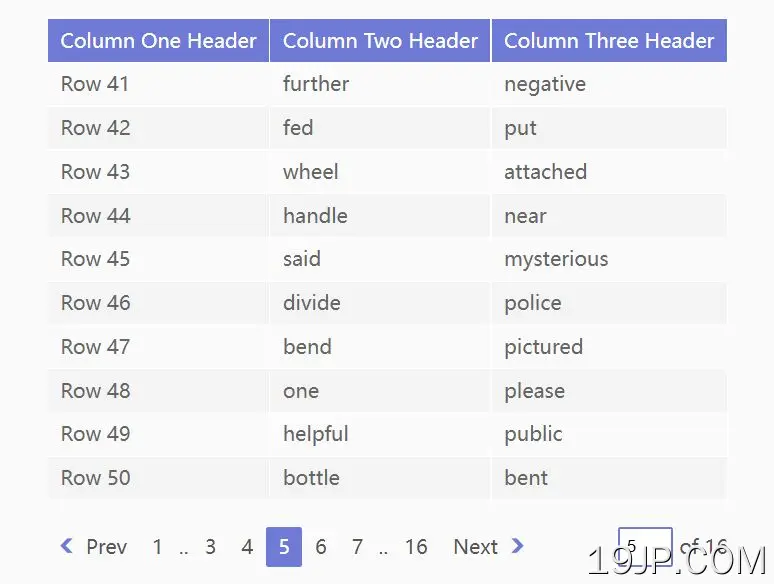
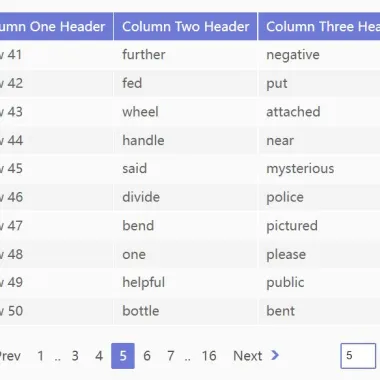
一个轻量级但可自定义的表分页器,可以将大量表行划分为页面,以增强大型HTML表的可见性。
参见:
- 为大型HTML表分页的10个最佳JavaScript插件
如何使用它:
1.下载软件包并加载表格分页.jsjQuery之后的脚本。
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/table-pagination.js"></script>
2.初始化HTML表上的插件。
<table id="myTable"> ... </table>
$(function(){
$('#myTable').createTablePagination();
});
3.设置每页的记录数。默认值:25。
$(function(){
$('#myTable').createTablePagination({
rowPerPage: 20,
});
});
4.自定义分页控件的样式。
$(function(){
$('#myTable').createTablePagination({
paginationColor: '#6f7ad7',
fontColor: '#555555',
paginationStyle: 'borderless', // or 'bordered'
});
});
5.设置页面之间转换时的淡入时间(以毫秒为单位)。默认值:200。
$(function(){
$('#myTable').createTablePagination({
transitionDuration: 500,
});
});
6.确定是否显示页码输入,该页码输入允许您跳到指定页面。默认值:false。
$(function(){
$('#myTable').createTablePagination({
jumpPage: true,
});
});