最新资源
简介
Editable是一个轻量级但功能强大的jQuery就地编辑插件,允许用户直接在网页上编辑内容。
它提供了用于自定义就地编辑功能的触发事件的选项,并且可以很容易地集成到任何项目中。
参见:
- JavaScript中的10个最佳就地编辑插件
如何使用它:
1.下载并将可编辑插件的缩小版放在jQuery之后。
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/jquery.editable.min.js"></script>
2.在应该可编辑的目标元素上调用函数,并将触发事件作为第一个参数传递给可编辑的。所有可能的触发事件:
- 鼠标悬停
- 数据库链接
- 点击
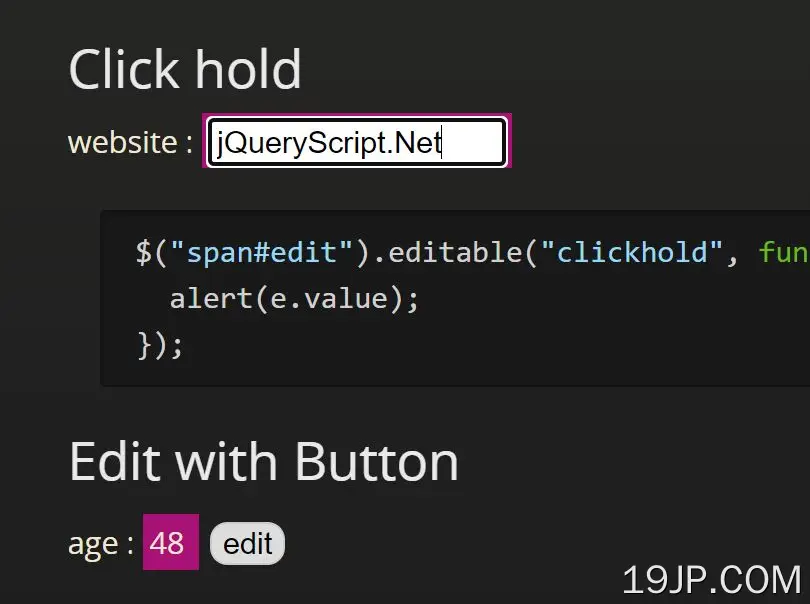
- 点击保持
$(function(){
$('#element').editable('mouseover');
});
3.它也适用于本地文本区域要素
$(function(){
$('textarea').editable({
type: 'textarea',
action: 'click'
});
});
4.编辑后触发一个函数。
$('#element').editable('dblclick', function(e){
alert(e.target.selector + ' : ' + e.value);
console.log(e.value);
});
5.启用一个按钮来切换元素的就地编辑功能。
var option = {
trigger : $('.btn_edit'),
action : 'click'
};
$('#element').editable(option, function(e){
if(!e.value.match(/^\d+$/)){
$('#element').html(e.old_value);
alert(e.value + ' is not valid age');
}
else{
alert('save : '+e.value);
}
});
6.保存前验证数据。
$('#element').editable('click', function(e){
if(e.value.match(/^\d{3}\-\d{4}$/)){
alert(e.target.selector + ' : ' + e.value);
}
else{
$('#element').html(e.old_value);
alert(e.value + ' is not valid zip-code');
}
});